Webhookトリガー
861 views
この記事では、Webhookトリガーの設定・使用方法を紹介します。
Webhookとは?
Webhookとは一般的に、Webツール①で情報の更新等があった際、それとは別のWebツール②に情報を渡す仕組みを指します。
AUTOROではこれをトリガーとして使用することが可能です。
例)Chatworkの特定チャンネルに投稿があったとき、kintoneにレコードを作成
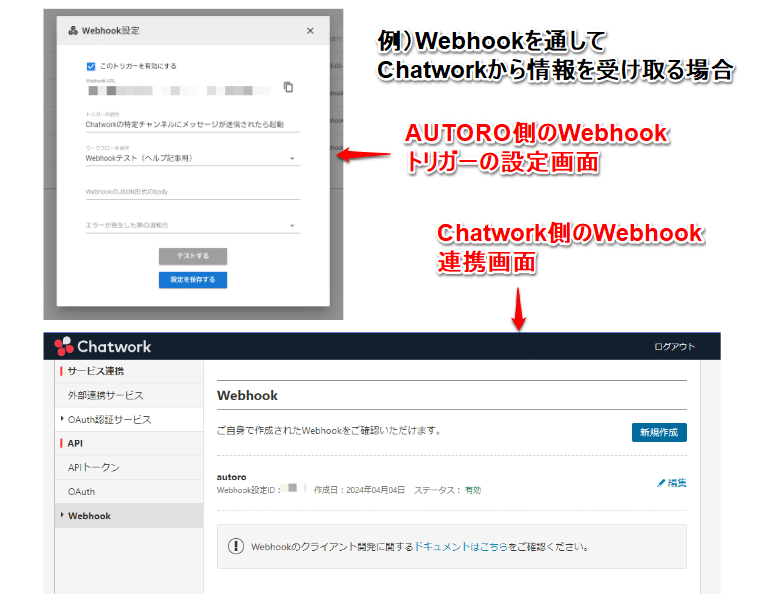
Webhookトリガー
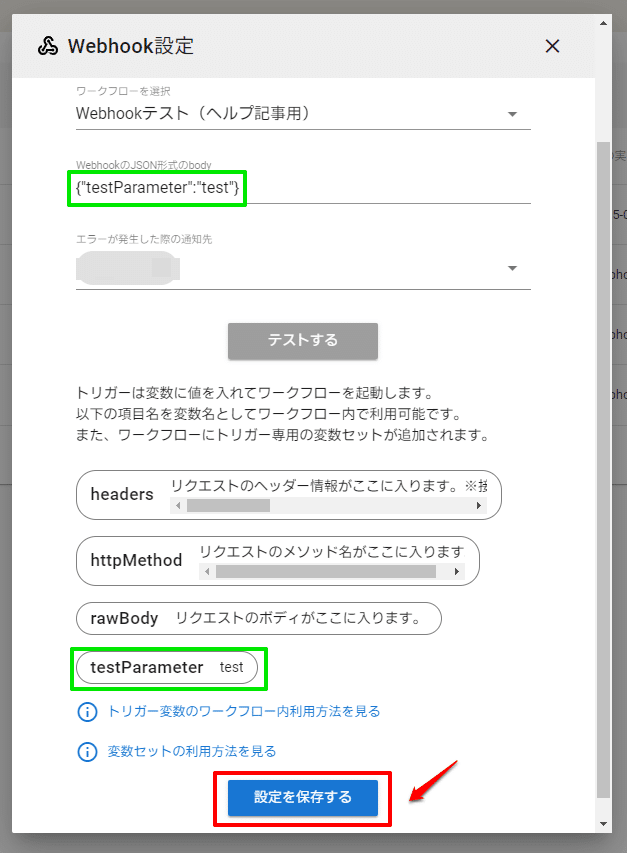
