CSSセレクタの取得方法
この記事では、CSSセレクタの概要とその取得方法を説明します。
CSSセレクタとは
CSSセレクタは、Webページの各要素(テキスト、画像、ボタン、リンクなど)を識別するための位置情報です。
AUTOROのブラウザ操作アクションでは、このCSSセレクタを使ってブラウザの要素を探します。
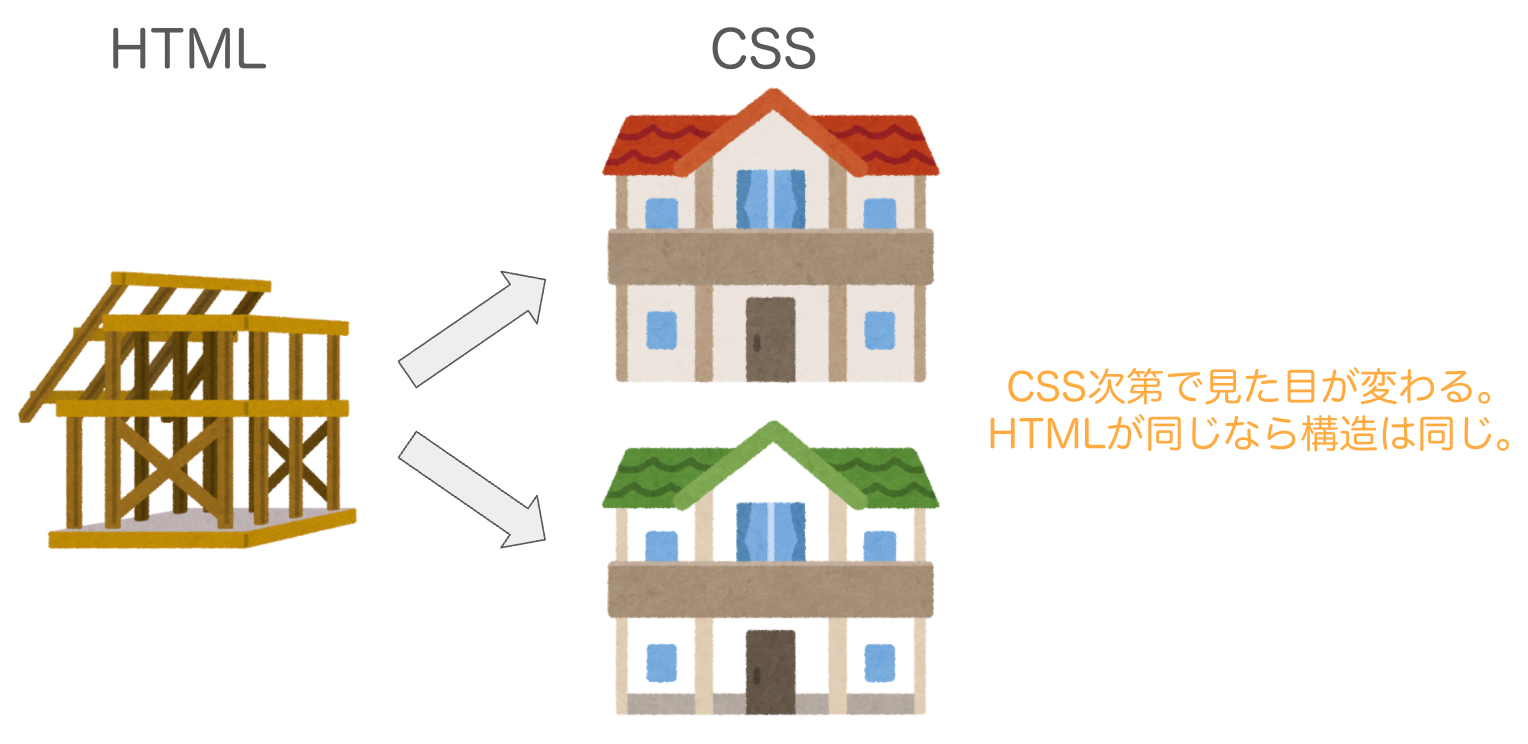
CSSセレクタについては、Webページを形づくるHTMLとCSSという言語を知っておくと理解が易しくなります。
概要は以下の通りです。
- HTML(HyperText Markup Language):タイトルや見出し、本文などWebページの構造と内容をつくる。
- CSS(Cascading Style Sheets):HTML上のテキスト・画像・ボタンなどの色や表示方法を指定する。
つまり、HTMLでできた骨組みの見た目をCSSで整える形で大半のWebページはつくられています。
