プルダウンを選択
1530 views
この記事では、プルダウン要素の値を選択する方法を紹介します。
【できるようになること】
- プルダウンメニューを選択
- SelectOptionが利用できる要素
SelectOption(選択肢を選ぶ)
各パラメータの設定方法
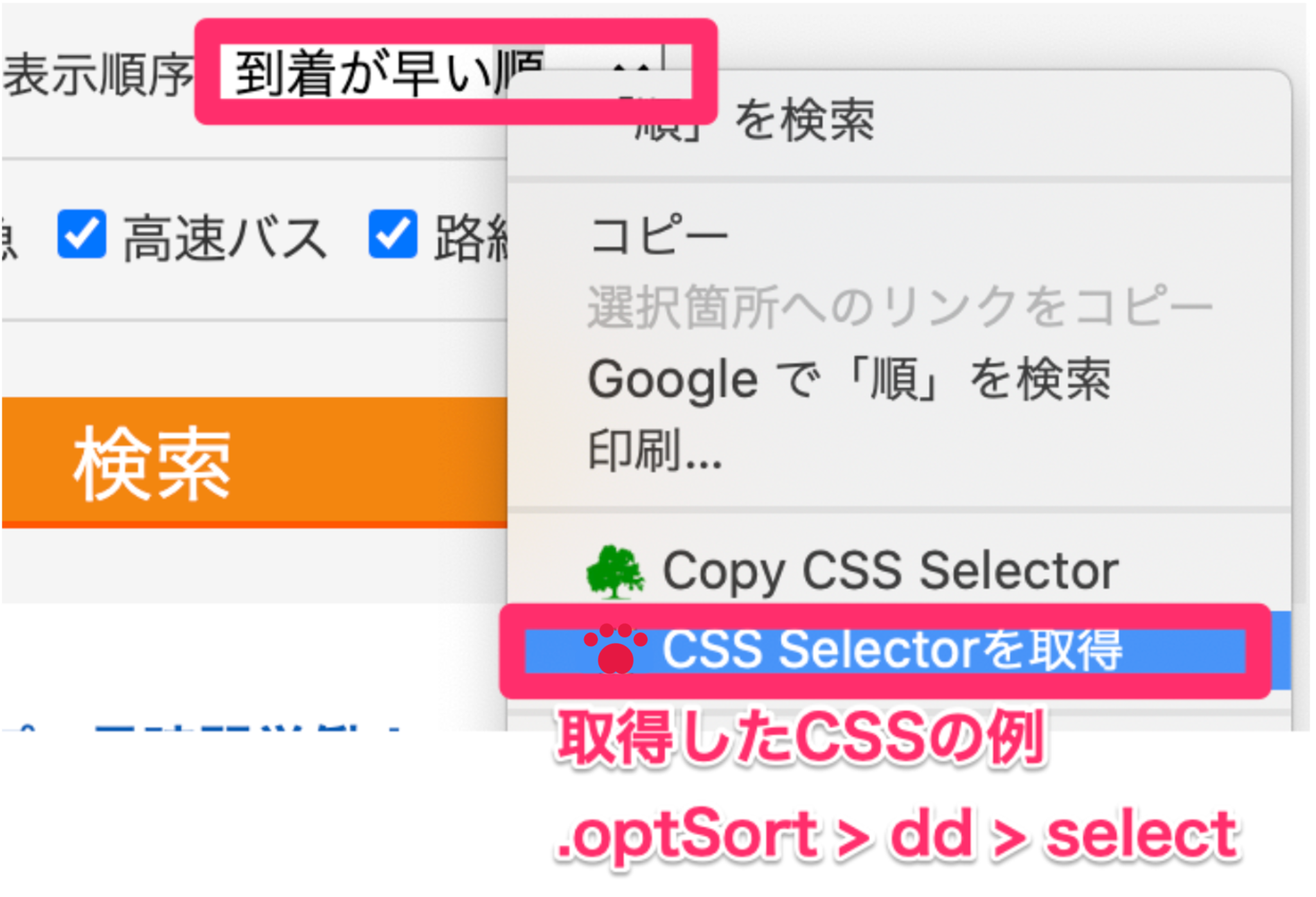
以下に、CSSセレクタの取得方法、並びにvalueやtextに指定する値の確認方法を紹介します。
- Webページのプルダウンにカーソルを合わせ、拡張機能や検証ツール等でCSSセレクタを取得します。
- 取得したCSSセレクタをSelectOptionのCSSセレクタに入力します。

※SelectOptionが利用できる要素は、HTML上で「select > option」の構造を持つ要素に限られます。
それ以外の要素が指定されるとエラーが発生します。
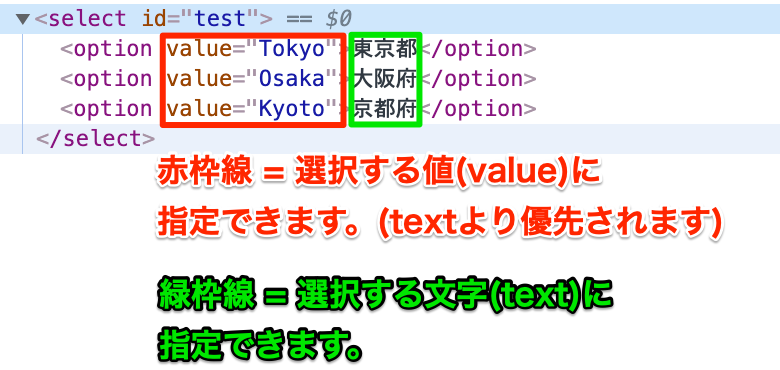
CSSセレクタ欄に指定可能な要素は、右クリック→検証から検証画面を開いた際に、下図のような構造になっています。
SelectOptionのアクションでは、このようなselect要素のCSSセレクタを指定します。
select要素を展開すると、子要素にoption要素があります。