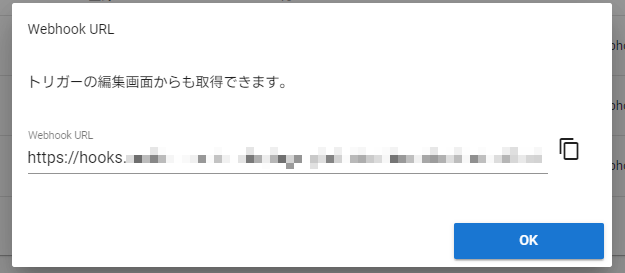
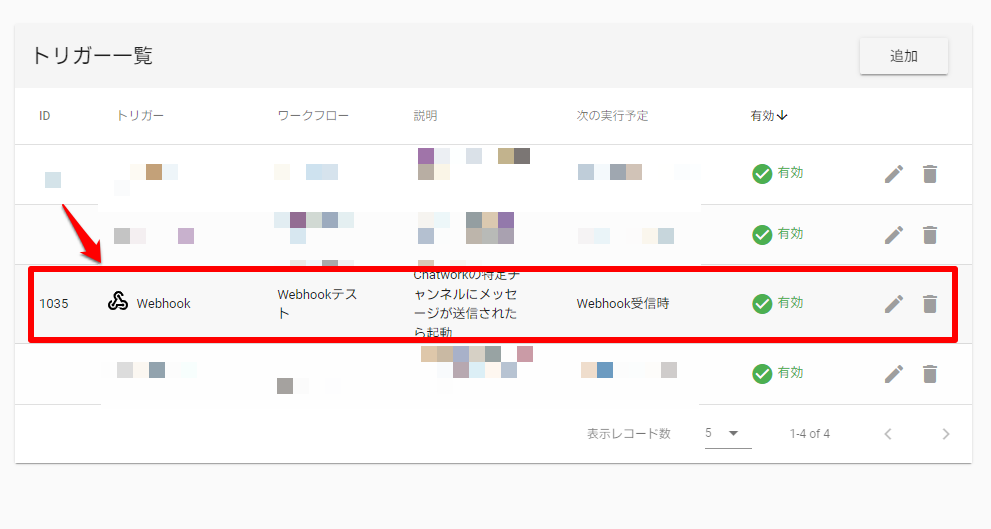
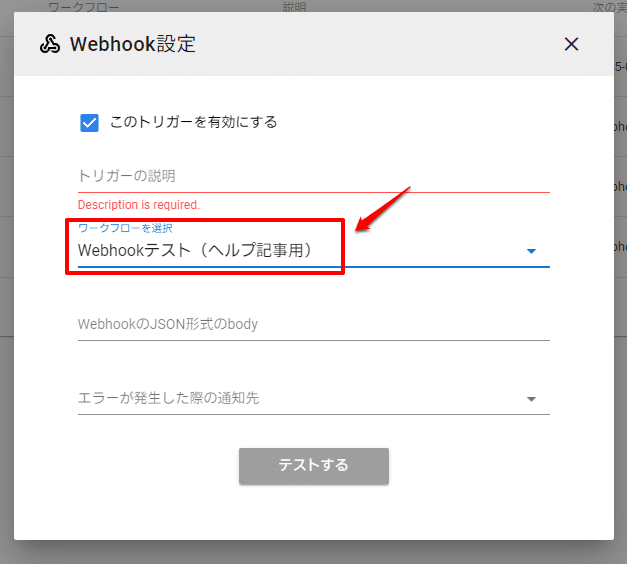
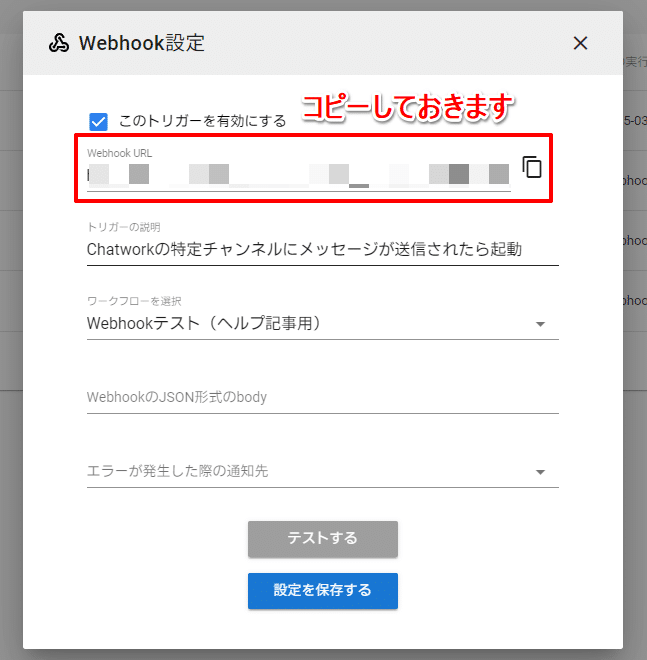
Webhookトリガーの設定画面
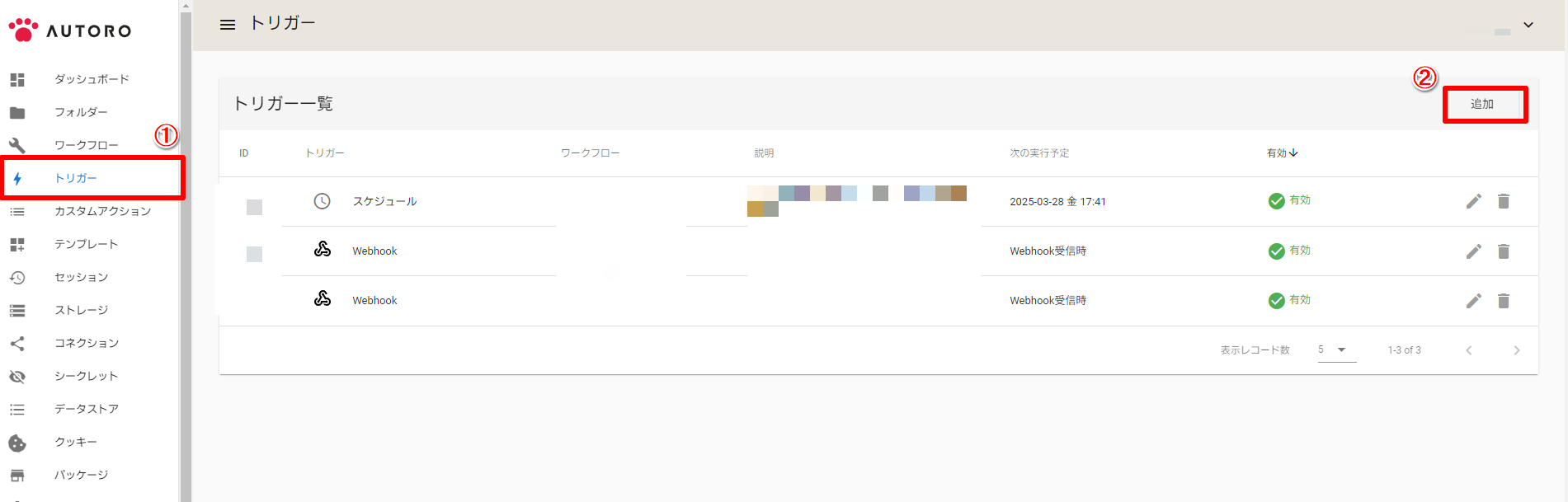
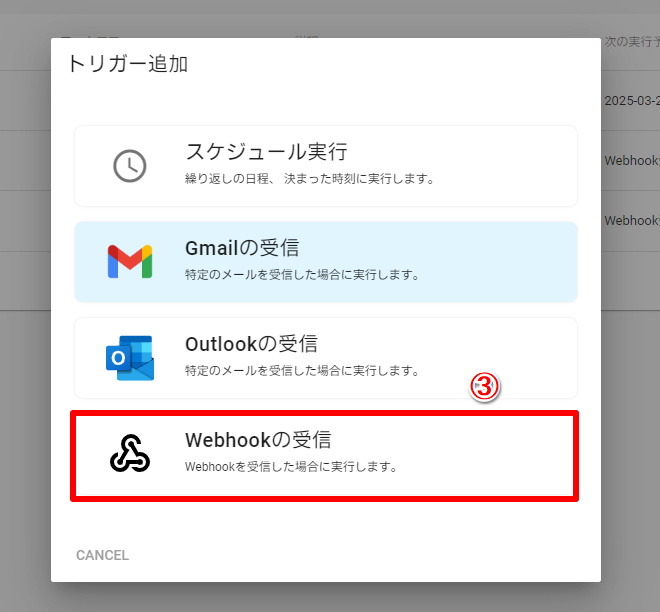
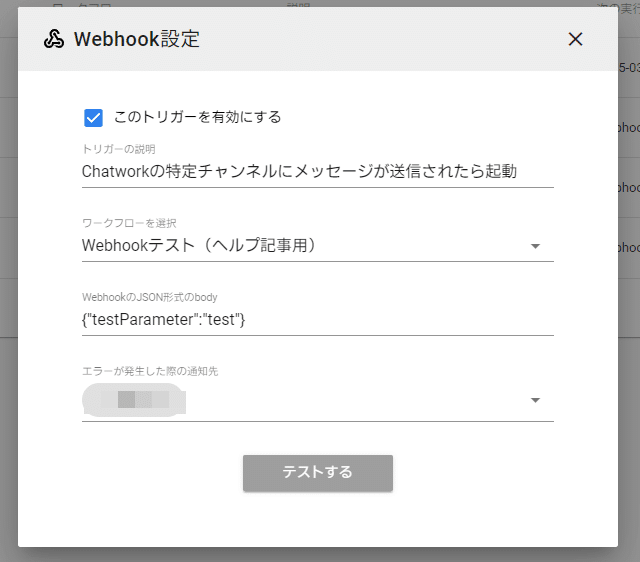
