CSSセレクタがうまく取れない(Selector not found)
この記事では、CSSセレクタがうまく取得できない、指定できない場合の確認事項や方法について紹介します。
CSSセレクタの取得・確認方法(応用編)
CSSセレクタを取得するためには、AUTORO AssistantやGoogle Chromeの検証ツールを使用します。
しかし、この方法ではうまくCSSセレクタを取得できない場合があります。(Webページが動的、特殊な場合など)
このような場合は、以下に紹介する応用的な方法を用いることで、CSSセレクタを確認しながら取得することができます。
タグ[属性名="属性値"]の形式でCSSセレクタを記述することができます。
この記法のメリットは以下となります。
- idが無い、またはclassが重複しやすい要素を指定しやすい
- 指定が比較的簡易
- 他と被りにくい
- 変更されにくい
- AUTORO Assistantで取得したCSSセレクタの一部をこの形式に変更するだけで上手くいくことがよくある
例:input[name="company"]
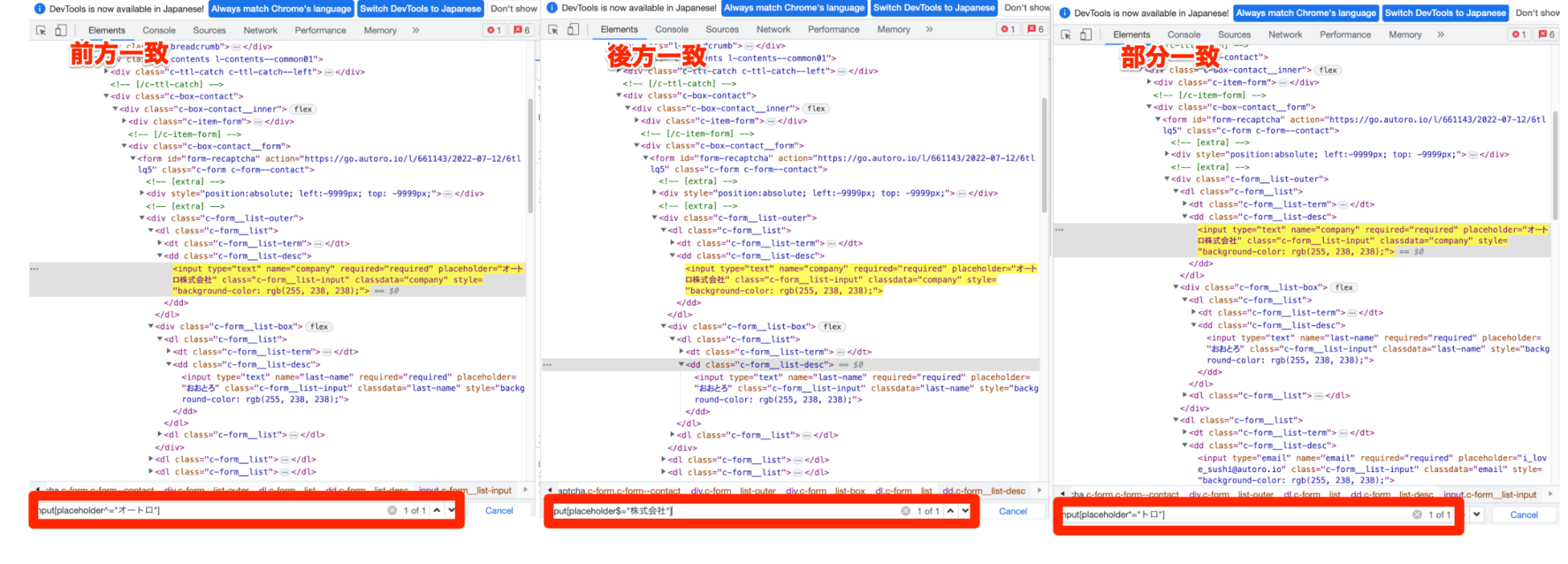
