変数の呼び出し
この記事では、StoreValueアクションで保存した変数を、他のアクションの値に入れる方法を説明します。
【できるようになること】
- 変数の利用
変数を呼び出す
定義された変数を、アクションのパラメータに設定して利用することを「変数を呼び出す」と表現します。
変数の利用方法を具体例とともに紹介します。
変数の利用
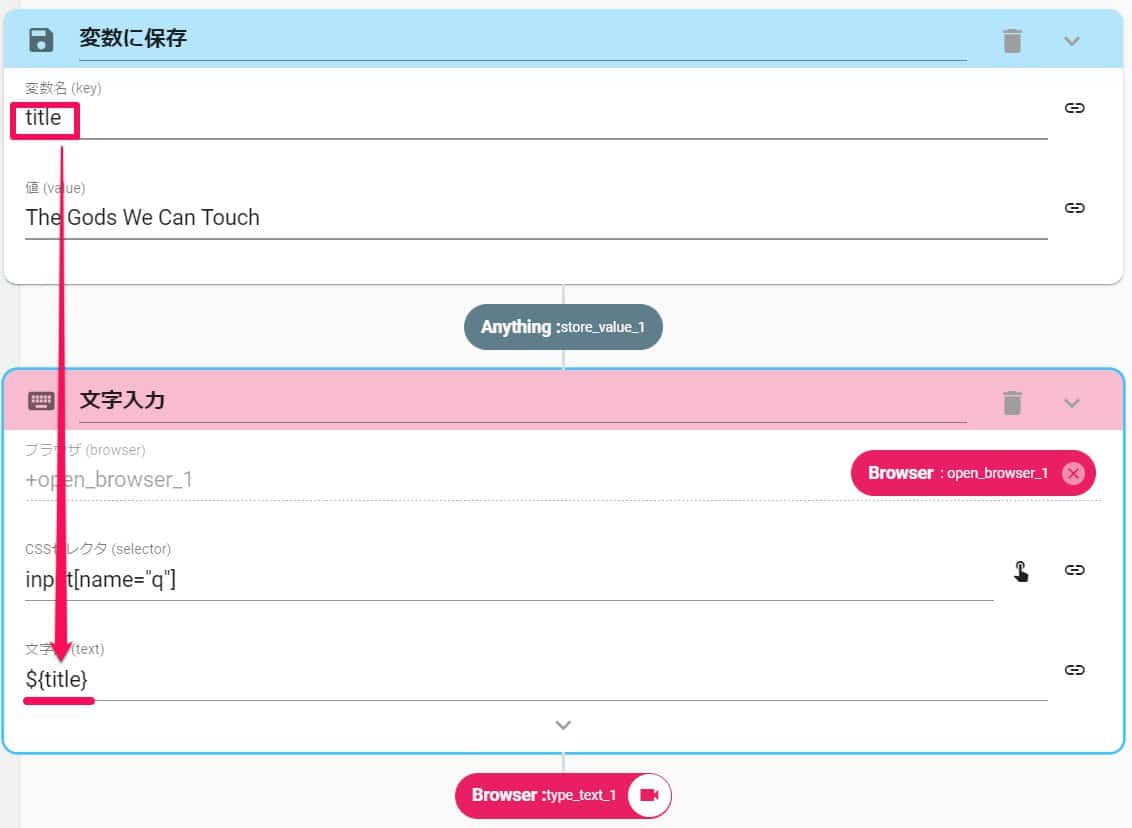
