日付/時間の取得
この記事では、特定日時を取得する方法を説明します。
- 月末、月初など特定日時の取得
- タイムゾーンを指定した日時の取得
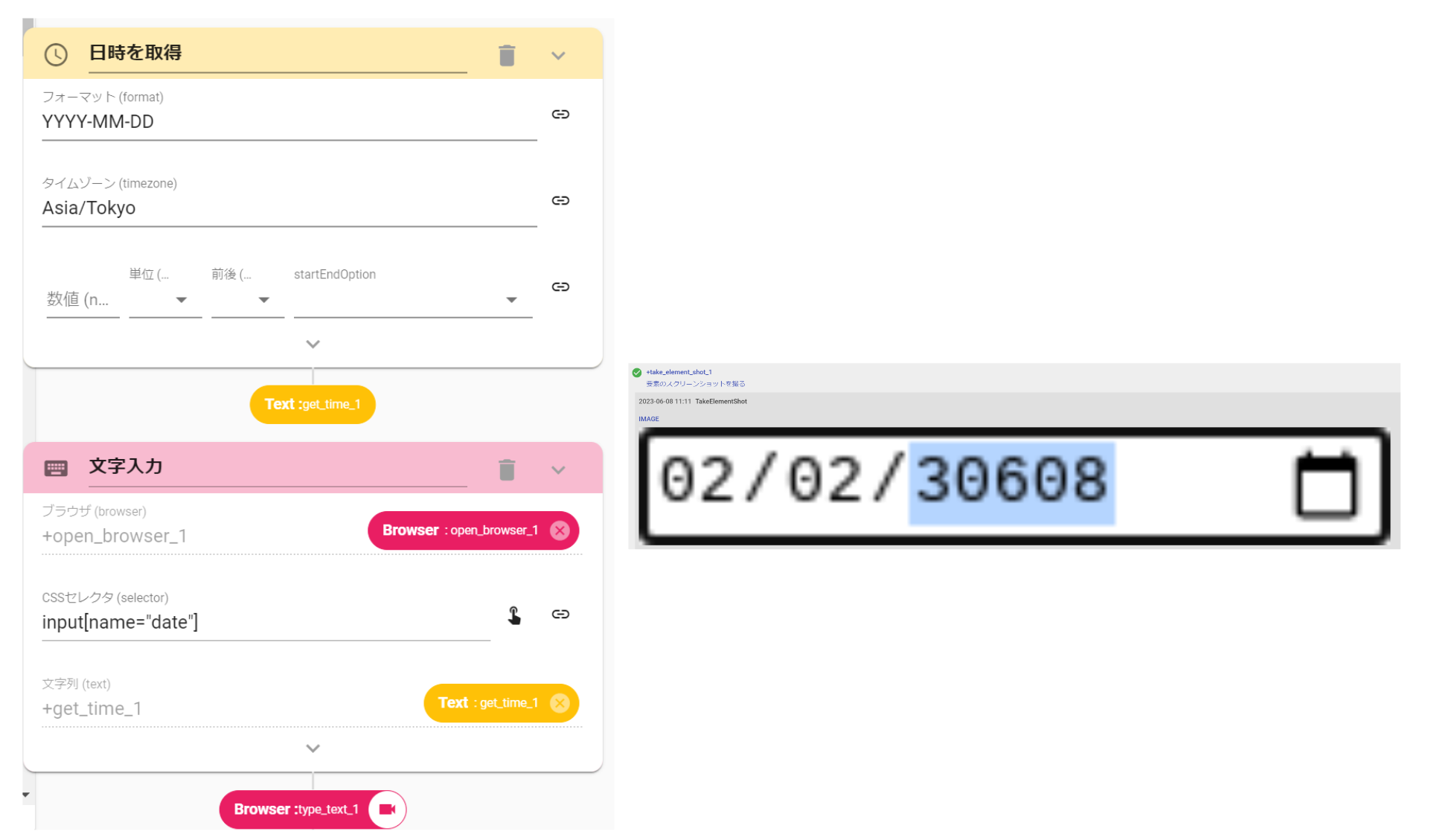
GetTimeでの取得方法
GetTimeアクションを使用することで最もシンプルに特定日時を取得することができます。大きく分けて3つ設定箇所があり、これらを組み合わせることで複雑な日時指定が可能となっています。

