ブラウザのタブ切り替え
1956 views
この記事では、複数のタブ/ウィンドウが開かれるときのタブ/ウィンドウ切り替え方法について紹介します。
【できるようになること】
- タブ/ウィンドウの切り替え
- ShowTabs/SwichTabの設定
別タブ/ウィンドウが開かれるサイト
ページの遷移や、フォームの入力などの時に別タブ/ウィンドウが開くケースがあります。
こうしたサイトの動きに対してAUTOROで操作を行う場合、アクティブになっているタブの切り替えを設定しておく必要が出てきます。

開かれているタブ一覧を取得
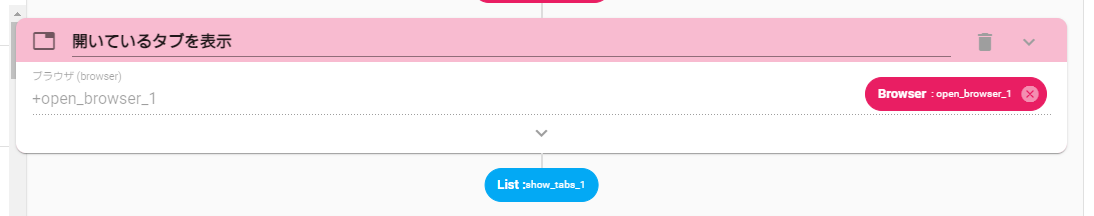
ワークフローの実行中に開かれているタブ/ウィンドウの一覧を確認するためには、「ShowTabs」アクションを利用します。
必須パラメータは、ブラウザの指定のみです。

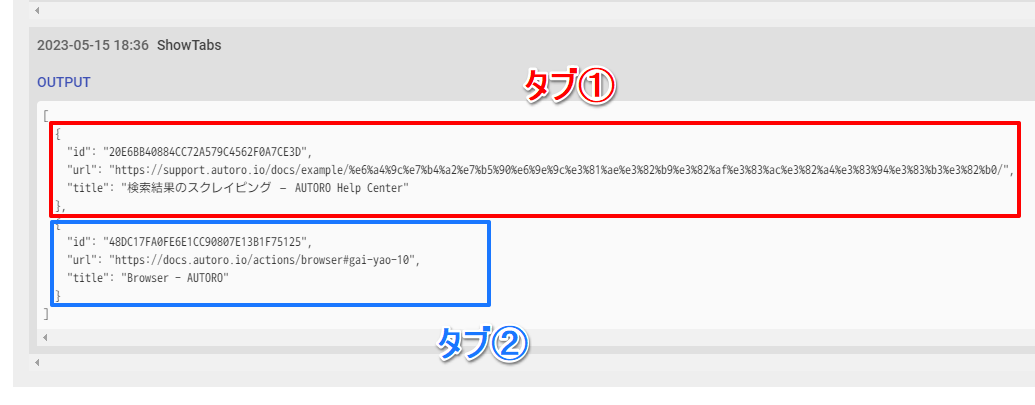
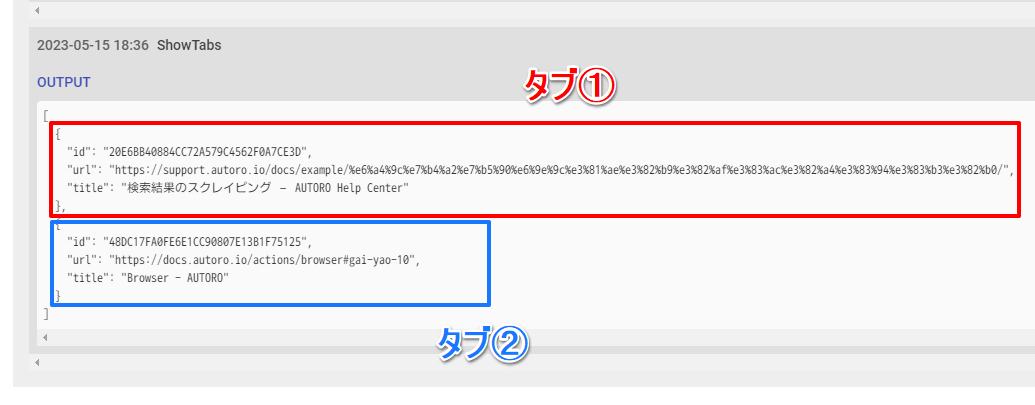
ShowTabsの実行結果は、タブの一覧が取得されます。

# ブラウザを開く +open_browser_1: action>: OpenBrowser url: 'https://support.autoro.io/docs/example/%e6%a4%9c%e7%b4%a2%e7%b5%90%e6%9e%9c%e3%81%ae%e3%82%b9%e3%82%af%e3%83%ac%e3%82%a4%e3%83%94%e3%83%b3%e3%82%b0/' lang: 