kintoneのフィールドコードとフィールド名の一覧をスプレッドシートに出力
1731 views
この記事では、kintoneのフィールドコードとフィールド名の一覧を、AUTOROを使用してスプレッドシートに出力する方法を紹介します。
フィールド情報を出力
kintoneレコードの更新や作成時、特にフィードコードがデフォルト設定のままの場合や、kintoneUpdateRecordsアクションで参照できないサブテーブルの値を生成する場合に、使用するフィールドコードを確認することは非常に手間となります。
この手間を省くために、フィールドコードとフィールド名の一覧をスプレッドシートやExcelに出力するワークフローを紹介します。

以下をエディタモードより貼り付けてご利用ください。
貼り付け方法は以下をご参照ください。
参考:ワークフローの複製
# スプレッドシートを作成
+create_spreadsheet_1:
action>: CreateSpreadsheet
title: 'kintoneフィールドコード_フィールド名一覧_${moment().utcOffset(540).format("YYYY-MM-DD_HHmmss")}'
provider: ''
meta:
display: null
# リストを作成_出力したいアプリの番号
+create_list_1:
action>: CreateList
items: [8,22]
# ブラウザを開く
+open_browser_1:
action>: OpenBrowser
url: 'https://ドメイン名.cybozu.com'
lang: 'ja-JP'
timeZone: 'Asia/Tokyo'
headless: true
windowSize: '1280 x 720'
useShadowDomSelector: false
# 文字入力
+type_text_1:
action>: TypeText
browser: +open_browser_1
selector: '#username-\3A 0-text'
text: ''
clearValue: false
ignoreError: true
# パスワード入力
+type_password_1:
action>: TypePassword
browser: +type_text_1
selector: 'input[type=password]'
password: '********'
ignoreError: true
# キーを送信_ログイン
+send_keys_1:
action>: SendKeys
browser: +type_password_1
selector: 'input[type=password]'
keys: ["Enter"]
ignoreError: true
# 各要素について繰り返す
+for_each_1:
for_each>:
appId: +create_list_1
withIndex: index
_do:
# URLへ遷移
+go_to_1:
action>: GoTo
browser: +send_keys_1
url: 'https://ドメイン名.cybozu.com/k/${appId}
waitAfter: 5000
# テキストを取得_アプリ名(シート名に使う)
+get_text_1:
action>: GetText
browser: +go_to_1
selector: 'h2 > a'
ignoreError: true
# 変数に保存_アプリ名(シート名に使う)
+store_value_1:
action>: StoreValue
key: appName
value: +get_text_1