この項目ではどのような形式で日時を取得するのかを指定します。
デフォルトはYYYY-MM-DD HH:mmとなっており、それぞれのアルファベットの意味は以下の通りです。
- Y:年(YYYY:4桁/YY:下2桁)
- M:月(M:1桁/MM:0埋め)
- D:日(D:1桁/DD:0埋め)
- H:時(H:1桁/HH:0埋め)
- m:分(m:1桁/mm:0埋め)
- s:秒(s:1桁/ss:0埋め)参考:https://blog.capilano-fw.com/?p=908
※分以降はアルファベットを小文字にする必要がありますのでご注意ください。
例)「2021年7月15日 18時20分50秒」にフォーマット
YYYY年M月D日 HH時mm分ss秒例)「20210715」にフォーマット
YYYYMMDDこの項目ではどのエリアの時間を取得するのかを指定します。
デフォルトではAsia/Tokyoとなっており、これは日本時間を意味します。
デフォルトタイムゾーンを消すといくつか選択肢が表示されますので、そこから選択可能です。

上記以外のタイムゾーンを指定したい場合はこちらをご参照ください。
この項目では、「ワークフロー実行日時」を基準として○日後や○ヶ月前などの設定を行います。
例)1日前の日付を取得(日本時間)

また、初末オプションを使用することで週初めや月末などの日付を取得することが可能です。
例)先月末の日付を取得

コードでの取得方法
AUTOROでは、JavaScriptのMomentライブラリを利用することができます。
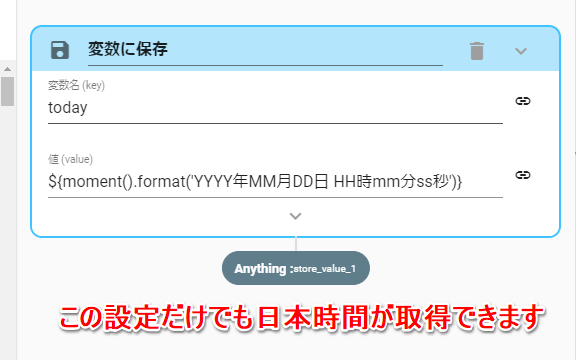
設定はアクションのパラメーターに変数を呼び出す方法で設定します。
${moment().utcOffset(540).format('YYYY/MM/DD')}をアクションパラメータに記入します。※ほぼ全てのアクションで利用可能

${moment()}:時間インスタンスを作成${moment().utcOffset(540)}:日本時間の時差(540分)を設定${moment().utcOffset(540).format('YYYY/M/D')}:日付・時間のフォーマットを指定
${moment().add(30, 'days')}:○日後(days:日付/month:月)${moment().subtract(30, 'days')}:○日前${moment().startOf('month')}:月初${moment().endOf('month')}:月末${moment().day(7)}:○曜日の日付(0〜6:今週の日〜土 -6~-1:前週の月〜土 7〜13:翌週の日〜土)
※日曜日を週の始まりとしています。
参考:https://www.yoheim.net/blog.php?q=20180201
日本語の曜日取得に対応していないため、下記のコードをコピーしてご利用ください。現在日時の曜日が取得可能です。
${ ["日","月","火","水","木","金","土"][moment().utcOffset(540).format("e")] }
[参考ページ]
実行月の1日:${moment().utcOffset(540).format("YYYY-MM-01")}実行月の末日:${moment().utcOffset(540).endOf('month').format("YYYY-MM-DD")}前月1日:${moment().utcOffset(540).subtract(1, "months").format("YYYY-MM-01")}前月末:${moment().utcOffset(540).subtract(1, "months").endOf('month').format("YYYY-MM-DD")}翌月曜日:${moment().utcOffset(540).day(8).format("YYYY/MM/DD HH:mm")}前火曜日:${moment().utcOffset(540).day(-5).format("YYYY/MM/DD HH:mm")}