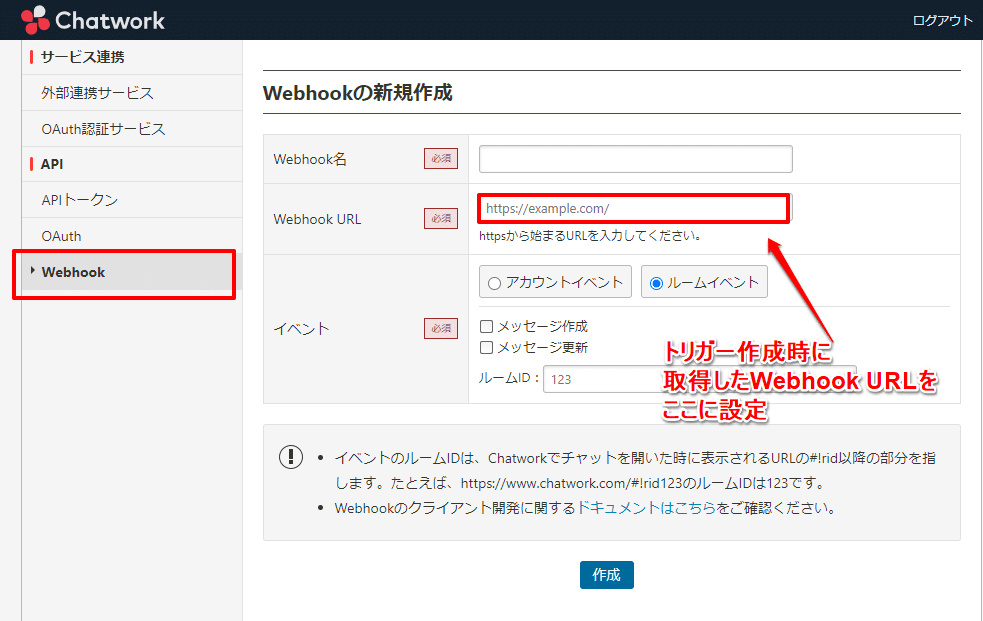
下記手順にてWebhookトリガーを作成します。
ワークフローの設定例
ここでは、上記で設定したトリガーを使用し、「Chatworkの特定のチャンネルにメッセージが送信されたらkintoneのレコードを作成」という挙動のワークフローの作成例をご紹介します。
トリガー作成時に対象ワークフローの指定が必須になるため、最初にワークフローを作成しておきます。この時点では、中身は何も設定していない状態で問題ありません。
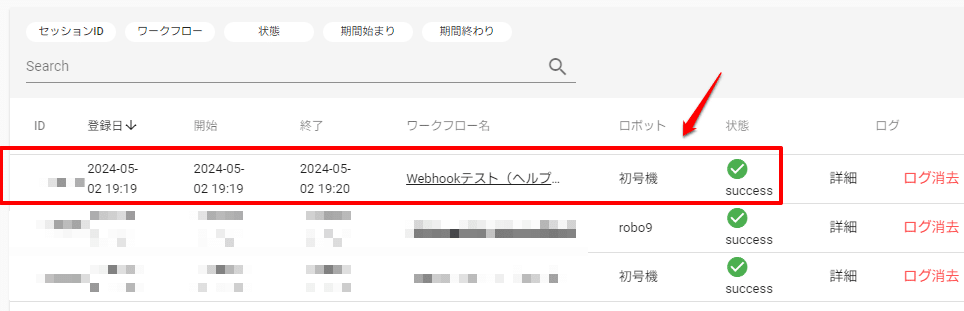