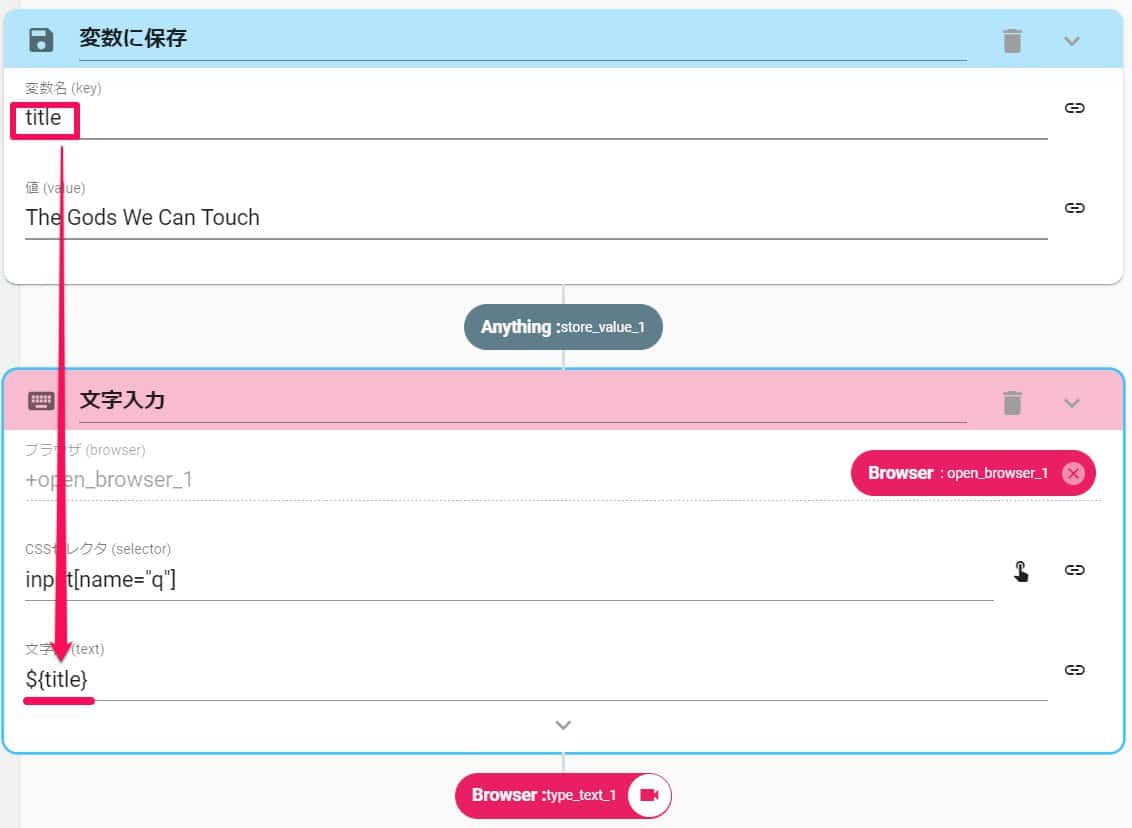
SroreValueで定義された変数を他のアクションのパラメータに設定するときは、次のフォーマットで記載します。
${変数名}例:変数名「title」を呼び出す設定

以下から具体例を示します。

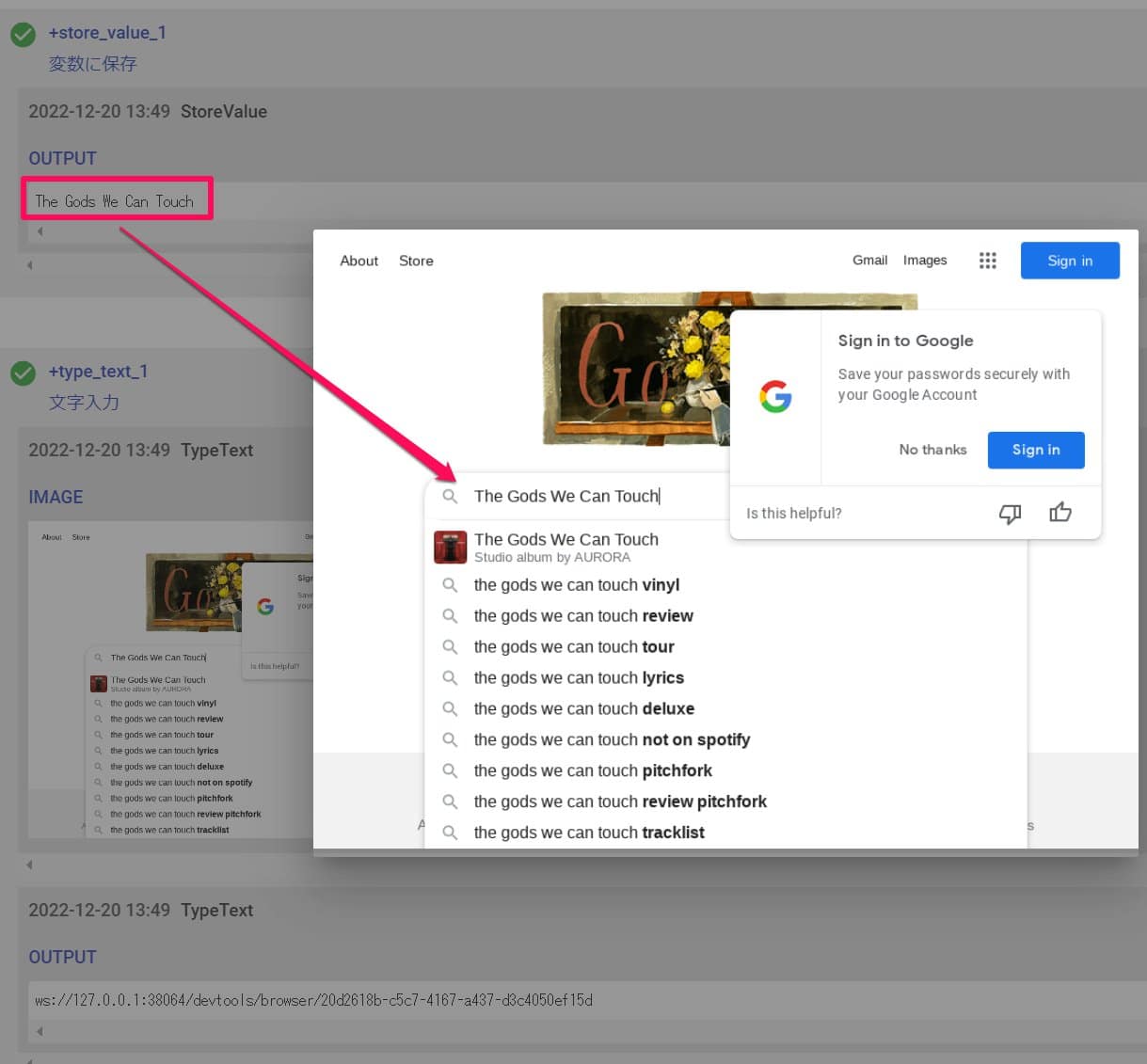
実行結果:検索欄に「title」の値が呼び出されて入力される

