ファイルを圧縮する
1246 views
この記事では、複数のファイルを圧縮してzipファイルにする方法を紹介します。
【できるようになること】
・ファイルの圧縮
CompressFile
AUTOROのCompressFileアクションを使用すると、指定した複数のファイルをzipファイルに圧縮することができます。

圧縮したファイル(zip)は、ファイル型アウトプットとして利用することが可能です。
具体的な使用方法としては、以下が挙げられます。
- メールへの添付ファイルとして使用
- ブラウザへアップロードするファイルとして使用
ワークフローの設定例
例として、2つの画像ファイルをzipに圧縮するワークフローを作成してみます。
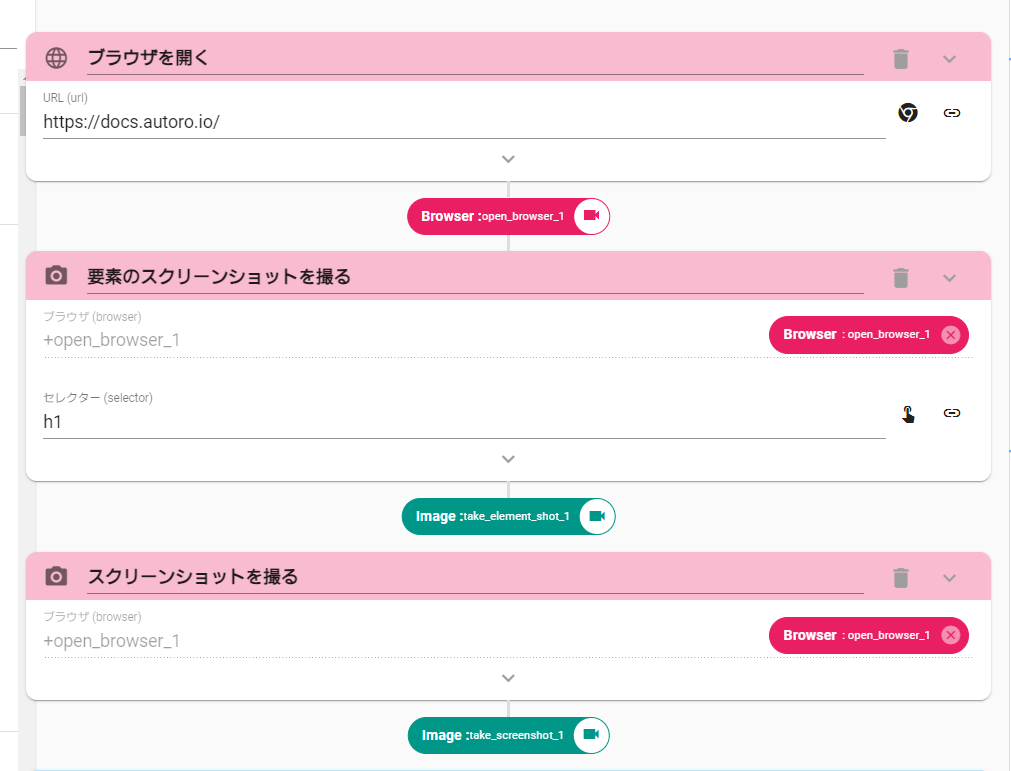
# ブラウザを開く
+open_browser_1:
action>: OpenBrowser