SelectOptionでは、このoption要素に含まれる値を使用します。
option要素の確認方法は、こちらの「検証」の段落をご参照ください。
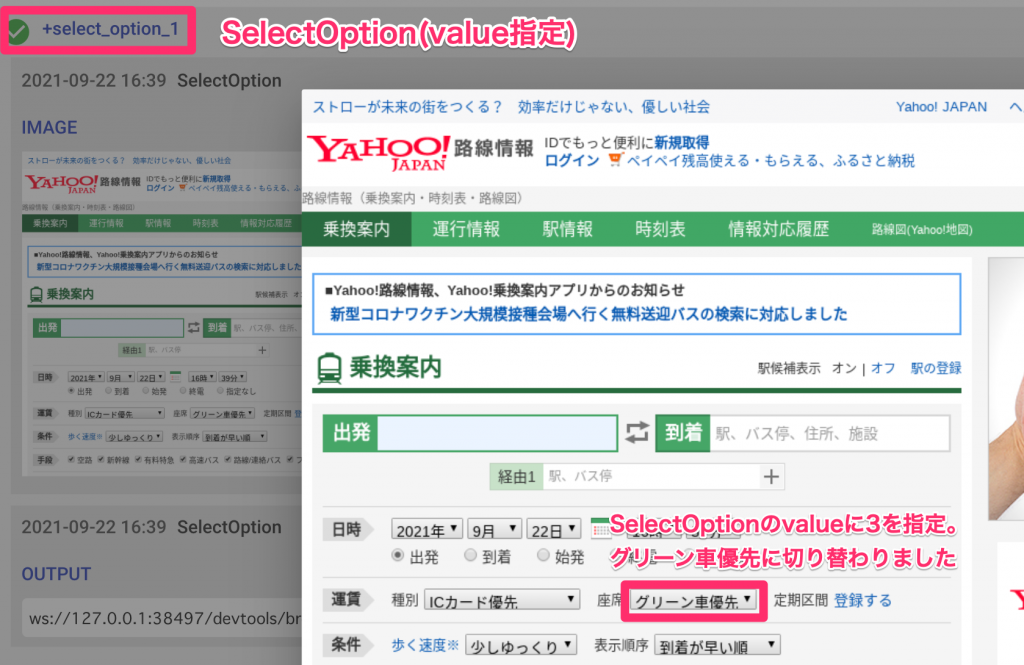
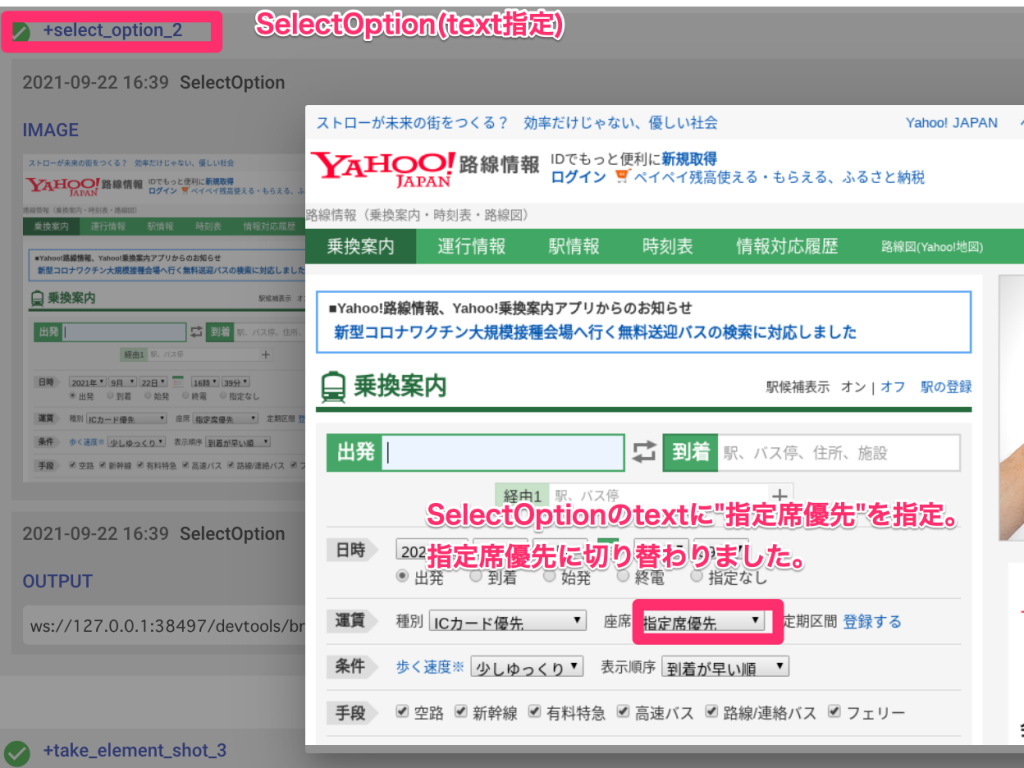
value:option要素が持っているvalue属性の値を指定します。
textと同時指定した場合、ロボットはvalueに指定した値を優先して使用します。text:option要素中、画面上に表示されている文字列(innerText)を指定します。

上記画像で東京を選択したい場合、valueはTokyoとしてください。
実際にワークフローで使用する例については、下部の「ワークフロー設定内容」をご覧ください。
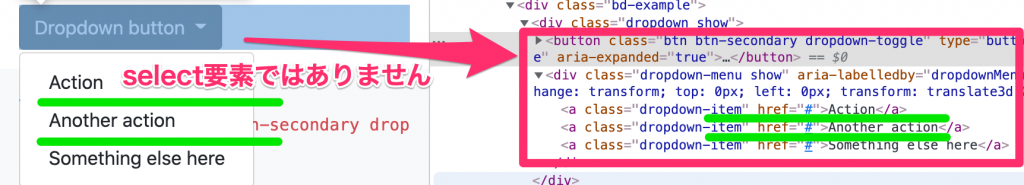
UI上はプルダウン要素に見えるものの、実際には「select > option」の構造になっていない場合が多くあります。
「select > option」の構造ではない場合は、SelectOptionのアクションは利用できません。
この場合、クリックアクションで処理を設定する必要があります。