4.と同じように、再度Chatworkにメッセージを送信してワークフローが実行されるかご確認ください。
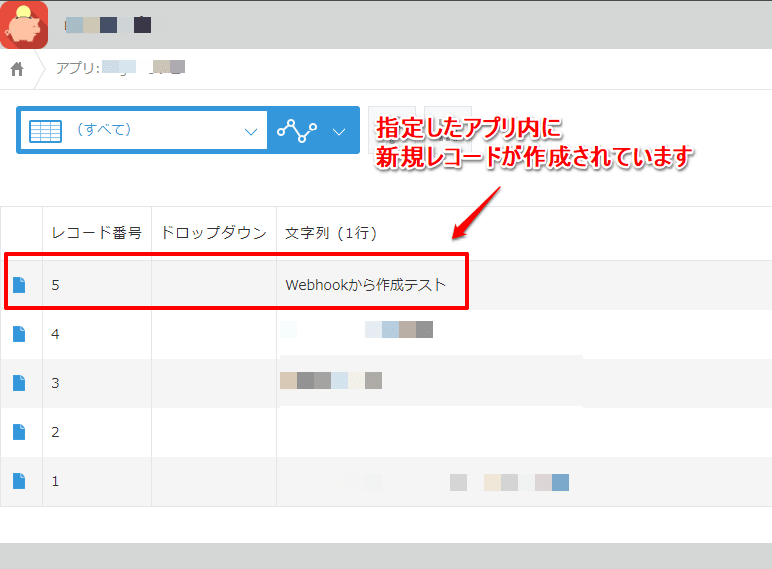
kintone上にレコードが作成されていたら完了です。
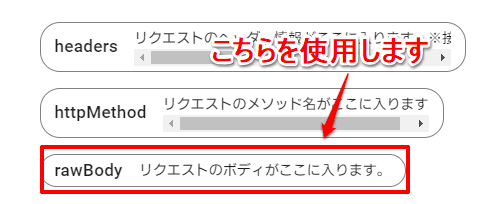
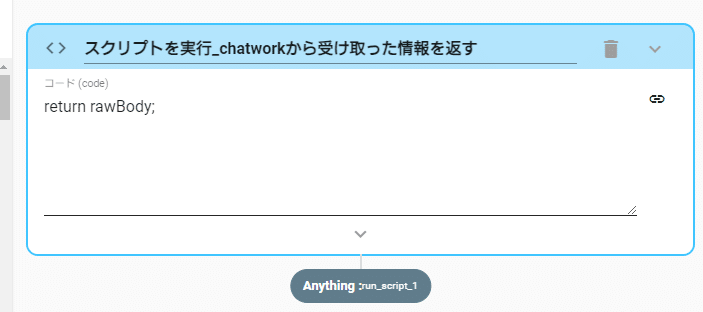
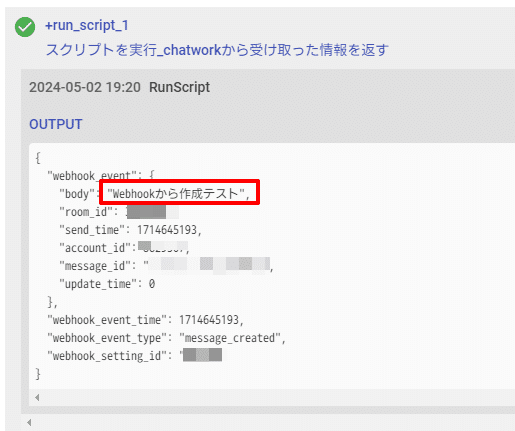
# スクリプトを実行_chatworkから受け取った情報を返す
+run_script_1:
action>: RunScript