この時、「どのHTML要素を装飾するか?」をCSS側が認識するために使うのがCSSセレクタです。
(2021/10/06現在)
- Click:クリックする対象を指定
- Hover:ホバーする対象を指定
- TypeText:文字を入力する対象を指定(文字入力できる要素のみ)
- SetFileToUpload:ファイルを添付する対象を指定(ファイル貼り付け可能な要素のみ)
- TypePassword:パスワードを入力する対象を指定(input[type=”password”]のみ)
- SelectOption:プルダウン選択する対象を指定(select要素のみ)
- GetText:テキストを取得する対象を指定
- SendKeys:キーを送信する対象を指定
- TakeElementShot:スクリーンショットを撮影する対象を指定
- FindElement:探す要素を指定
- ScrapePage:取得する対象を指定
- ExtractDataFromTable:テーブルデータを指定(table要素のみ)
- ExtractData:取得する対象を指定(複数必要)
- GetAttribute:属性を取得する対象を指定
- DragAndDrop:ドラッグする要素、ドロップ先の要素を指定
ページ上のCSSセレクタを取得すると、基本的に以下のように文字列と記号の組み合わせが取得できます。
この時使われている記号の紹介です。
#site_logo > .h1.img > div:nth-child(1)
まず、前提として、各要素の位置情報は他の要素とは重複しないように指定しなければなりません。
例えばある料理店のことを話す時、「東京都のご飯屋さん」とだけ呼ぶと、どのお店のことを言っているのかはっきりしません。
かといって、お店のことを都度「日本の東京都中央区日本橋蛎殻町1丁目…」ときっちり住所で呼ぶのは不便です。
そのため、通常は店名か、「人形町駅のそばの洋食屋さん」などと呼んでその店を指します。
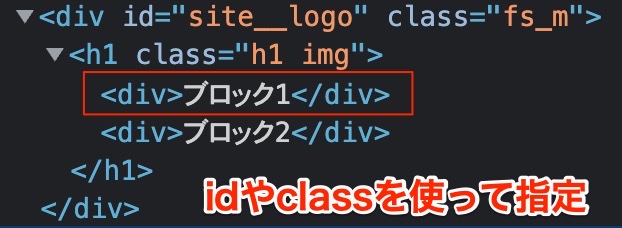
