クッキー
この記事では、クッキーの項目について紹介します。
クッキーを使用することで、IDやパスワードを入力せずに、スムーズなログイン処理を実現することが可能になります。
ページ下部には、サンプルワークフローも掲載しています。
クッキーとは、ブラウザで保持しているアクセス情報のことを指します。
AUTOROではまっさらなブラウザを立ち上げてブラウザ操作を行いますが、cookieを付与することでブラウザに情報を保持した状態からワークフローを実行することができるようになります。これにより、ログインが可能になります。
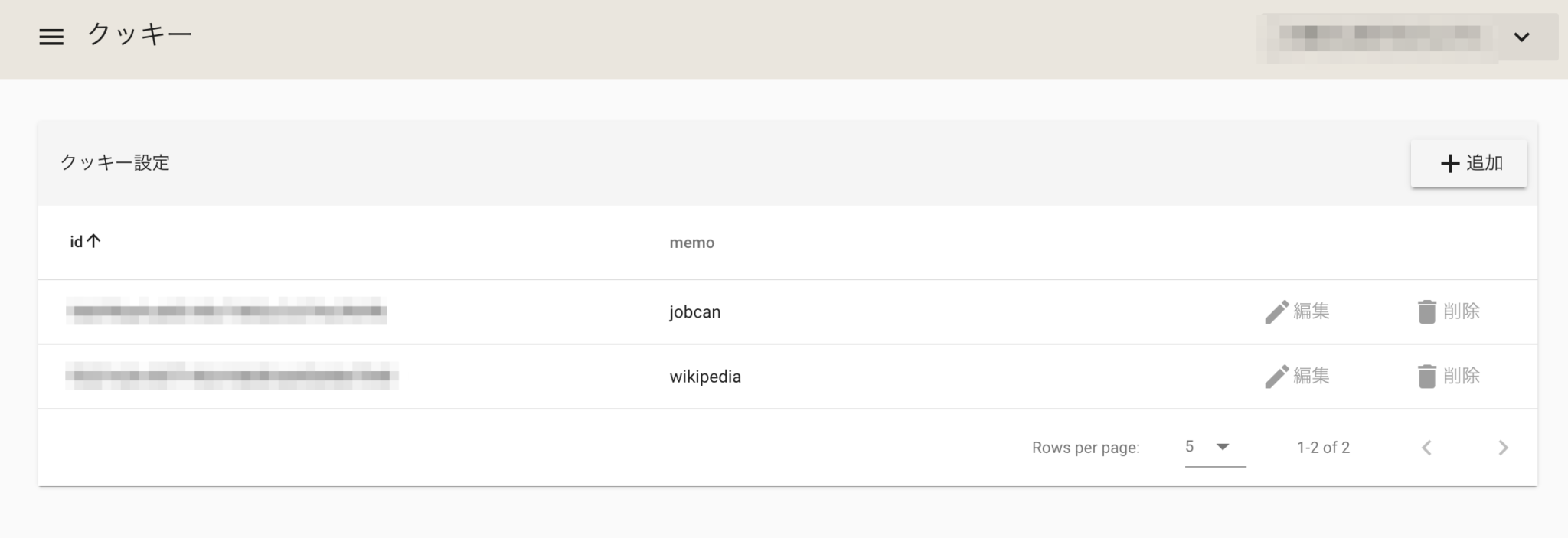
クッキー画面
クッキー画面では、登録されたクッキー一覧の確認、登録、削除などの操作を行うことができます。テーブル情報では以下の項目が用意されています。
- id:ワークフローから呼び出す時に利用するAUTORO固有のCookie ID。
- memo:クッキーの説明
- 編集:クッキー情報の編集ボタン
- 削除:クッキーの削除ボタン

クッキーの取得/登録/更新
クッキーを使用するためには、クッキーを取得/登録する必要があります。
例として、AUTOROのクッキーを取得/登録する方法を解説します。