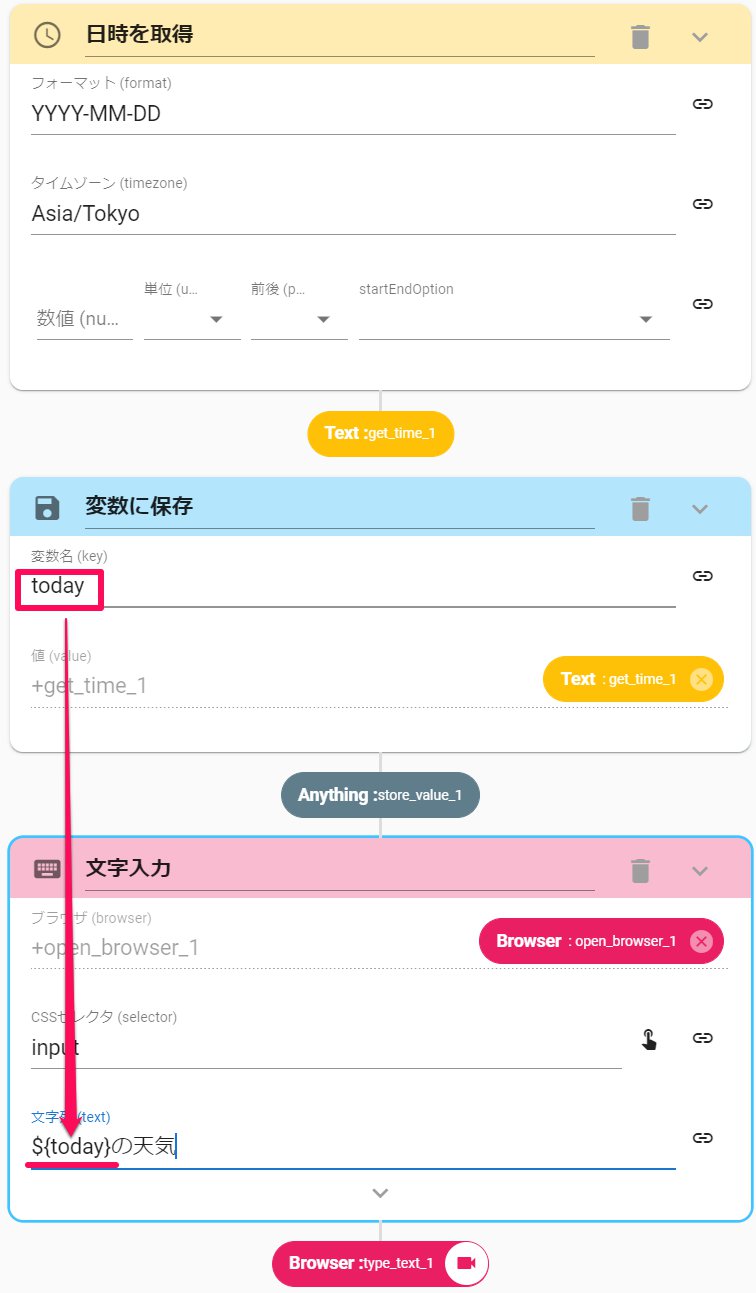
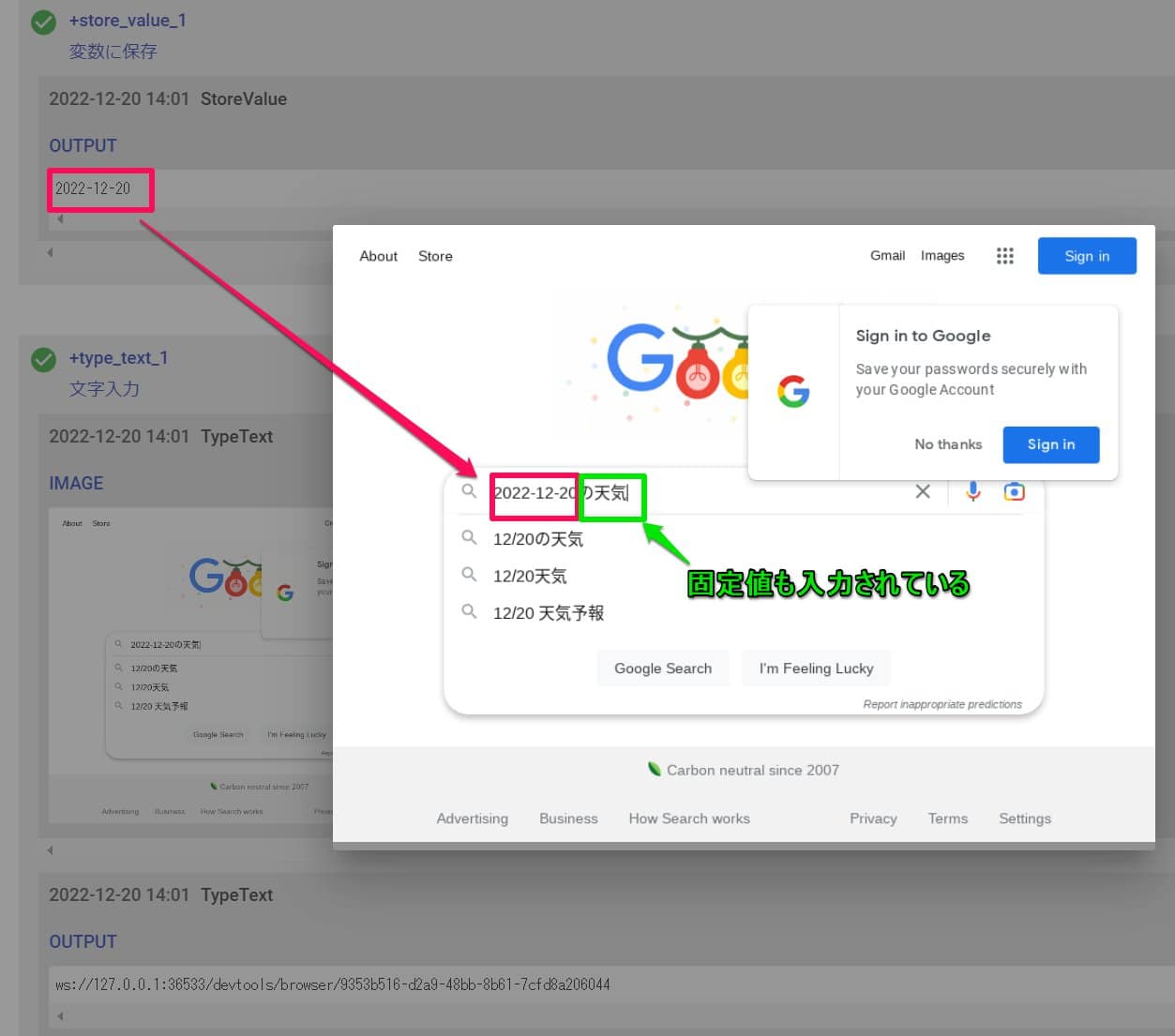
変数に加えて固定的な値をWebページに入力したい際には、以下の記法で入力できます。

実行結果:検索欄に「today」の値が呼び出され、かつ手動で入力した値「の天気」も入力されている

なお、ファイル名をリネームする際も同様の記法を使用できます。