'ja-JP' headless: true useShadowDomSelector: false private: false # キーを送信(新しいタブでリンクを開くショートカットキー) +send_keys_1: action>: SendKeys browser: +open_browser_1 selector: '.elementor-element-7a7acd02 :nth-child(6) a' keys: ["Control","Enter"] ignoreError: true private: false # 開いているタブを表示 +show_tabs_1: action>: ShowTabs browser: +open_browser_1 waitBefore: 2000 private: false
タブ/ウィンドウを切り替える
タブ/ウィンドウの切り替えには、「SwitchTab」アクションを利用します。
ここでは、3つの切り替え方法を順にご紹介します。
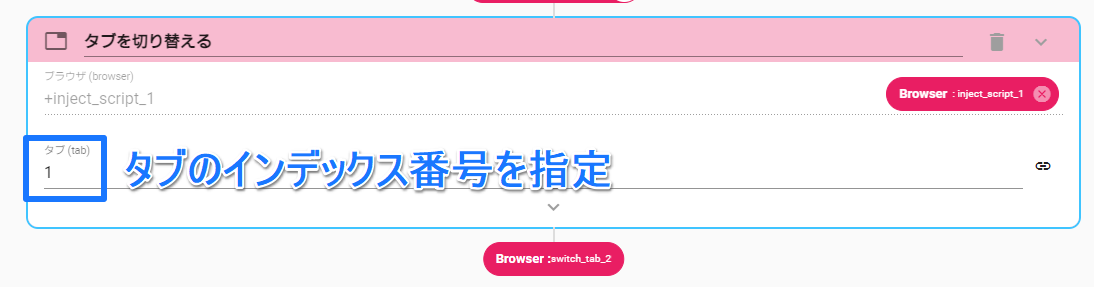
- 何番目のタブ/ウィンドウを利用するかを指定して、切り替えます。
「0」を入力すると一番古いタブ/ウィンドウが指定されます。タブ/ウィンドウが開かれた順に「1」,「2」… となります。

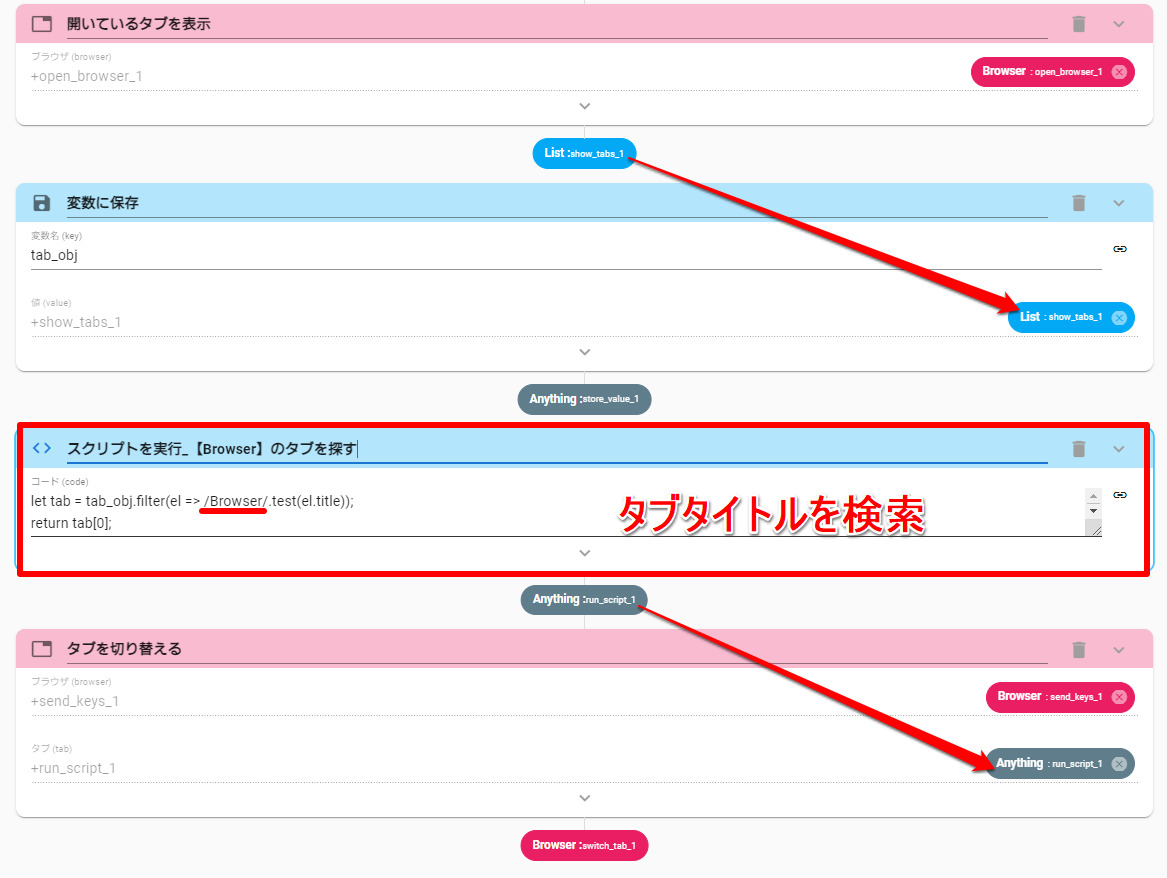