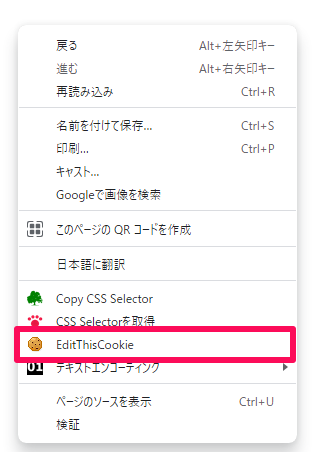
下記ページより、拡張機能「EditThisCookie」をインストールします。
https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg?hl=ja
・手動でログイン済みのページに移動します。
・ページを更新します。

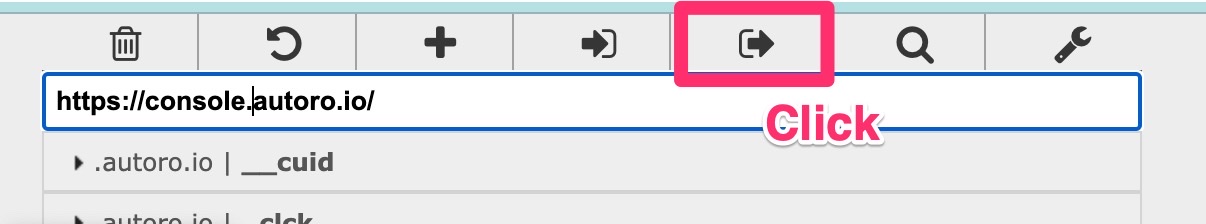
・表示された画面で、「最も右にある右矢印ボタン(虫眼鏡ボタンの左隣)」をクリックします。