HTMLでも同じで、「見出し」「テキスト」などの構造名だけでなく、要素ごとに名前を設定することができます。
冒頭の例は、要素の名前を使い、簡潔に要素の位置情報を表現した一例となります。
#site_logo > .h1.img > div:nth-child(1)
これは、「site_logo」というページに一つしかない要素の中の、「h1」「img」というクラスを持つ要素のさらに中の、1つ目のdiv要素を表します。

| 記号 | 説明 |
| # | idを表す。 idはページのHTML中で一意のため、それだけで指定が済む。 |
| .(ドット) | classを表す。 classはページ内に複数存在する場合があり、単体だと位置情報として不十分な場合がある。 要素が複数のclassを持っている場合、.h1.imgのように、.でつなげる。 |
| :nth-child(n) | 同じレベルに存在する要素のうち、何番目か?を表す。 例えばh1の中にdivが3つあり、2つ目を指定したい時は h1 > div:nth-child(2)となる。 |
外部サイトですが、以下もご参照ください。
・CSSセレクタのチートシート
CSSセレクタの取得方法
下記手順でCSSセレクタを取得できます。
Google Chromeの拡張機能である、AUTORO Assistantを使って取得します。
※ダウンロードはこちら

この方法は、Google Chromeの検証画面からCSSセレクタを取得する方法です。
拡張機能を使って想定した部分のCSSセレクタが取得できない時に試します。
※注意点※ - iframeという特殊な構造の中にある要素はこの方法で取得できません。 AUTORO Assistantでも取得が難しい場合、チャットでご質問ください。
以下手順で操作します。
- Google Chromeでサイトを開きます。
- 選択したい要素の部分で右クリックします。
- 「検証」を選択します。
- 検証画面にマウスオーバーすると対応するページの要素がハイライトされます。