code: "return rawBody;\n"
private: false
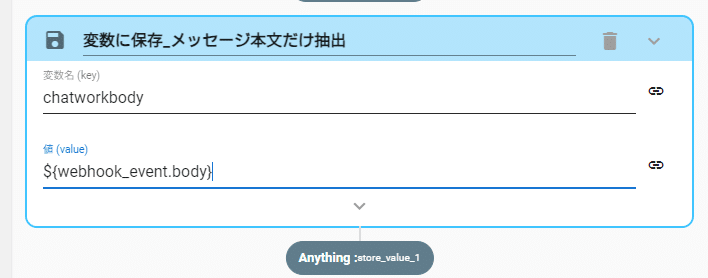
# 変数に保存_メッセージ本文だけ抽出
+store_value_1:
action>: StoreValue
key: chatworkbody
value: ${webhook_event.body}
private: false
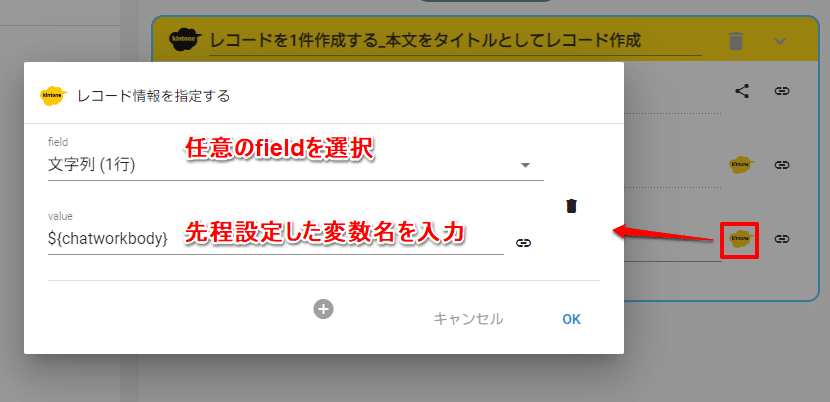
# レコードを1件作成する_本文をタイトルとしてレコード作成
+kintone_create_record_1:
action>: kintoneCreateRecord
provider: ''
appId: ''
record:
文字列__1行_:
value: ${chatworkbody}
private: false
meta:
display:
provider:
type: chip
label: 'kintone (xxxxx.cybozu.com)'
icon: kintone
appId:
label: ''
icon: kintone
type: chip [参考記事]
<Webhook>ウェブフック
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。