・クリップボードに2で開いたWebページのクッキーがコピーされます。

これで、クッキーの取得は終了です。
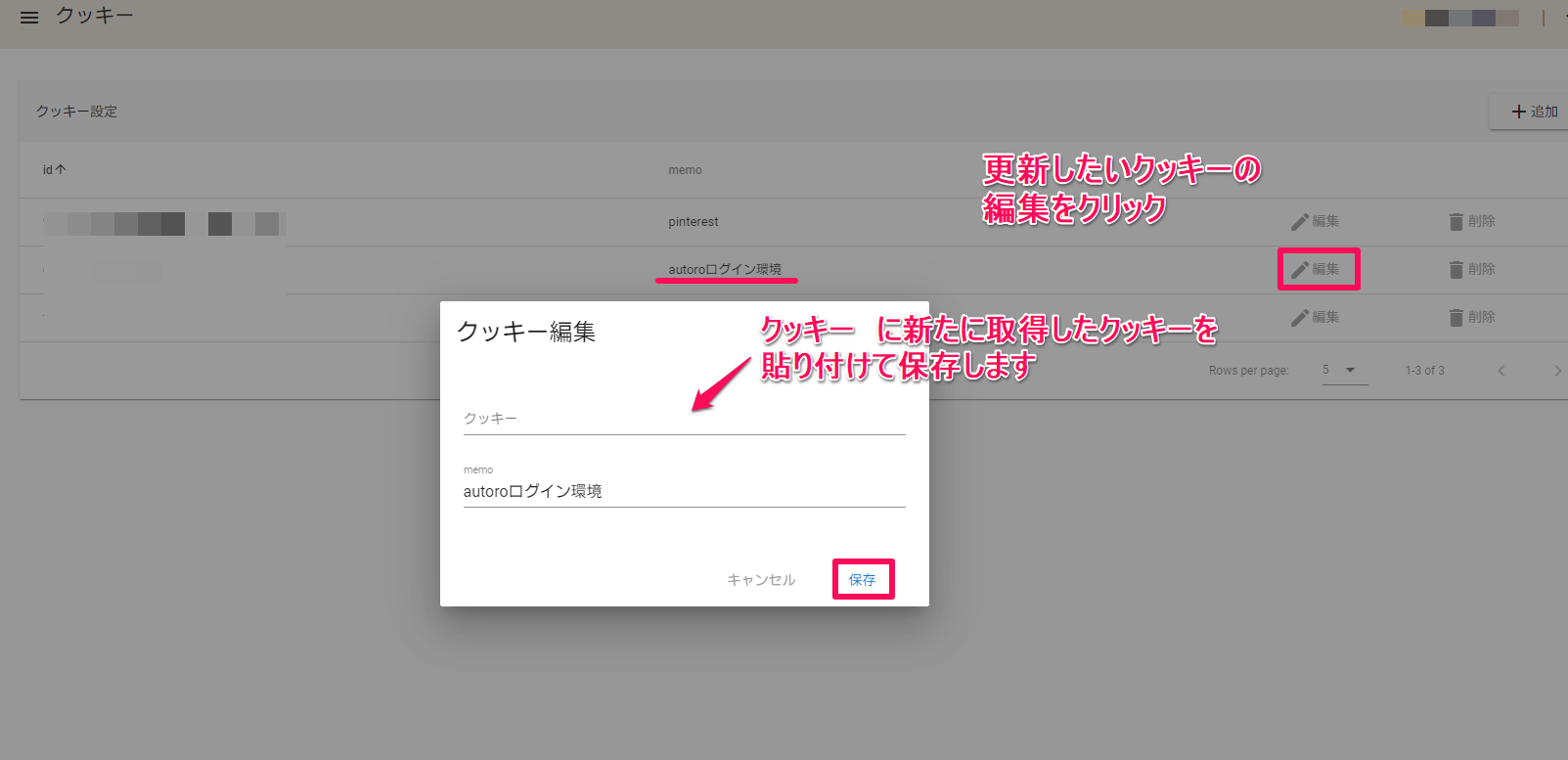
クッキーの設定画面から、取得したクッキーを登録します。
・クッキー画面右上の「+追加」をクリックします。
・ポップアップ上の「クッキー」項目にクッキーを入力します。
・ポップアップ上の「memo」項目に説明を入力します。(任意)
・ポップアップ上の「追加」をクリックし、クッキーの登録を完了します。

クッキーを使用したワークフローの設定例
クッキーを使用したログインを実行しているワークフローの例を記載します。