url: 'https://docs.autoro.io/'
lang: 'ja-JP'
timeZone: 'Asia/Tokyo'
headless: true
windowSize: '1920 x 1080'
useShadowDomSelector: false
private: false
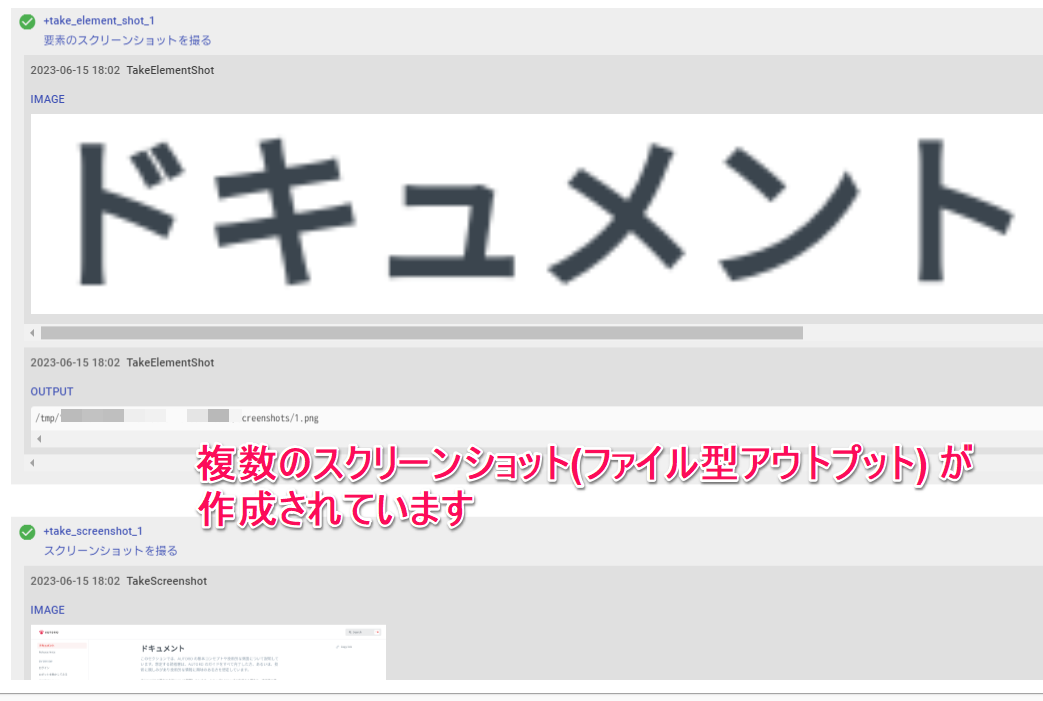
# 要素のスクリーンショットを撮る
+take_element_shot_1:
action>: TakeElementShot
browser: +open_browser_1
selector: h1
type: png
ignoreError: false
private: false
# スクリーンショットを撮る
+take_screenshot_1:
action>: TakeScreenshot
browser: +open_browser_1