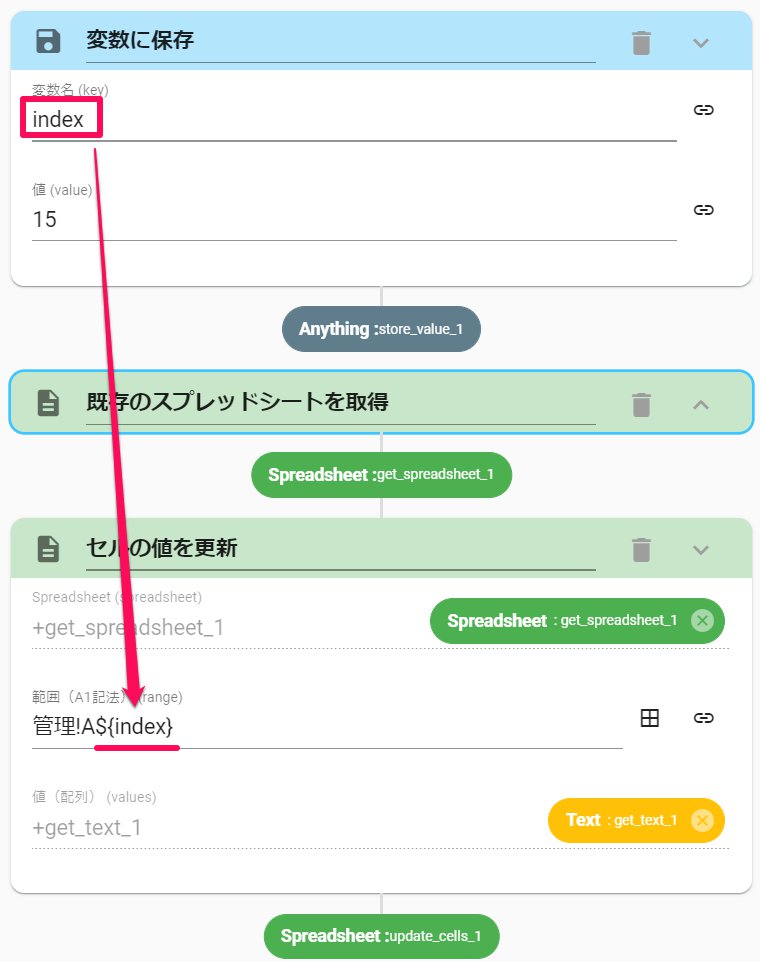
シートの書き込み位置(行番号)が可変する場合に使用する呼び出し方法です。

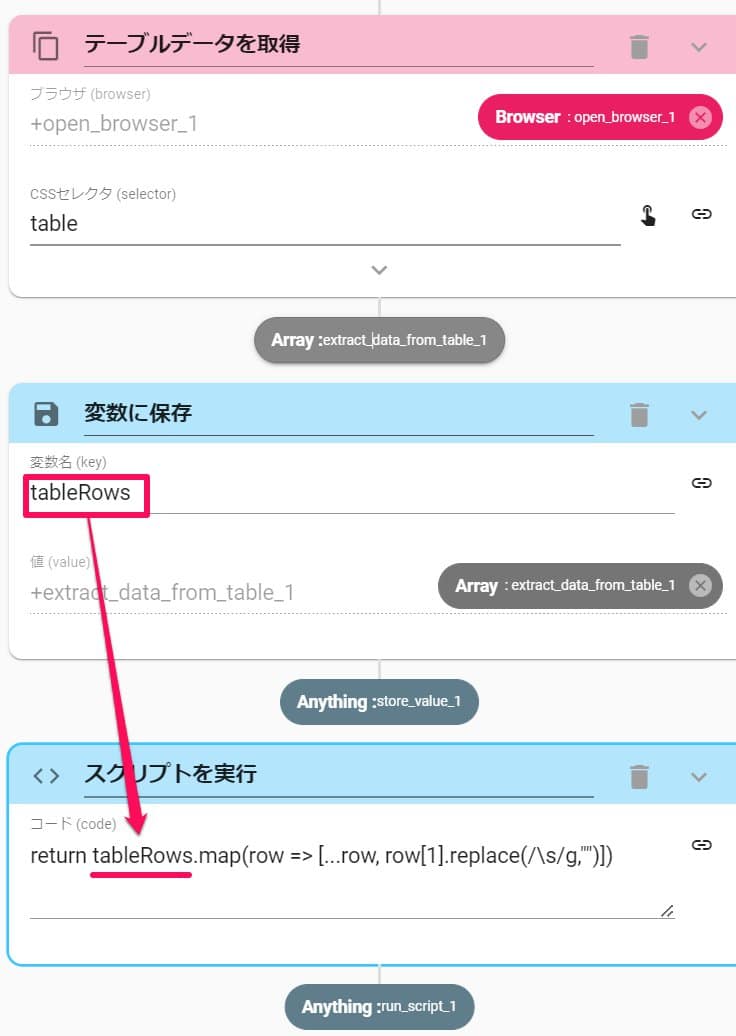
RunScriptアクションの中でStoreValueされた変数を呼び出す場合、${}は不要となります。

値の型により、変数を呼び出す際の記法が変化します。