ここでは、AUTOROへログインする動作を例とします。
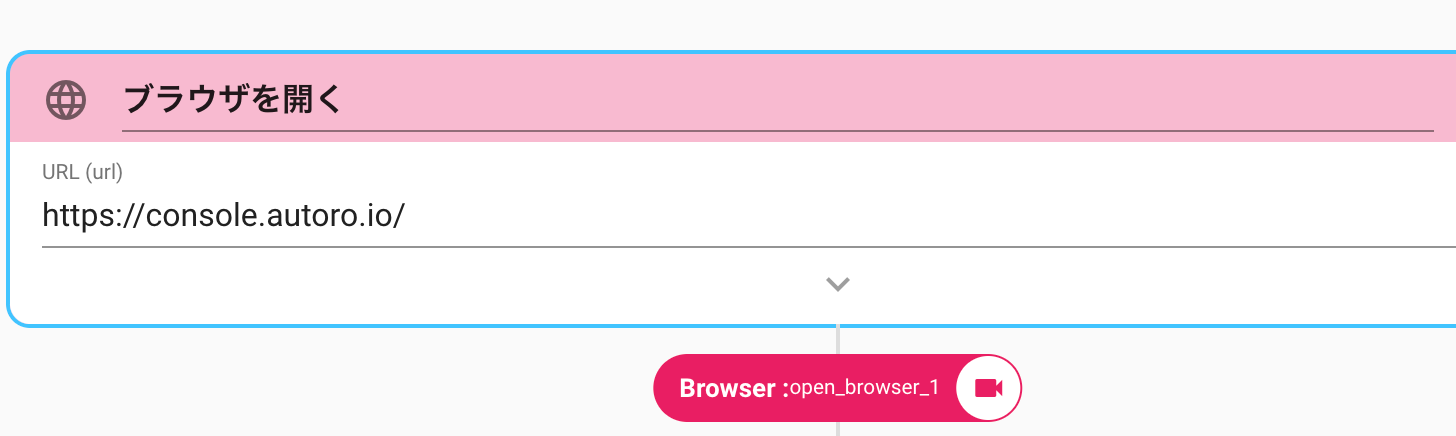
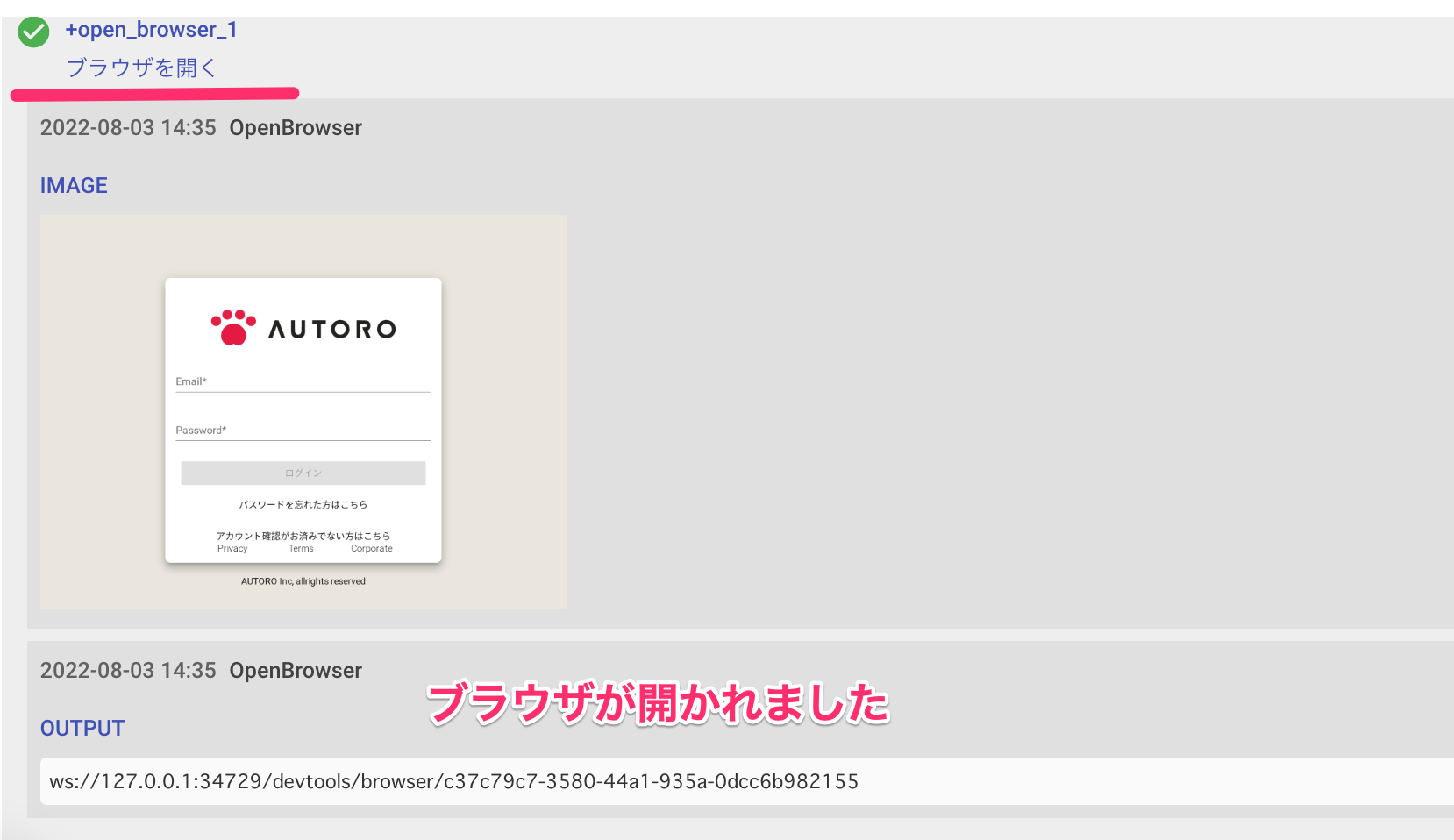
・「ブラウザを開く(OpenBrowser)」アクションをドラッグアンドドロップします。
・任意のURLを指定します。

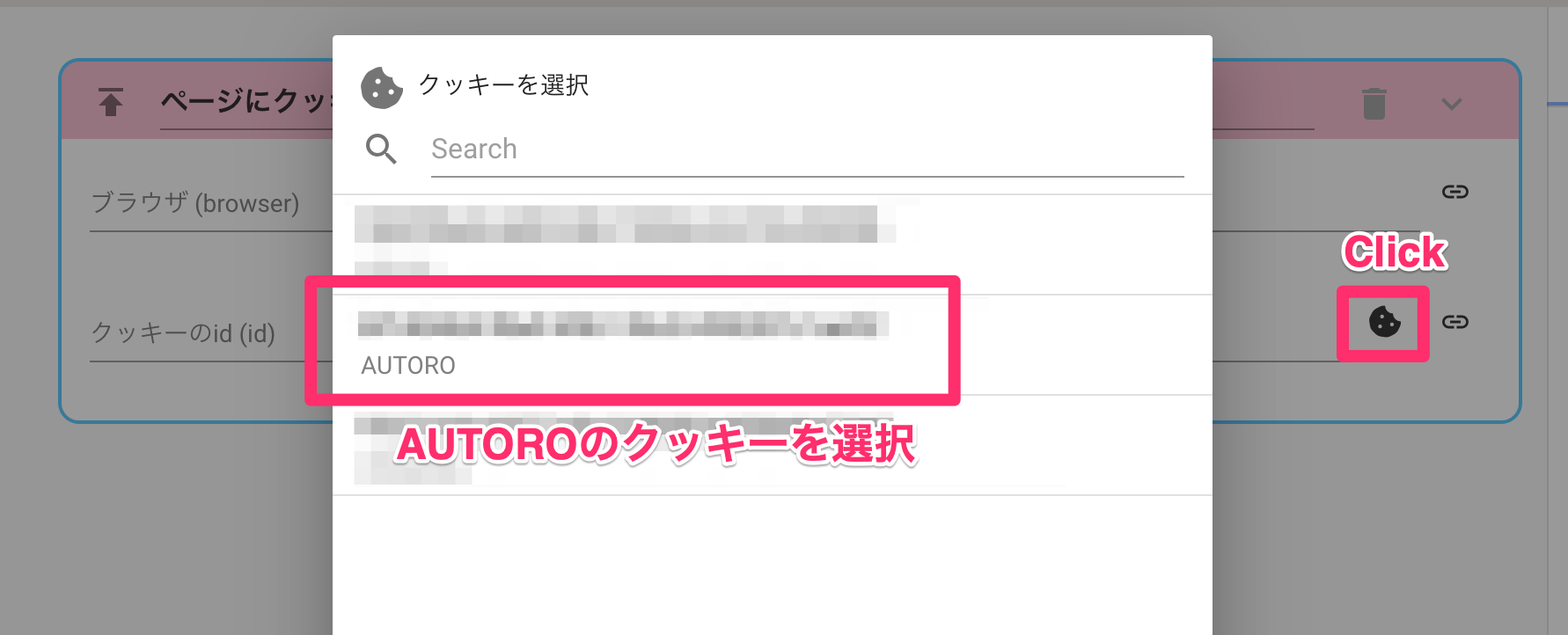
・「ページにクッキーをセット(ImportCookies)」アクションをドラッグアンドドロップします。