ShowTabsアクションを組み合わせ、タブ/ウィンドウのタイトルを指定した切り替えができます。
こちらは、スクリプトを使用します。スクリプトの詳細は、下部の「ワークフロー設定内容1」をご参照ください。
- ShowTabsアクションでタブ/ウィンドウの一覧を取得します。
- (任意)ShowTabsアクションに実行前待機時間を追加します。タブ/ウィンドウが開き切るまでの待機となります。
- 取得したタブ/ウィンドウの一覧を変数に保存します。
- タブ/ウィンドウ一覧を特定のワード・URLで検索します。(RunScript)
- 検索に一致したタブオブジェクトを、SwitchTabのタブパラメーターに指定します。

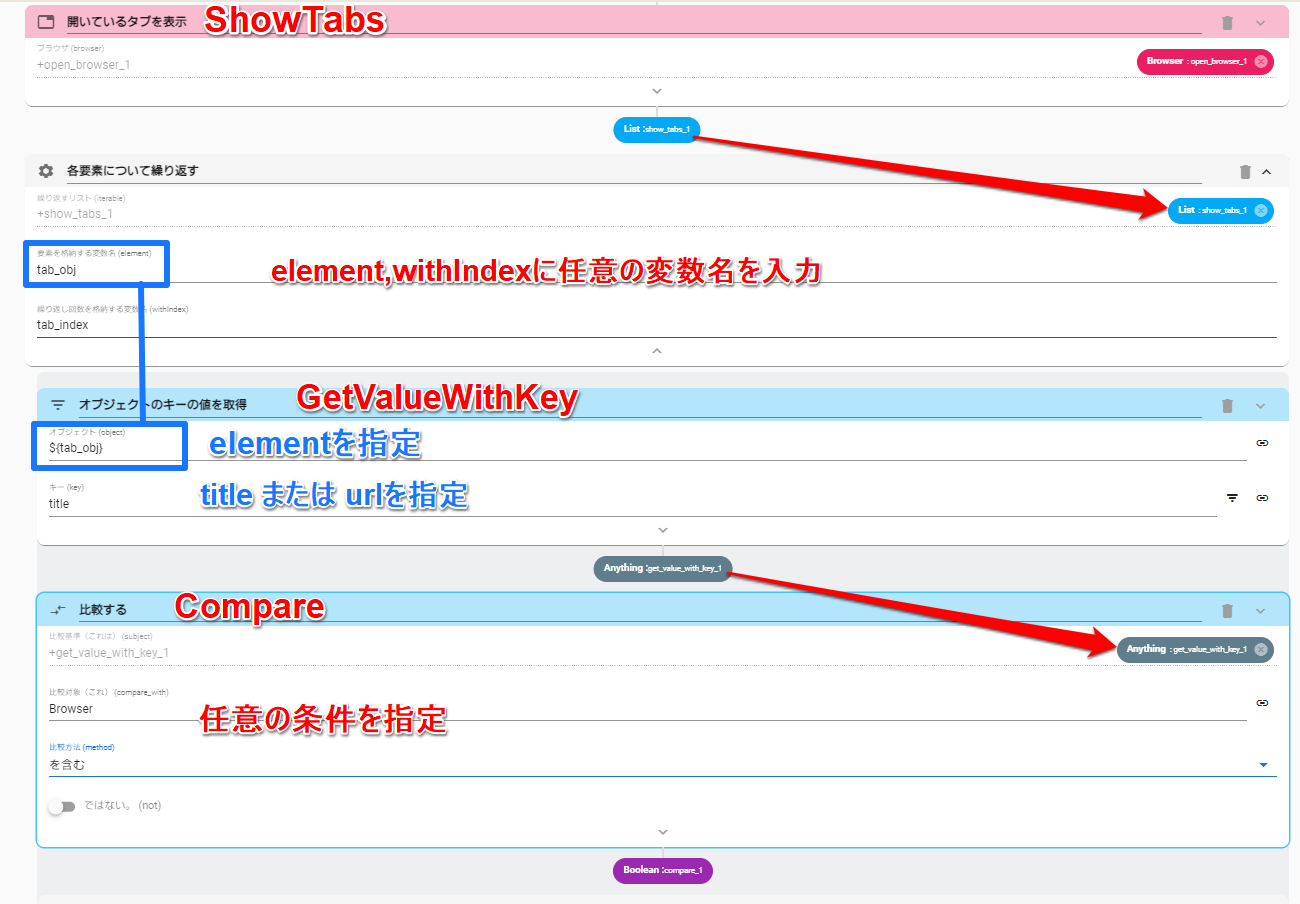
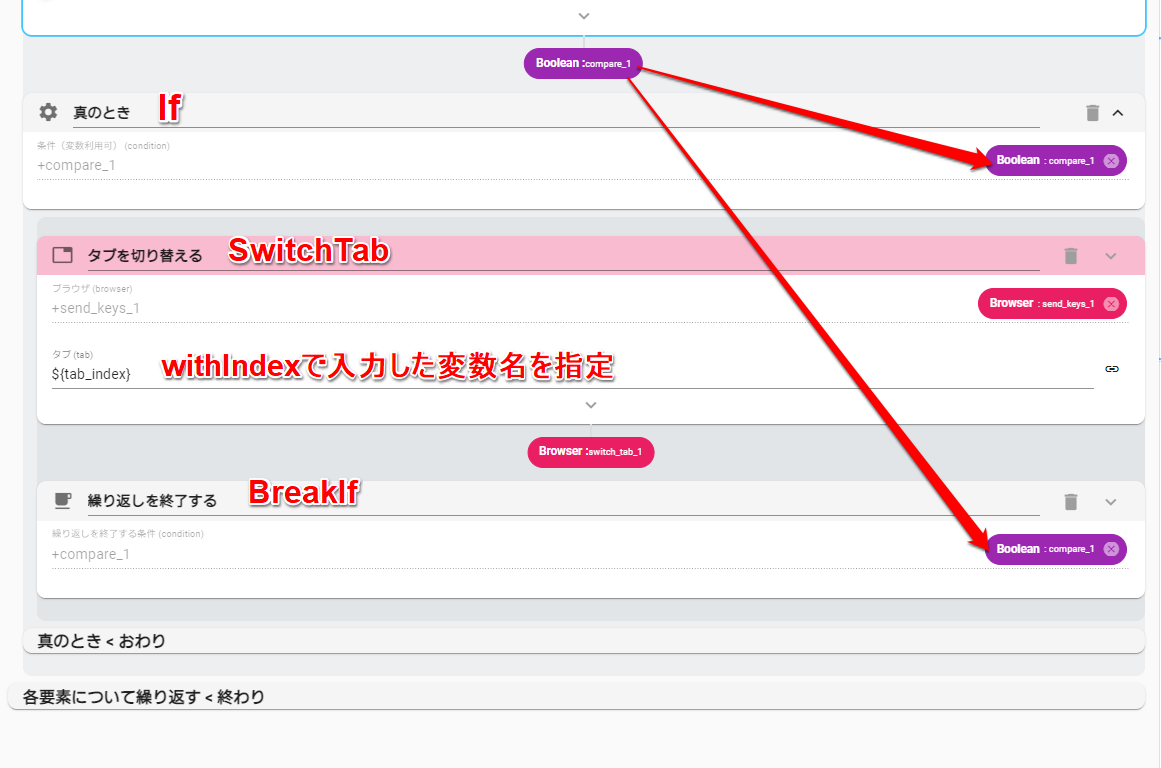
こちらは、スクリプトを使用せずに、タイトルやURLをもとにタブ/ウィンドウを切り替えます。
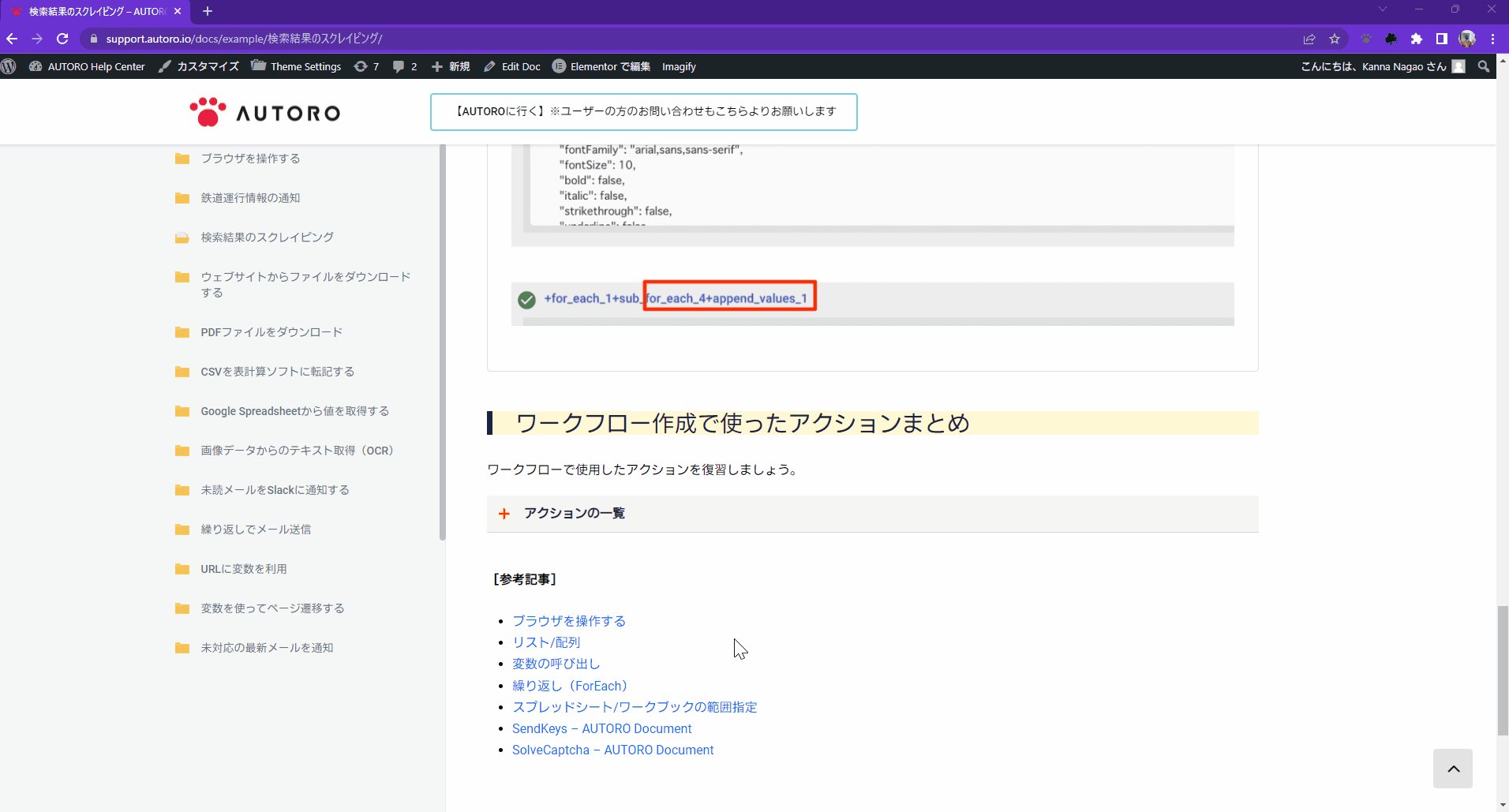
以下画像のような形になります。ワークフローのコード(yaml)については、下部の「ワークフロー設定内容2」をご参照ください。


※(任意)ShowTabsアクションに実行前待機時間を指定すると、指定した時間分の待機が可能です。タブ/ウィンドウが開き切るまでに時間がかかる場合に有効です。