詳細は以下記事をご参照ください。
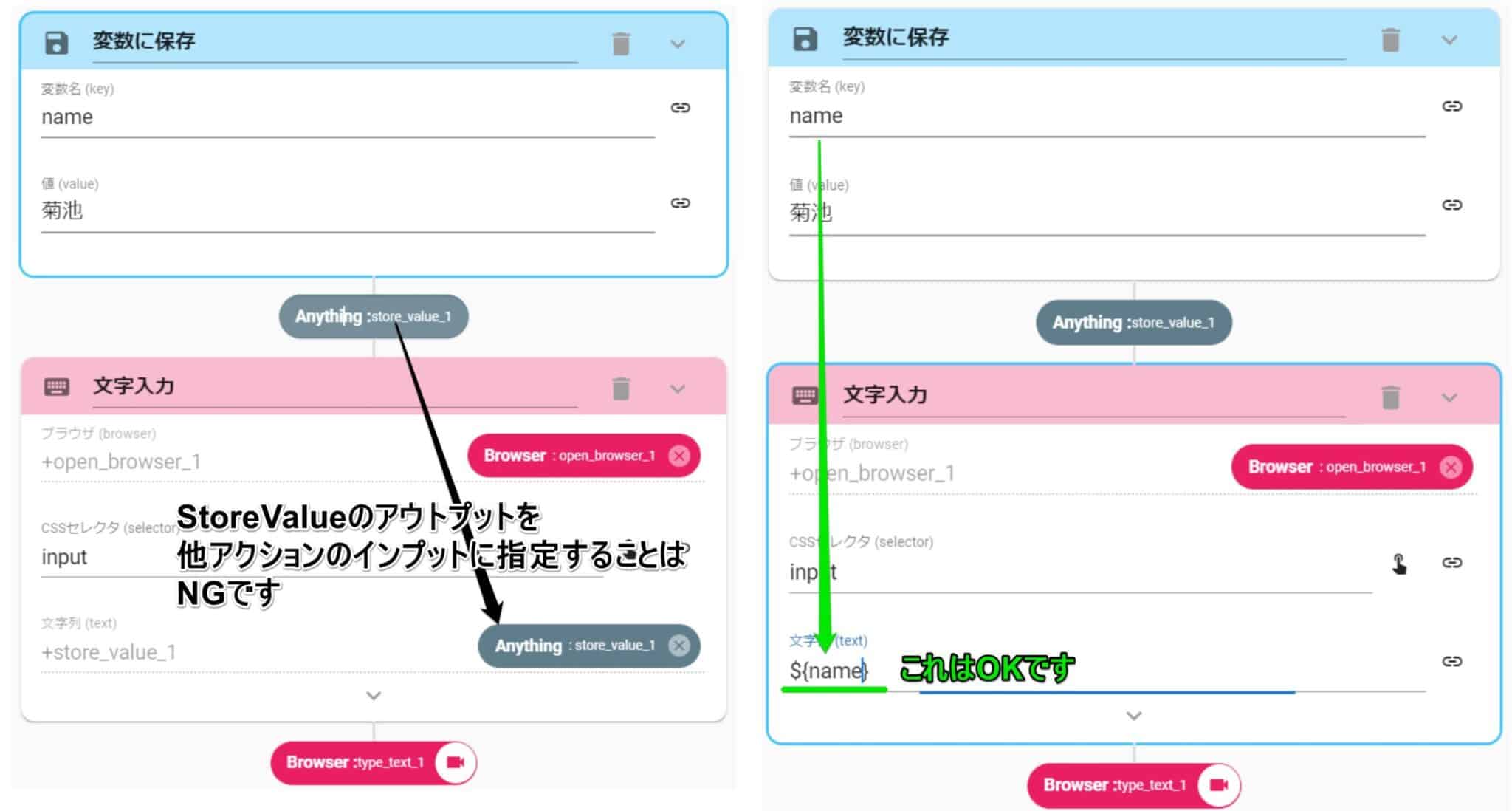
以下の方法では、変数を呼び出すことができません。
- StoreValueアクションのアウトプットを、何らかのアクションのインプットに指定する
これまで紹介してきたように、変数名を${}で囲う記法で指定する必要があります。

JavaScript実行/計算式 + 複数の変数