・先ほど登録したクッキーのIDを指定します。(右のアイコンをクリックすると登録済クッキーの一覧が表示されます)

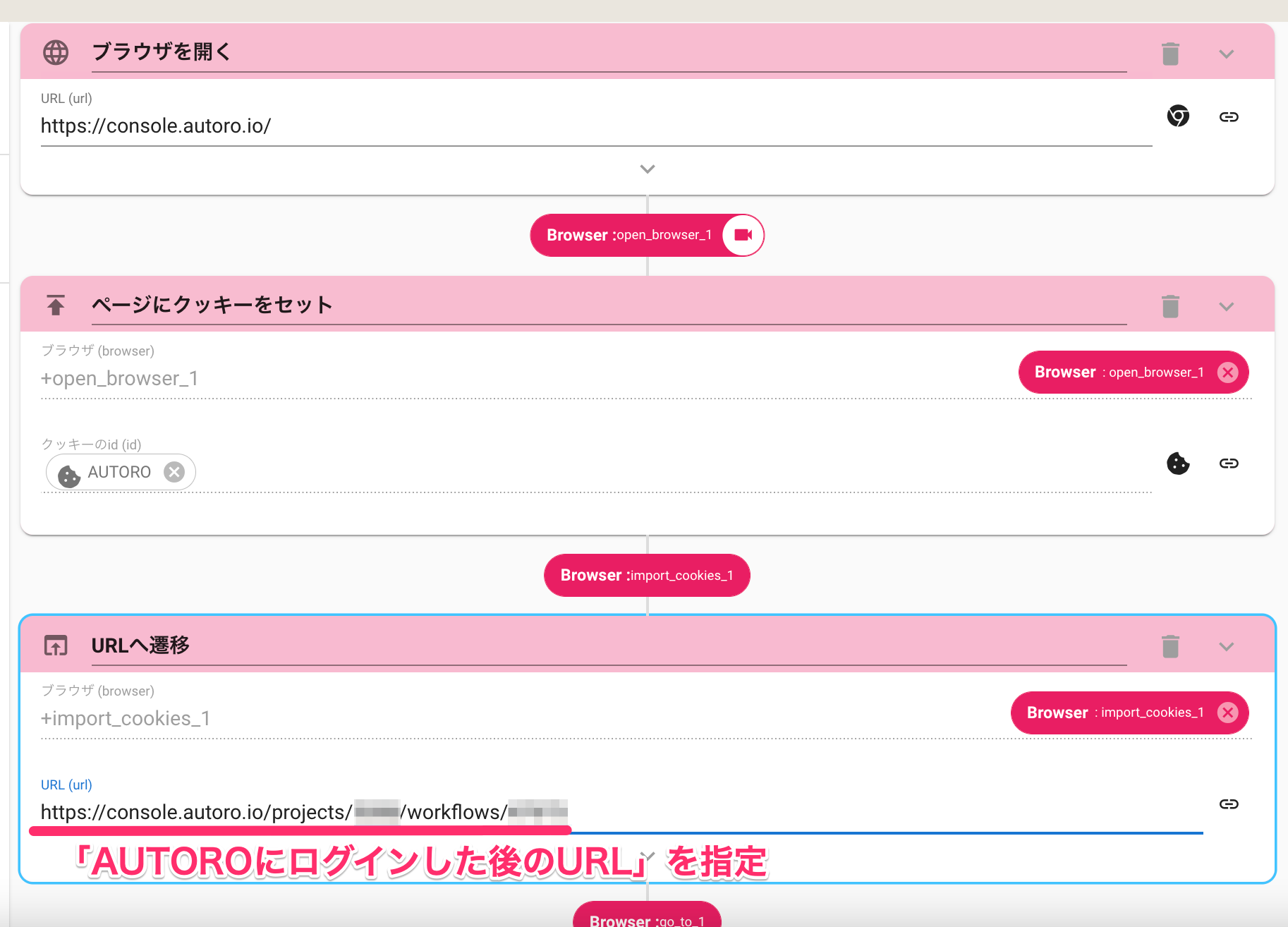
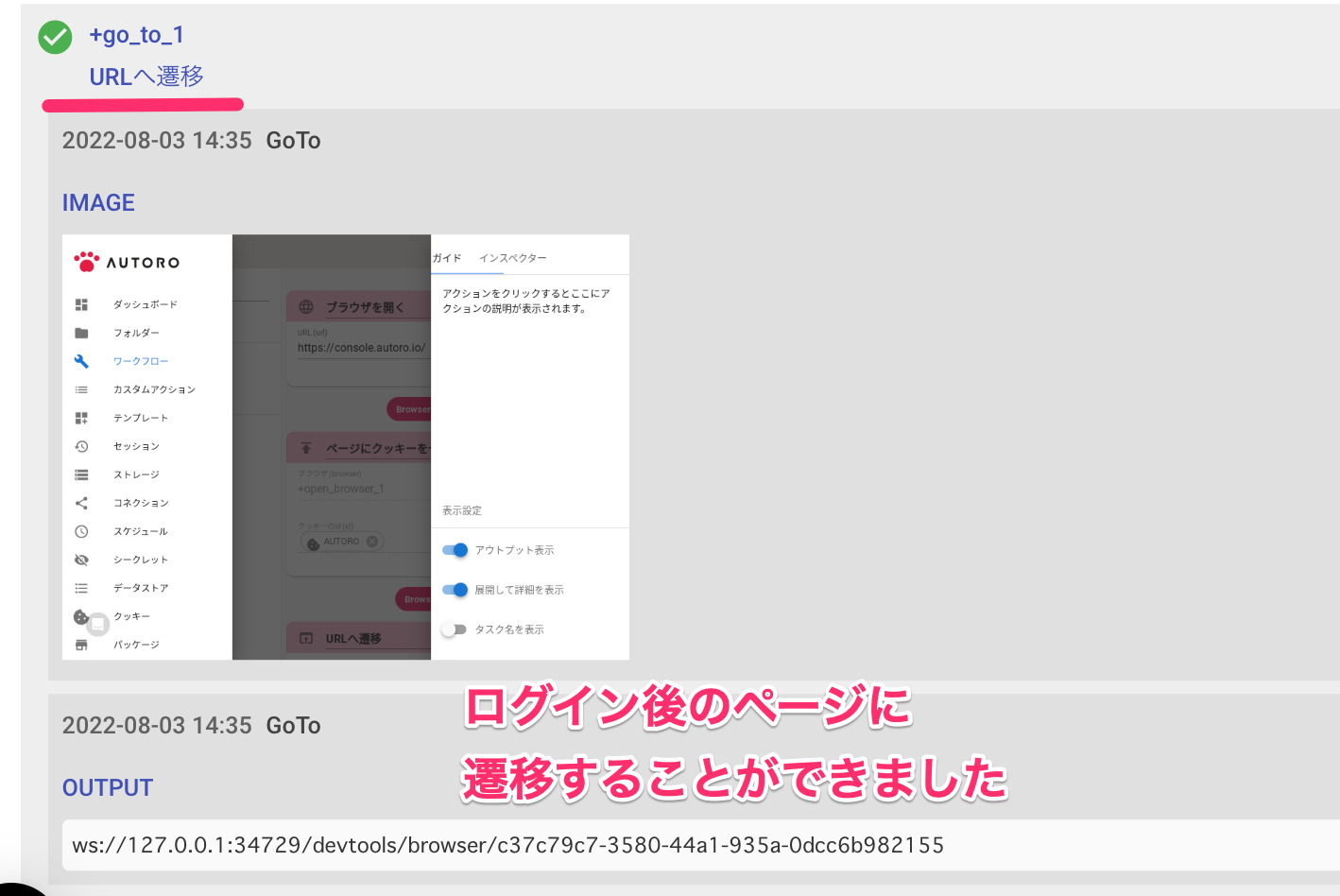
・「URLへ遷移(GoTo)」アクションをドラッグアンドドロップします。
・URLに「AUTOROにログインした後のURL」を指定します。

これで設定は終了です。



# ブラウザを開く
+open_browser_1:
action>: OpenBrowser
url: 'https://console.autoro.io/'
lang: 'ja-JP'
headless: true
# ページにクッキーをセット
+import_cookies_1:
action>: ImportCookies
browser: +open_browser_1
id: ''
meta:
display:
# URLへ遷移
+go_to_1:
action>: GoTo
browser: +import_cookies_1
url: 'https://console.autoro.io/projects/4688/workflows/35788'