# ページ内でJavaScriptを実行する_フィールド情報
+inject_script_1:
action>: InjectScript
browser: +go_to_1
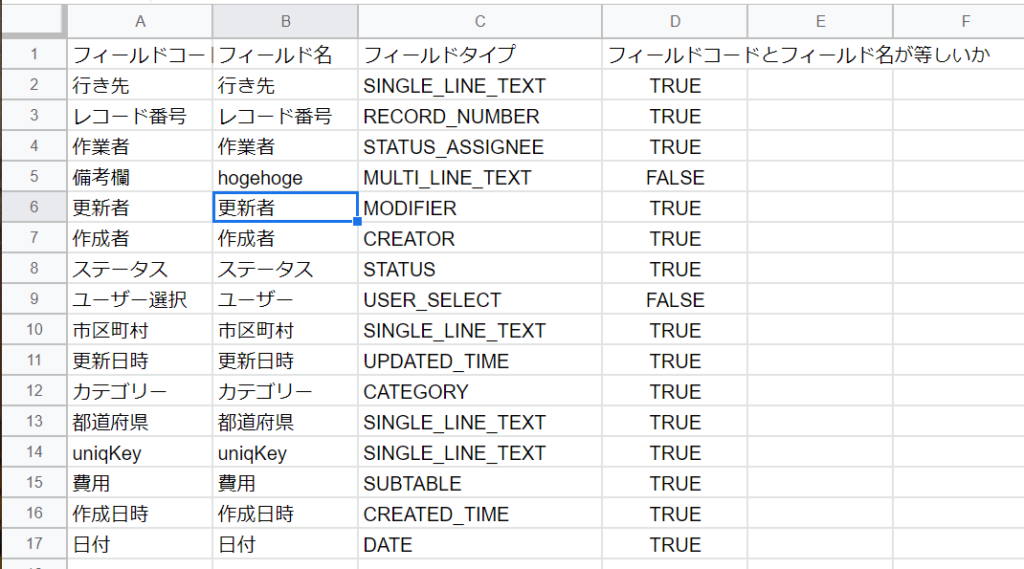
code: "(async () => {\n const body = {\n app: kintone.app.getId()\n };\n\n const getProps = await kintone\n .api(kintone.api.url(\"/k/v1/app/form/fields.json\", true), \"GET\", body)\n .catch(e => e);\n const props = getProps.properties;\n const header = [\n [\n \"フィールドコード\",\n \"フィールド名\",\n \"フィールドタイプ\",\n \"フィールドコードとフィールド名が等しいか\"\n ]\n ];\n const fieldProperties = Object.keys(props).reduce((array, propKey) => {\n const row = [\n props[propKey].code,\n props[propKey].label,\n props[propKey].type,\n props[propKey].code === props[propKey].label\n ];\n array.push(row);\n return array;\n }, header);\n\n return fieldProperties;\n})();\n"
returnValue: true
# シートを追加
+append_sheet_1:
action>: AppendSheet
spreadsheet: +create_spreadsheet_1
name: ${index + "_" + appName}
# セルの値を更新
+update_cells_1:
action>: UpdateCells
spreadsheet: +append_sheet_1
range: '${index + "_" + appName}!A1'
values: +inject_script_1
# ブラウザを閉じる
+close_browser_1:
action>: CloseBrowser
browser: +open_browser_1
ワークフローは、以下の流れで動きます。
- 新しいスプレッドシートを生成
- kintoneにログインする
- 「リストを作成」で追加したアプリIDを持つアプリに繰り返しでアクセスする
- アプリ名を取得し、取得したアプリ名のシートを1のシート内に作成する
- 以下4列を取得し、4のシートに貼り付ける
[フィールドコード, フィールド名, フィールドタイプ, コードと名が一致するか]
以下をご自身の情報に設定後、実行ください。
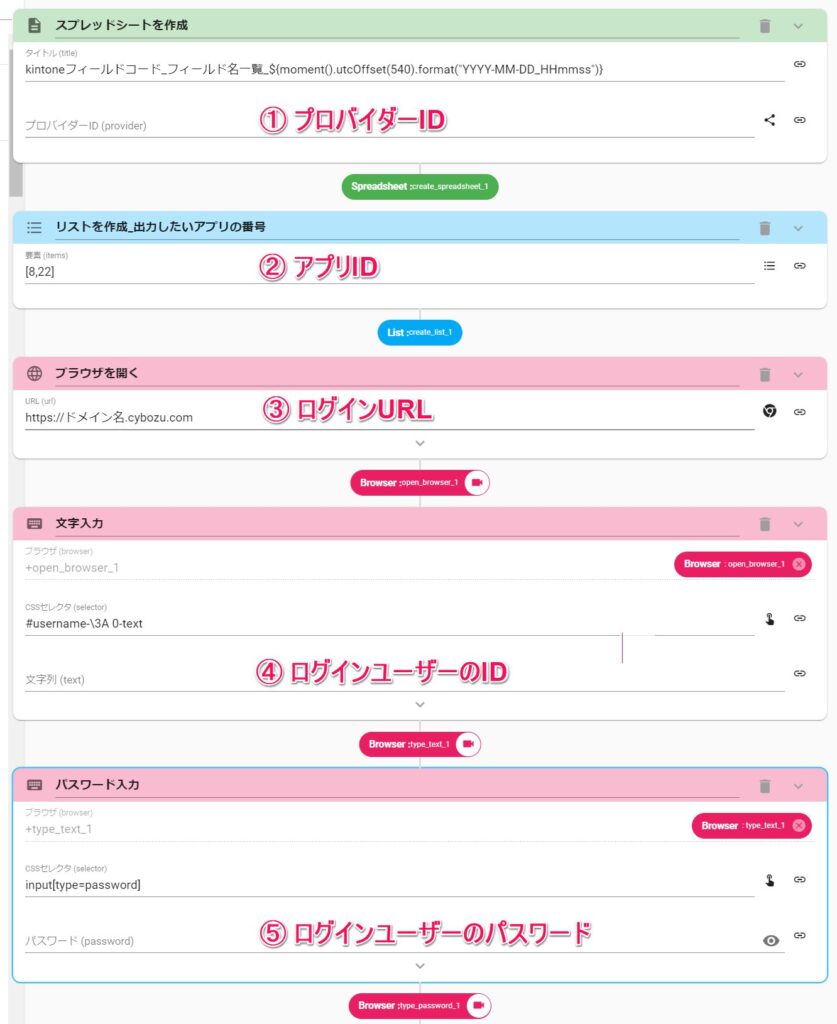
- スプレッドシートのプロバイダーID(create_spreadsheet_1)
- リストを作成のアプリID(create_list_1)
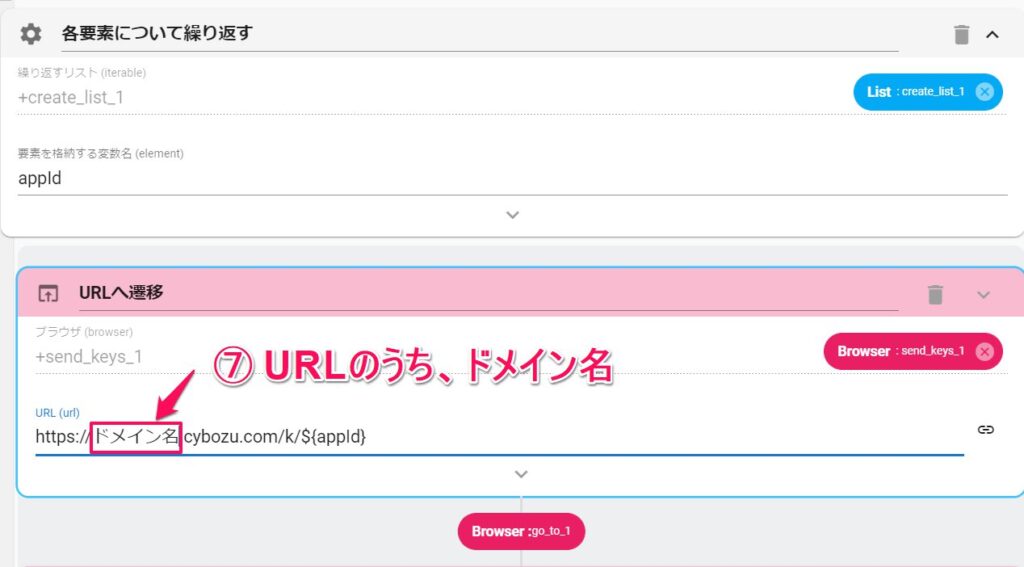
入力例:[8,256, 1431] - kintoneのログインURL(open_browser_1, go_to_1)
- kintoneのログインID,パスワード(type_text_1, type_password_1)


<kintone>キントーン
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。