full_page: false
type: png
private: false
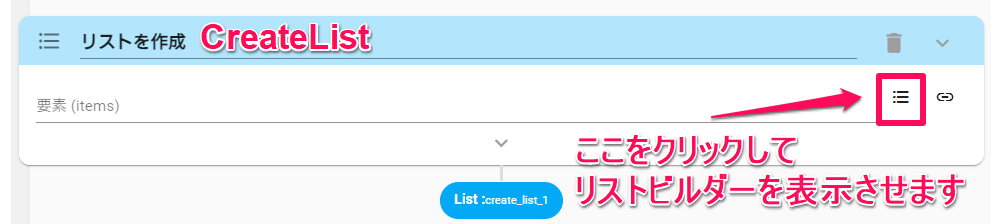
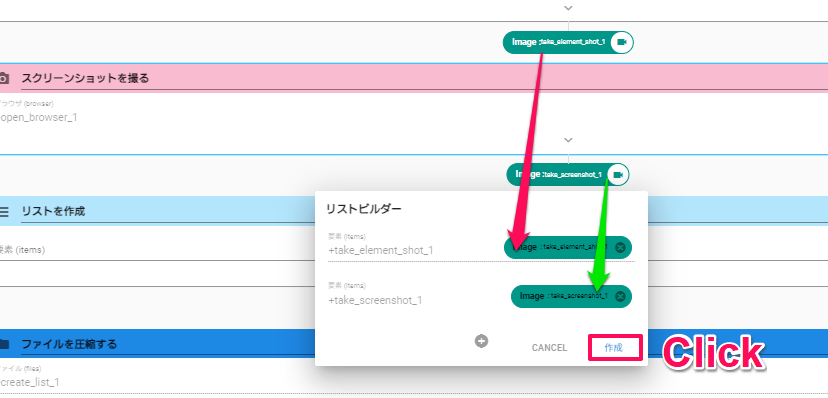
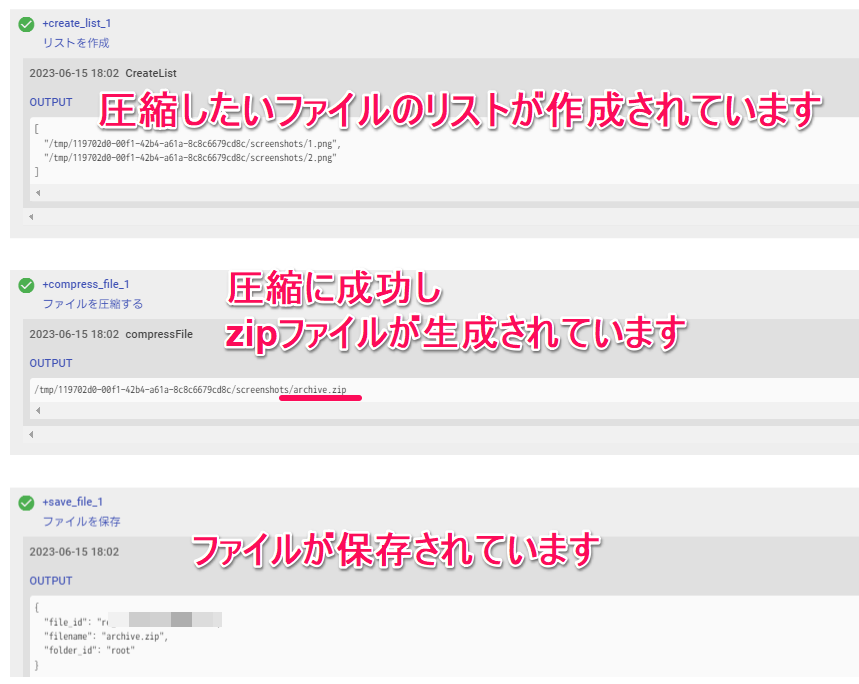
# リストを作成
+create_list_1:
action>: CreateList
items: ["+take_element_shot_1","+take_screenshot_1"]
private: false
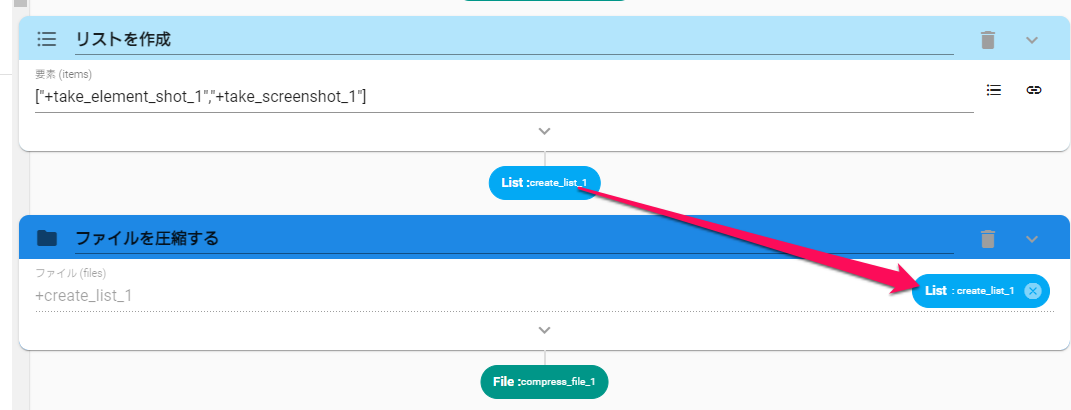
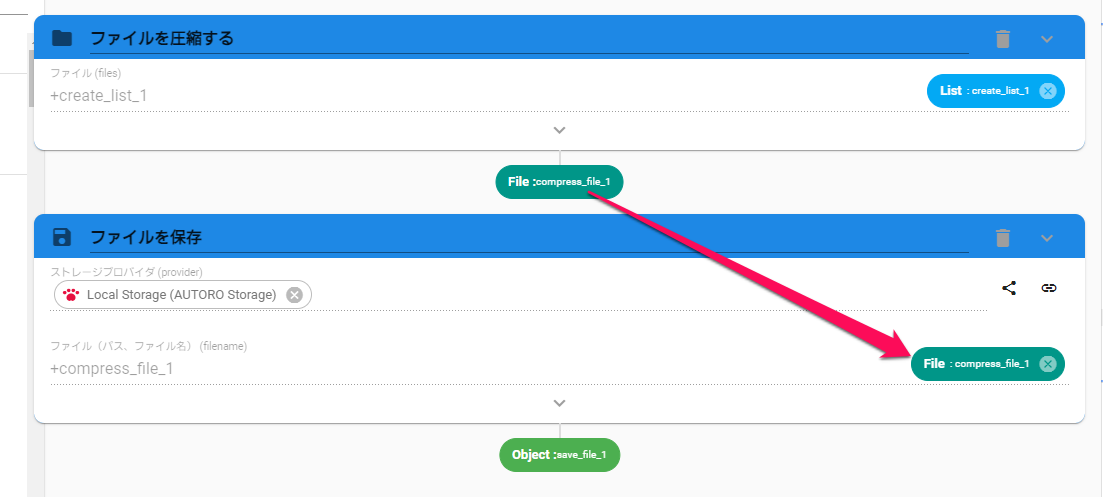
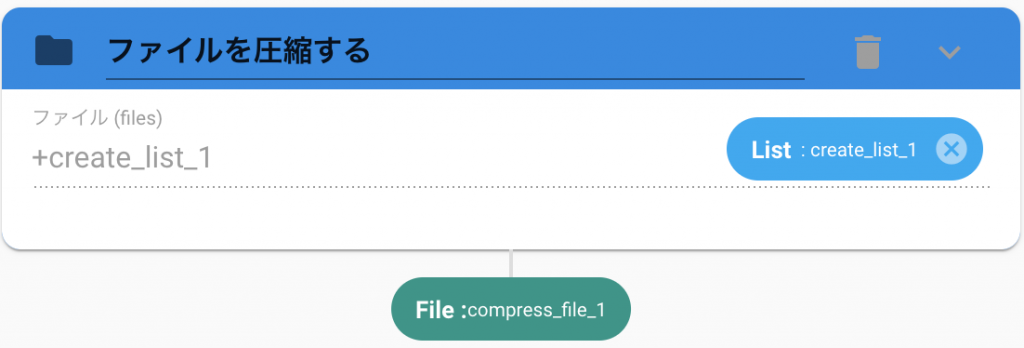
# ファイルを圧縮する
+compress_file_1:
action>: CompressFile
files: +create_list_1
private: false
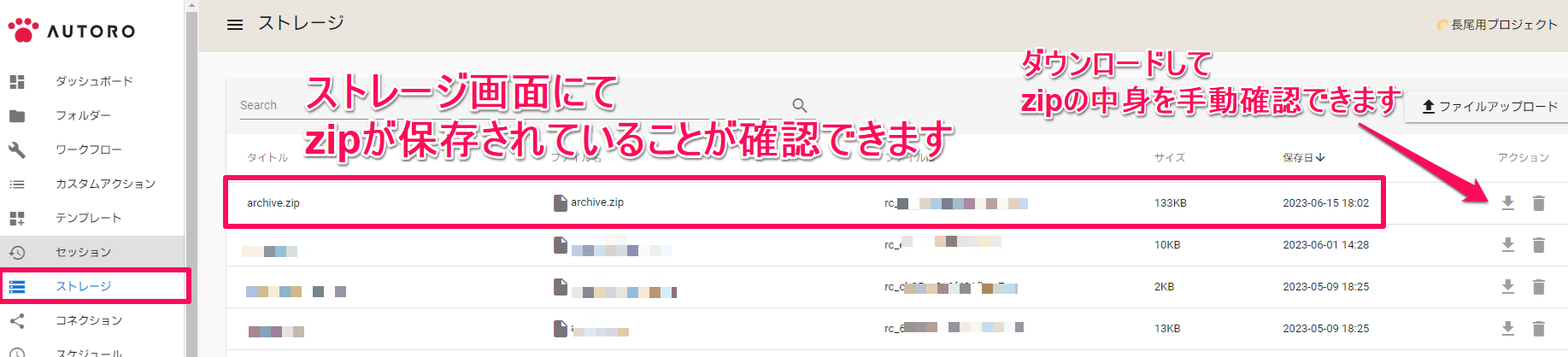
# ファイルを保存
+save_file_1:
action>: SaveFile
provider: local
filename: +compress_file_1
createPath: false
private: false
meta:
display:
provider:
type: chip
label: 'Local Storage (AUTORO Storage)'
icon: local
zipファイルの中に子フォルダを作成したい場合
[参考記事]
<CompressFile>zip/圧縮
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。