変数呼び出しのフォーマットでは簡単なJavaScript/計算を実行することも可能です。
これらを利用する場合には、複数の変数をまとめて呼び出すことも可能になります。
JavaScript/計算を使う時には、変数名にJavaScriptメソッドや計算式を併記した記載方法になります。
- ${変数名 + JavaScriptメソッド}
- ${変数名 + 計算式}
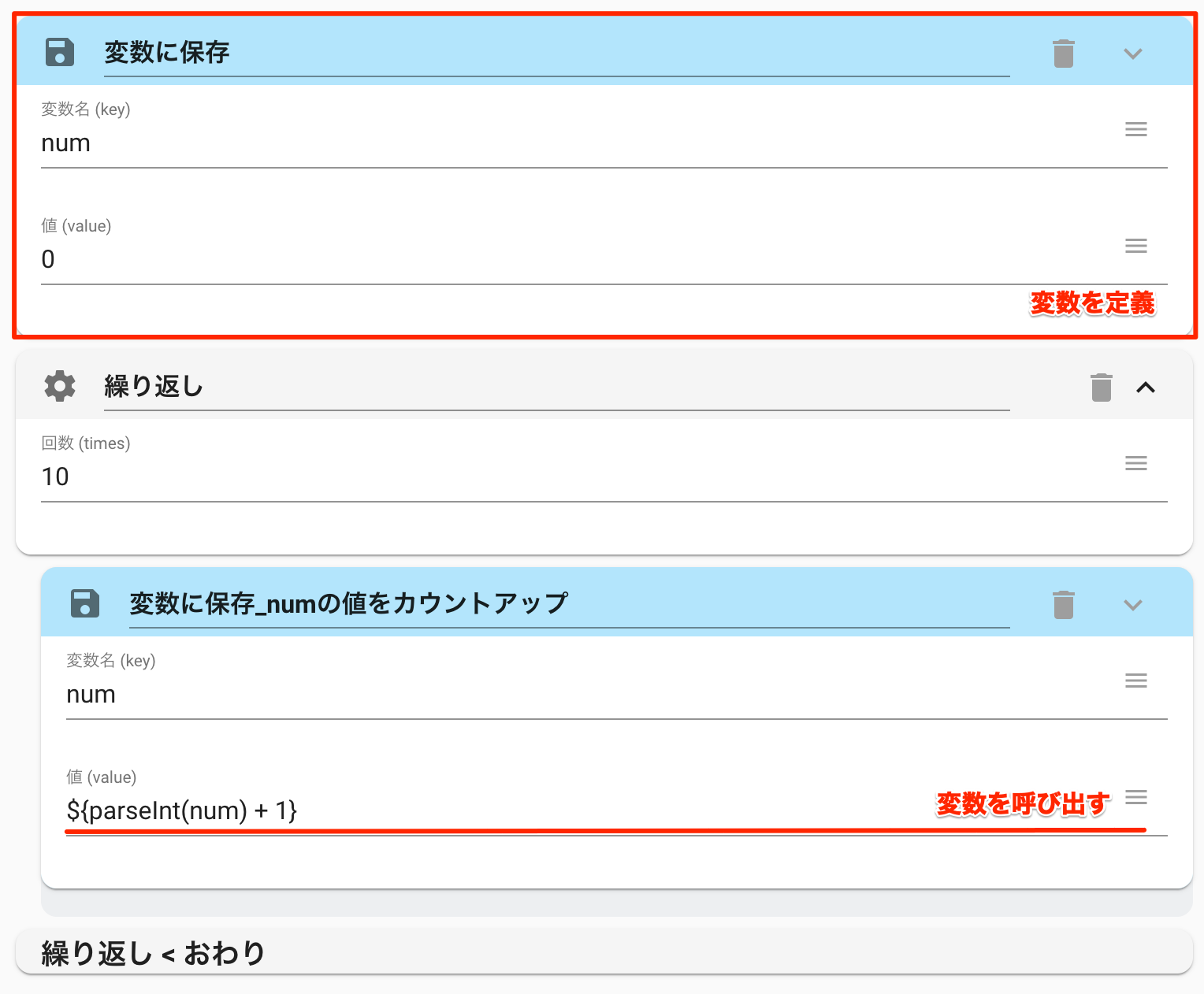
例として、数字をカウントアップしていくワークフローを構築してみます。
これはスプレッドシート/Excelに値を書き込む際に有用です。
- 変数
- 変数名:num
- 値:0
- 設定パラメータ
- ${parseInt(num) + 1} (numの値を数値に変換して + 1するという式)

ループ数が増えると数字も+1されて増えていく

# 変数に保存
+store_value_1:
action>: StoreValue
key: num
value: '0'
private: false
# 10回繰り返す
+loop_1:
loop>: 10
_do:
# 変数「num」に1を足す
+store_value_2:
action>: StoreValue
key: num
value: ${parseInt(num) + 1}
private: false