# ブラウザを開く +open_browser_1: action>: OpenBrowser url: 'https://support.autoro.io/docs/example/%e6%a4%9c%e7%b4%a2%e7%b5%90%e6%9e%9c%e3%81%ae%e3%82%b9%e3%82%af%e3%83%ac%e3%82%a4%e3%83%94%e3%83%b3%e3%82%b0/' lang: 'ja-JP' headless: true useShadowDomSelector: false private: false # キーを送信(新しいタブでリンクを開くショートカットキー) +send_keys_1: action>: SendKeys browser: +open_browser_1 selector: '.elementor-element-7a7acd02 :nth-child(6) a' keys: ["Control","Enter"] ignoreError: true private: false # 開いているタブを表示 +show_tabs_1: action>: ShowTabs browser: +open_browser_1 waitBefore: 2000 private: false # 変数に保存 +store_value_1: action>: StoreValue key: tab_obj value: +show_tabs_1 private: false # スクリプトを実行_【Browser】のタブを探す +run_script_1: action>: RunScript code: "let tab = tab_obj.filter(el => /Browser/.test(el.title));\nreturn tab[0];\n" private: false # タブを切り替える +switch_tab_1: action>: SwitchTab browser: +send_keys_1 tab: +run_script_1 private: false
# ブラウザを開く
+open_browser_1:
action>: OpenBrowser
url: 'https://support.autoro.io/docs/example/%e6%a4%9c%e7%b4%a2%e7%b5%90%e6%9e%9c%e3%81%ae%e3%82%b9%e3%82%af%e3%83%ac%e3%82%a4%e3%83%94%e3%83%b3%e3%82%b0/'
lang: 'ja-JP'
headless: true
useShadowDomSelector: false
private: false
# キーを送信(新しいタブでリンクを開くショートカットキー)
+send_keys_1:
action>: SendKeys
browser: +open_browser_1
selector: '.elementor-element-7a7acd02 :nth-child(6) a'
keys: ["Control","Enter"]
ignoreError: true
private: false
# 開いているタブを表示
+show_tabs_1:
action>: ShowTabs
browser: +open_browser_1
waitBefore: 2000
private: false
# 各要素について繰り返す
+for_each_1:
for_each>:
tab_obj: +show_tabs_1
withIndex: tab_index
_do:
# オブジェクトのキーの値を取得
+get_value_with_key_1:
action>: GetValueWithKey
object: ${tab_obj}
key: title
private: false
# 比較する
+compare_1:
action>: Compare
subject: +get_value_with_key_1
compare_with: Browser
method: CONTAINS
not: false
private: false
# 真のとき
+if_1:
if>: +compare_1
_do:
# タブを切り替える
+switch_tab_1:
action>: SwitchTab
browser: +send_keys_1
tab: ${tab_index}
private: false
# 繰り返しを終了する
+break_if_1:
break_if>: +compare_1
<タブ>タブ
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。