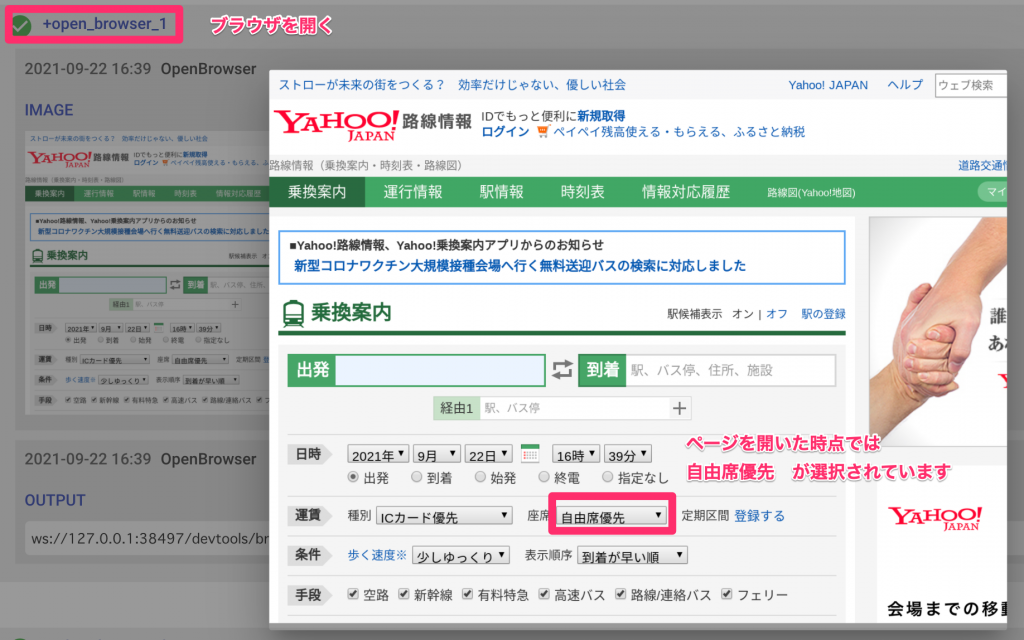
# ブラウザを開く +open_browser_1: action>: OpenBrowser url: 'https://transit.yahoo.co.jp/' lang: 'ja-JP' headless: true # 要素のスクリーンショットを撮る ページを開いた時点で選択されている要素を確認 +take_element_shot_1: action>: TakeElementShot browser: +open_browser_1 selector: '.optSeat > dd > select' type: png ignoreError: false # 選択肢を選ぶ グリーン車優先(value) +select_option_1: action>: SelectOption browser: +open_browser_1 selector: '.optSeat > dd > select' value: 3 text: '' confirm: true waitAfter: 1000 ignoreError: true # 要素のスクリーンショットを撮る グリーン車優先を選択後 +take_element_shot_2: action>: TakeElementShot browser: +select_option_1 selector: '.optSeat > dd > select' type: png ignoreError: false # 選択肢を選ぶ 指定席優先(text) +select_option_2: action>: SelectOption browser: +select_option_1 selector: '.optSeat > dd > select' value: '' text: '指定席優先' confirm: true waitAfter: 1000 ignoreError: true # 要素のスクリーンショットを撮る 指定席優先を選択後 +take_element_shot_3: action>: TakeElementShot browser: +select_option_2 selector: '.optSeat > dd > select' type: png ignoreError: false
[参考記事]
<SelectOption>選択肢を選ぶ/プルダウン
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。