選択したい要素がハイライトされた部分で、再度右クリックします。 - 「Copy→Copy selector」を選択します。
- セレクタがコピーできているので、任意の箇所に貼り付けます。

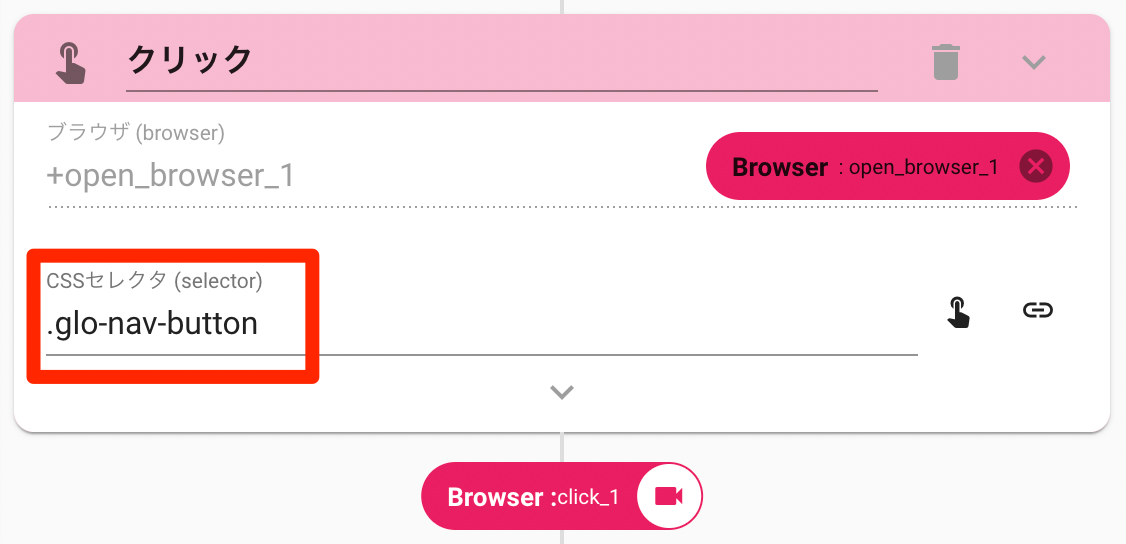
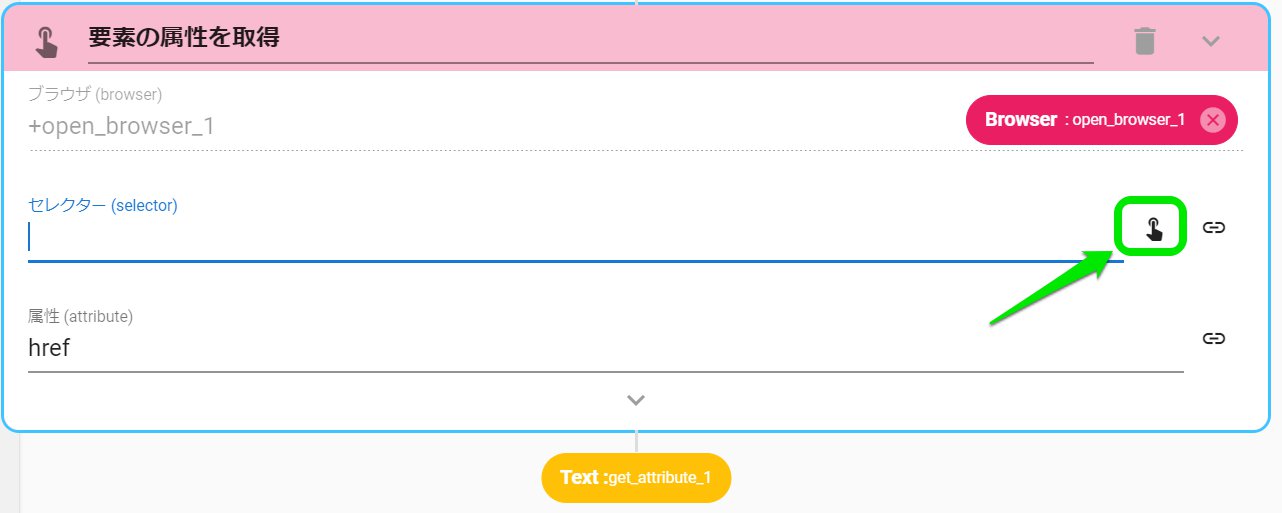
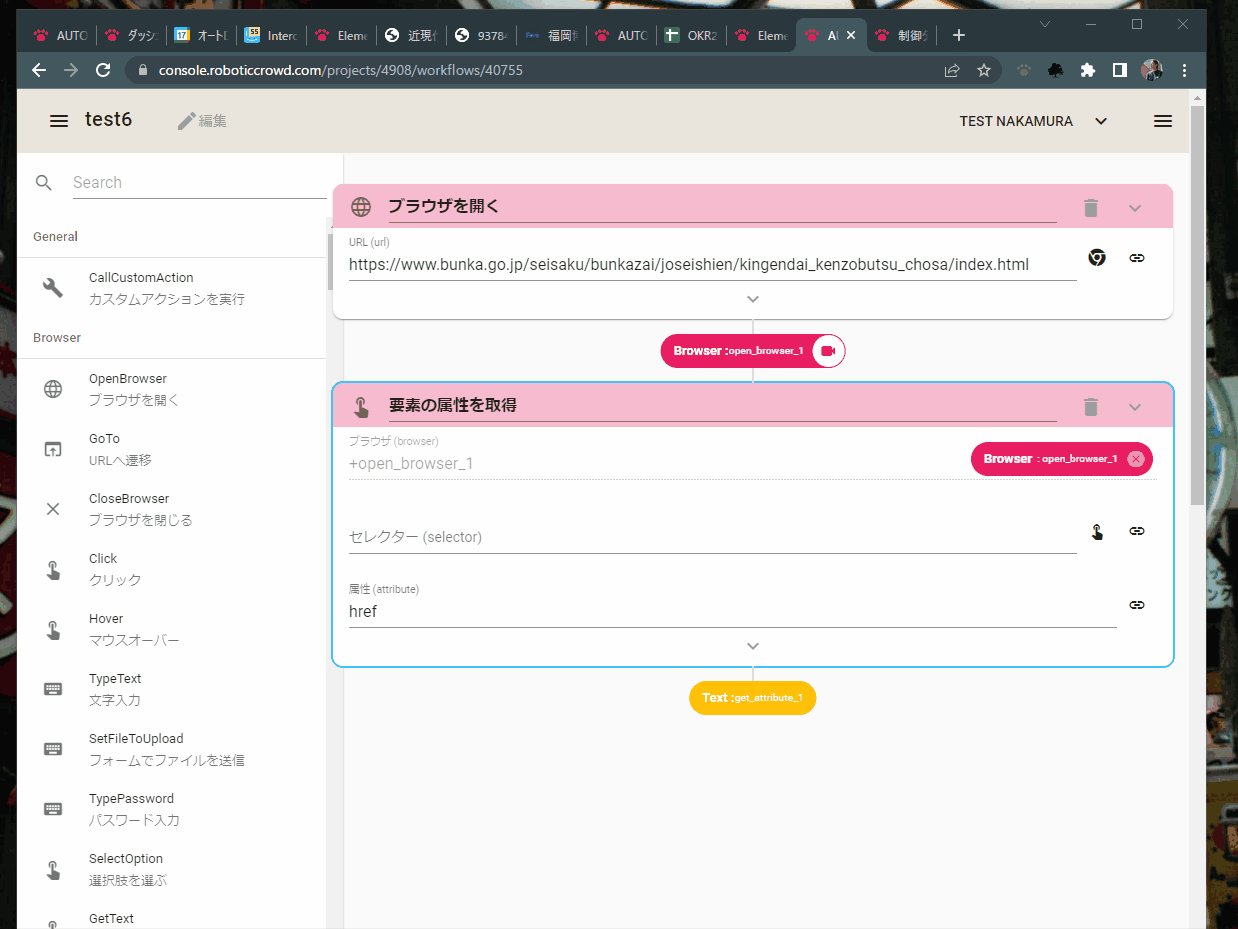
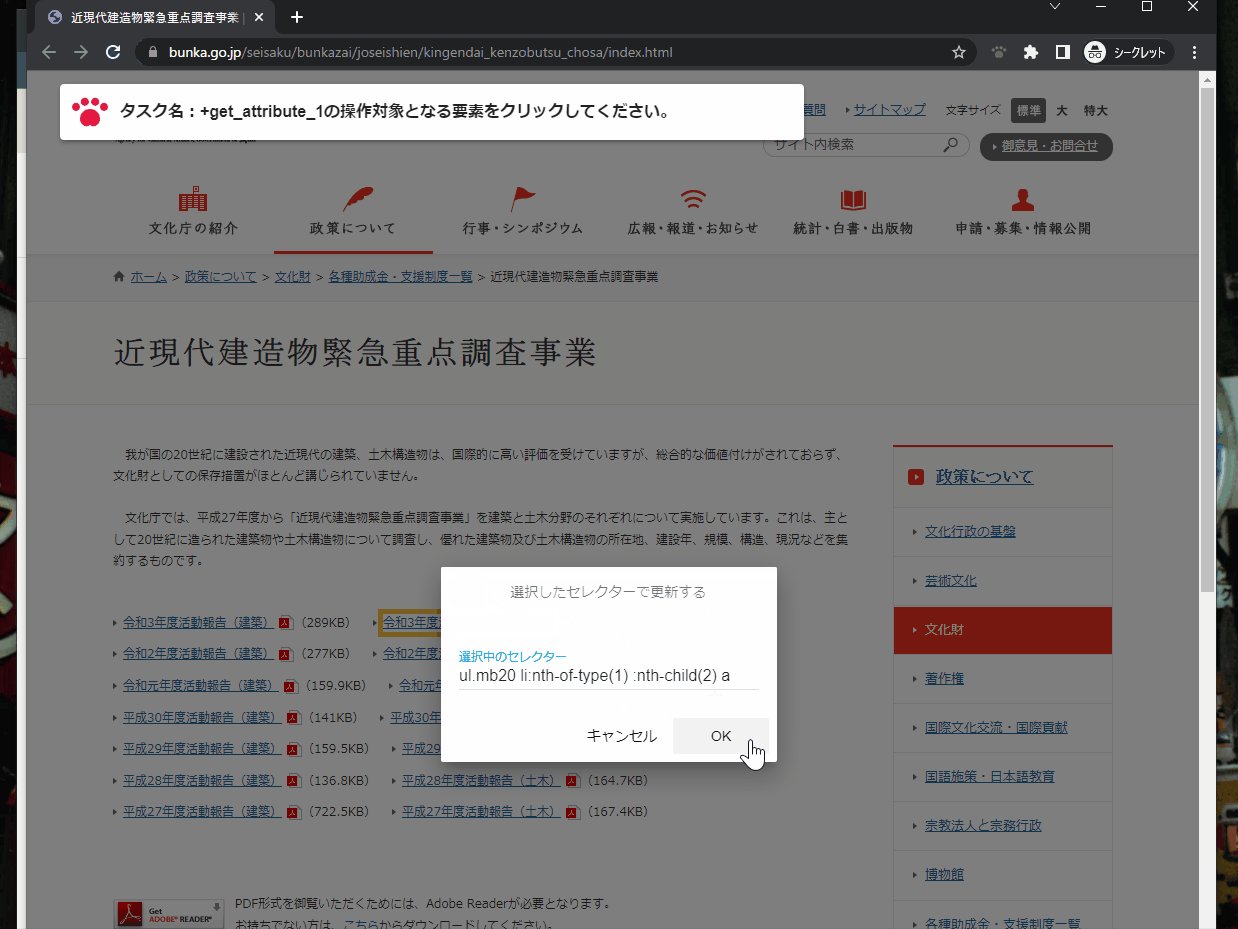
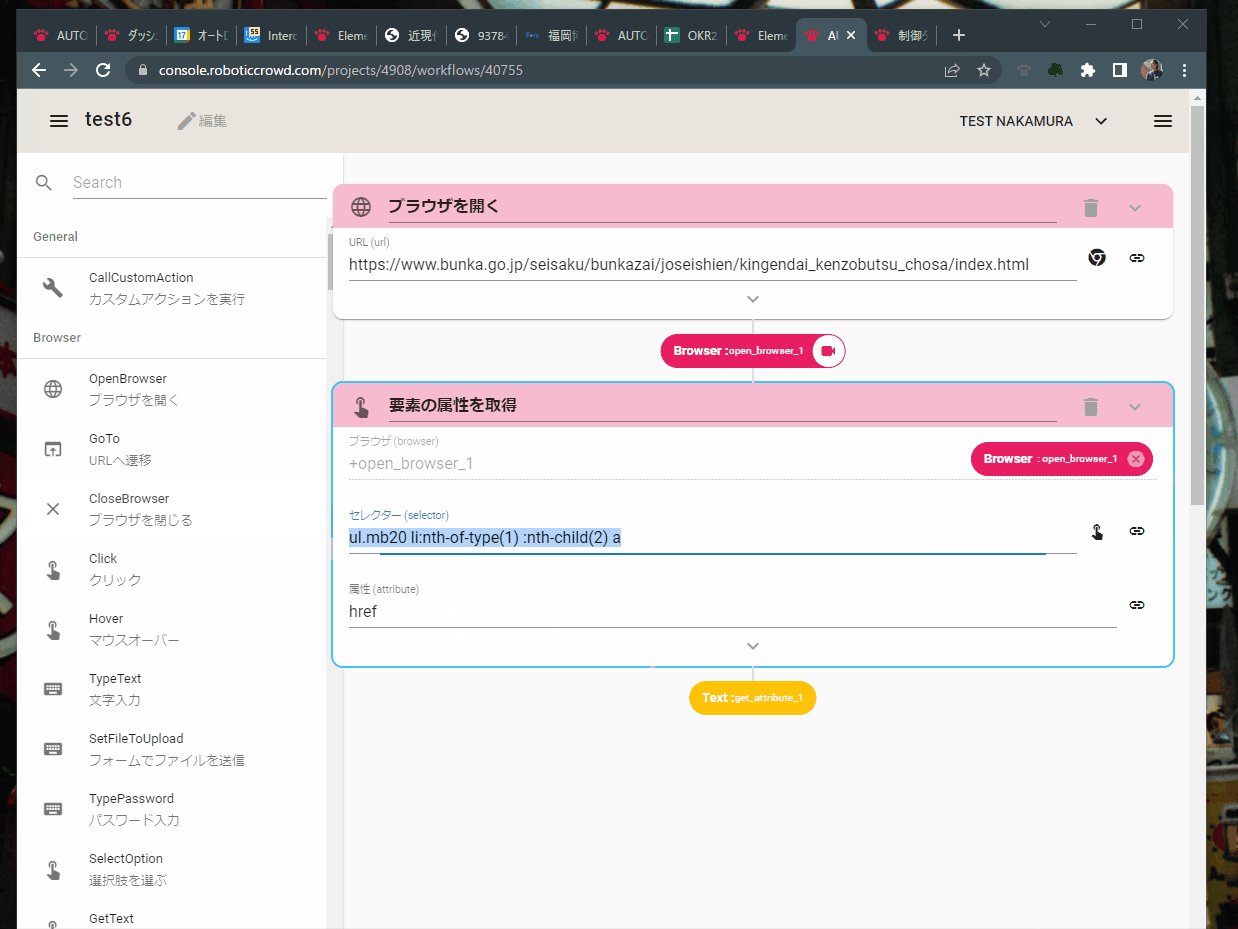
ブラウザ系アクションのCSSセレクタ欄右端に存在する「指」のアイコンからCSSセレクタを取得することも可能です。


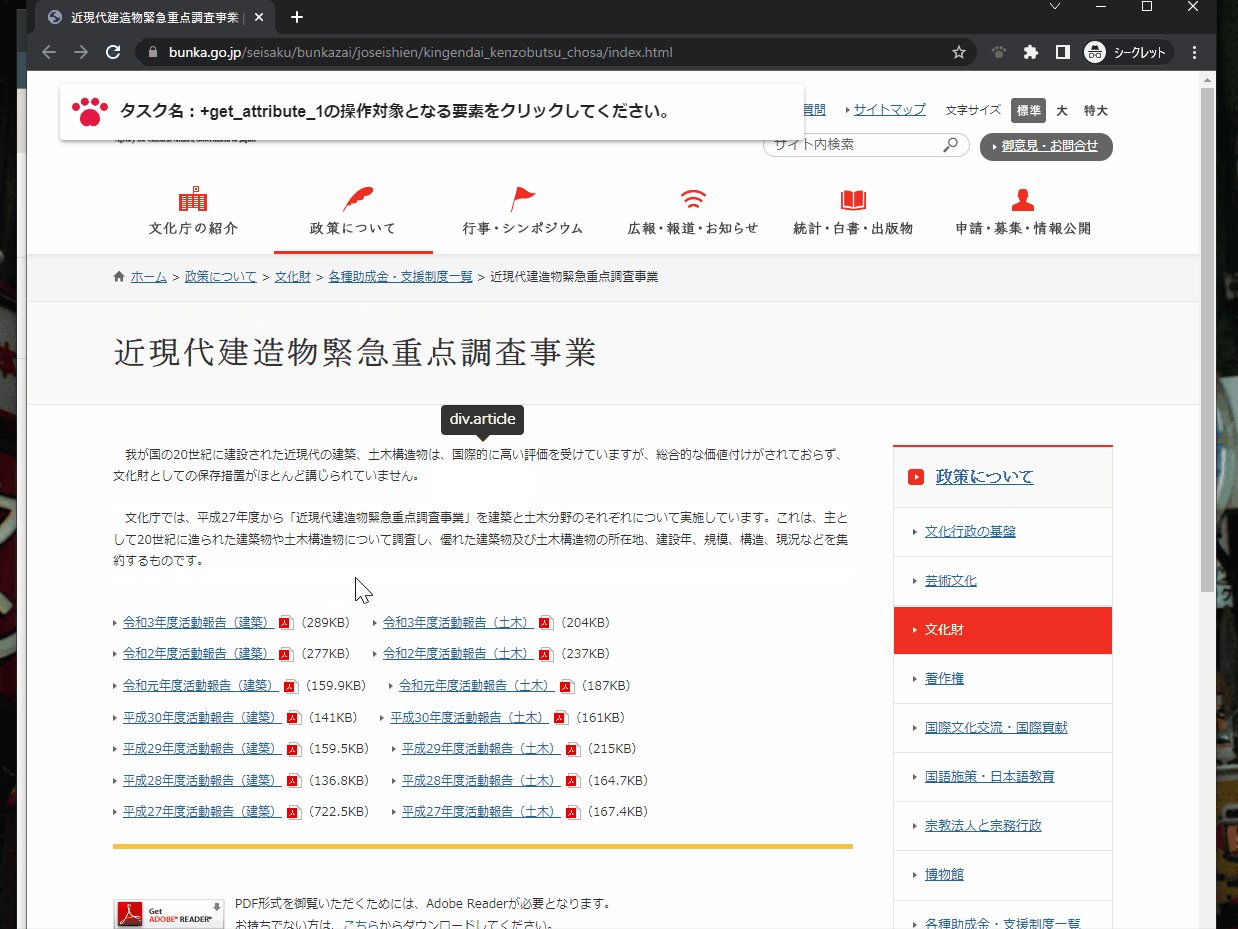
指のアイコンをクリックすることにより、シークレットウィンドウで該当のブラウザが開かれます。
開かれたシークレットウィンドウ上で操作したい要素をクリックすると、その要素のCSSセレクタがアクションのCSSセレクタ入力欄に入力されます。
※ログインが不要なWebサイトの操作時に便利です。
以下のページで、より細かいCSSセレクタの取得方法を紹介しています。
一部サイトでは右クリックが制限されており、AUTORO Assistantを用いてCSSセレクタの取得ができない場合があります。
その際のCSSセレクタの取得方法をご紹介いたします。
2.でご紹介した「検証ツールを使って取得」を使用した方法の応用となります。
※なお、この方法ではiframeというタグで囲まれている要素については取得ができません。
iframeである場合のCSSセレクタについてはCSSセレクタの取得・確認方法(応用編)のiframe内要素のCSSセレクタを作成するをご確認ください。
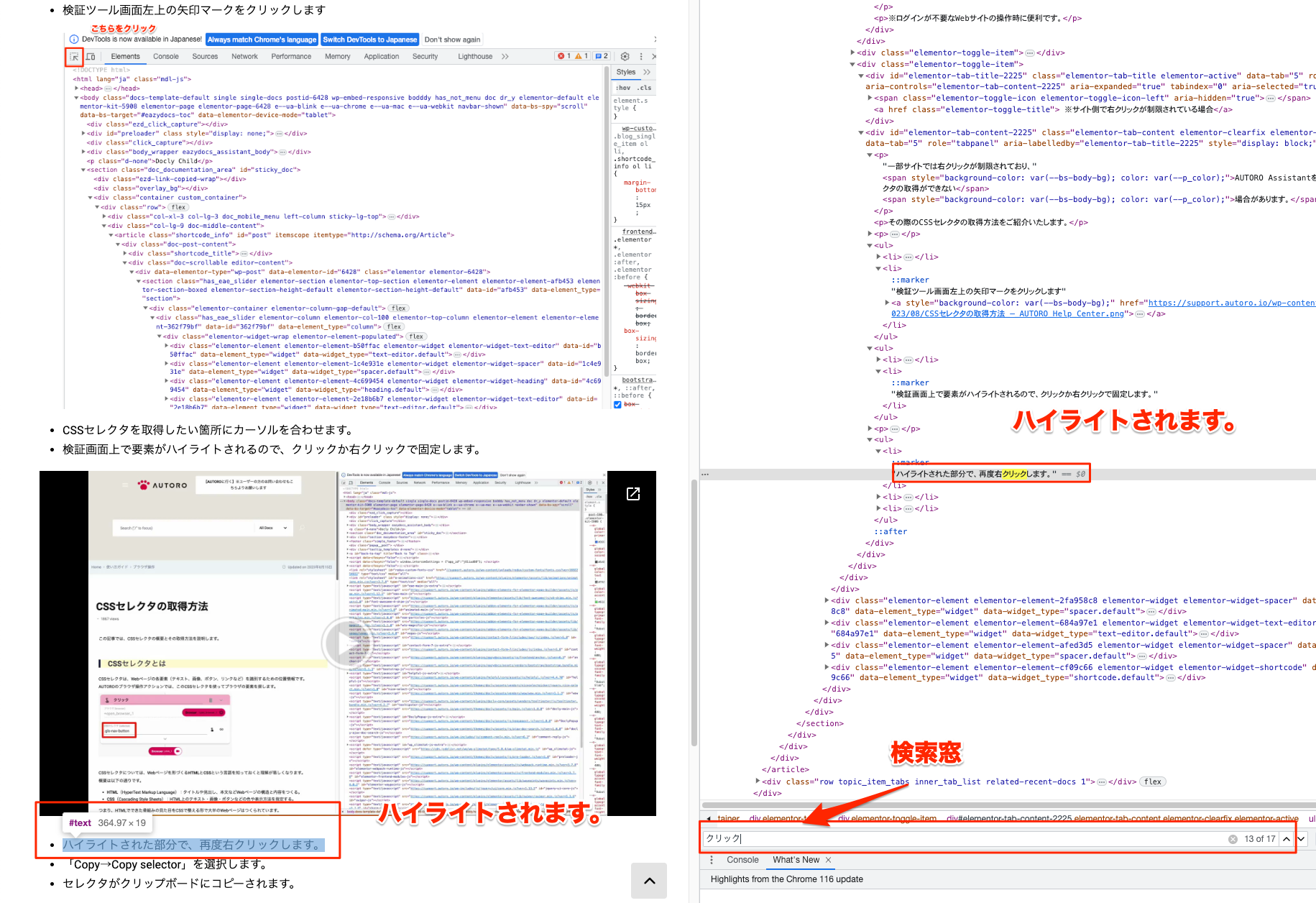
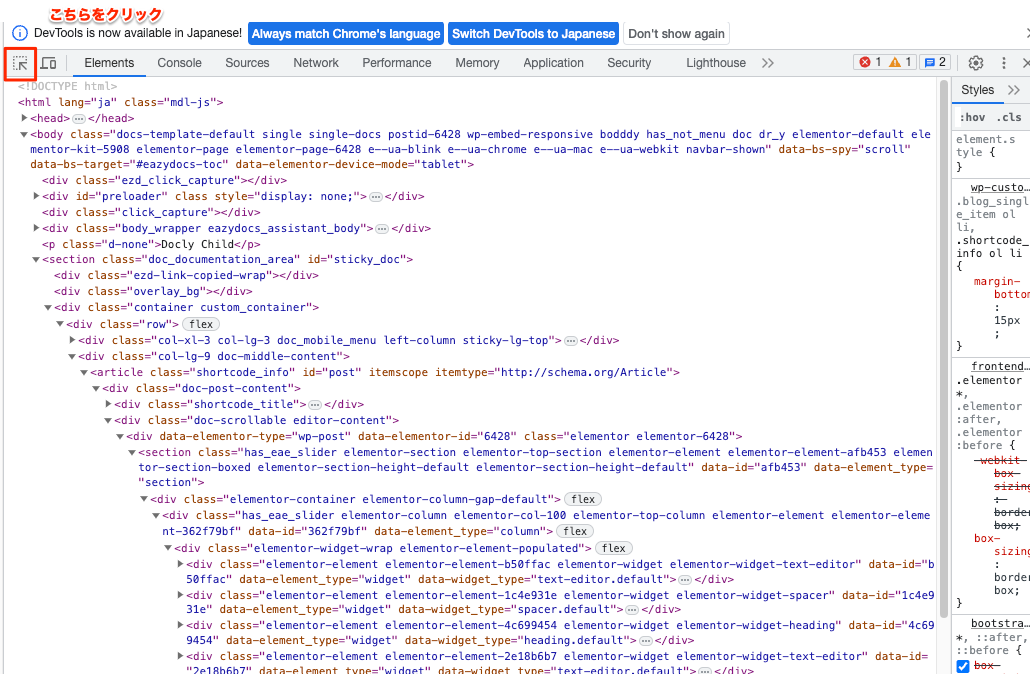
- F12キーもしくはWindowsの場合は「Ctrl + Shift + I」(「Macの場合は command + option + i」)を入力して検証ツールを開きます
- 検証ツール画面左上の矢印マークをクリックします

- CSSセレクタを取得したい箇所にカーソルを合わせます。
- 検証画面上で要素がハイライトされるので、クリックか右クリックで固定します。
- ハイライトされた部分で、再度右クリックします。
- 「Copy→Copy selector」を選択します。
- セレクタがクリップボードにコピーされます。
- 開いた検証画面が選択されている状態でCtrl+Fを入力します。(macの場合は⌘+F)
- 表示された検索窓にテキストもしくはCSSセレクタを入力します。
- ヒットした場合は検証画面でハイライトされ、ブラウザの画面でもどの部分かがハイライトされます。
検証画面や検索を用いてCSSセレクタを作成することも可能です。
作成方法の詳細については下記ページをご覧ください。


」.png)