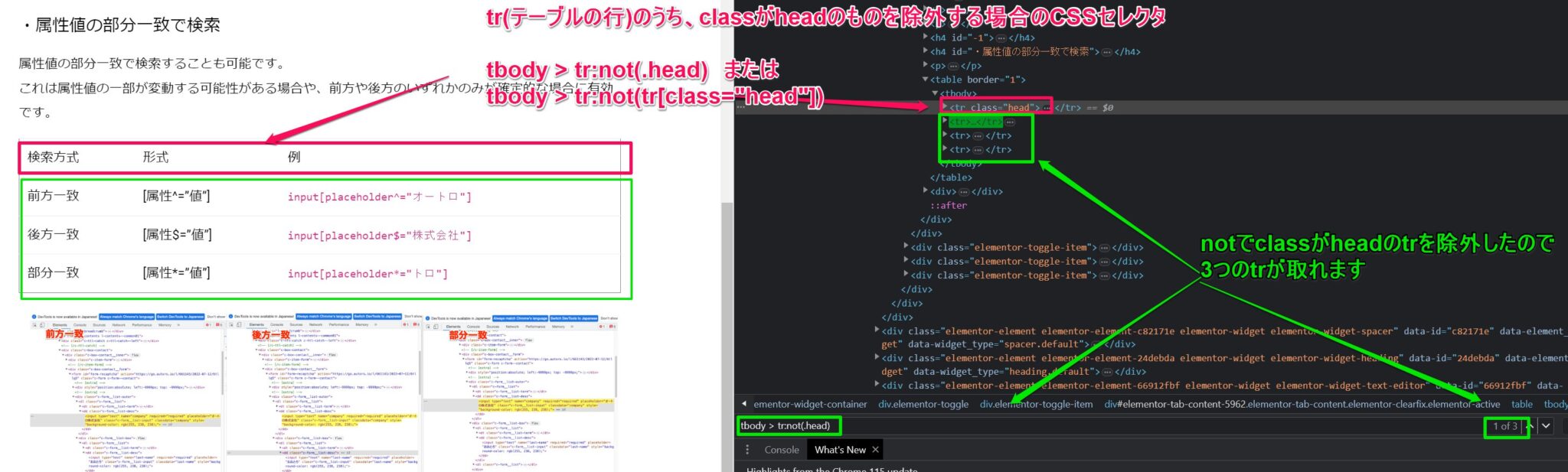
・属性値の部分一致で検索
属性値の部分一致で検索することも可能です。
これは属性値の一部が変動する可能性がある場合や、前方や後方のいずれかのみが確定的な場合に有効です。
| 検索方式 | 形式 | 例 |
|---|---|---|
| 前方一致 | [属性^=”値”] | input[placeholder^="オートロ"] |
| 後方一致 | [属性$=”値”] | input[placeholder$="株式会社"] |
| 部分一致 | [属性*=”値”] | input[placeholder*="トロ"] |
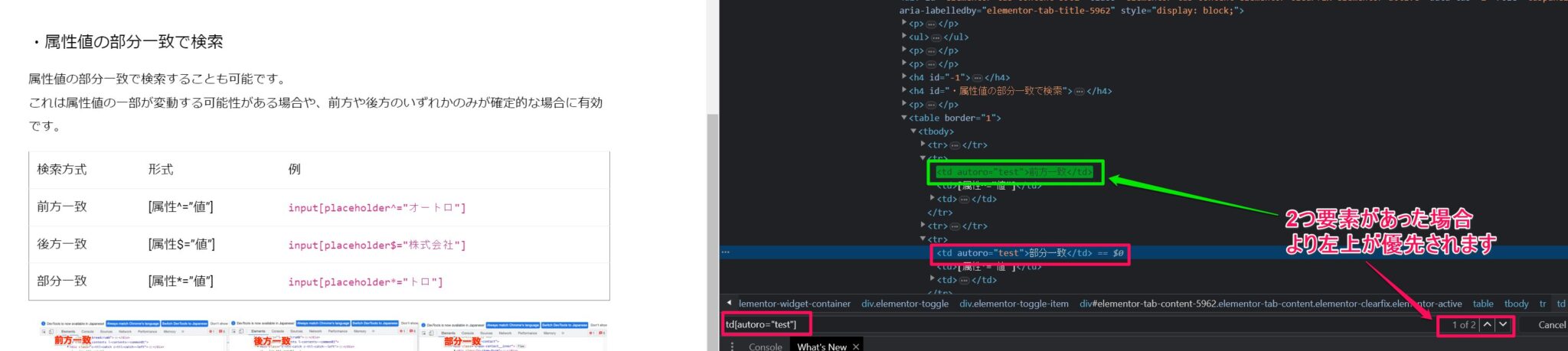
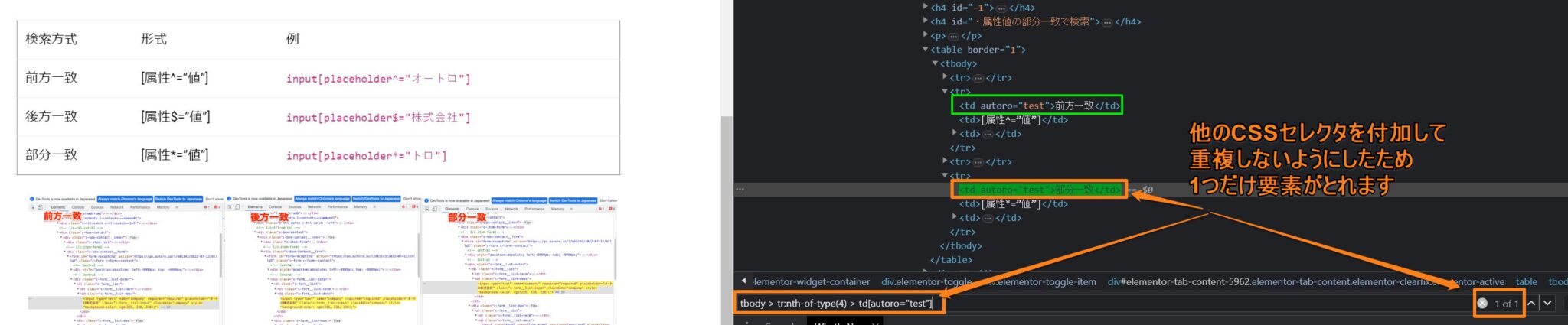
classをはじめとする属性名や属性値がなく、属性名等があったとしてもそれが他の要素と重複することが不可避的な場合があります。
このような場合は、ある要素が何個目か?何番目か?といった数値情報を使用してCSSセレクタを作成できます。
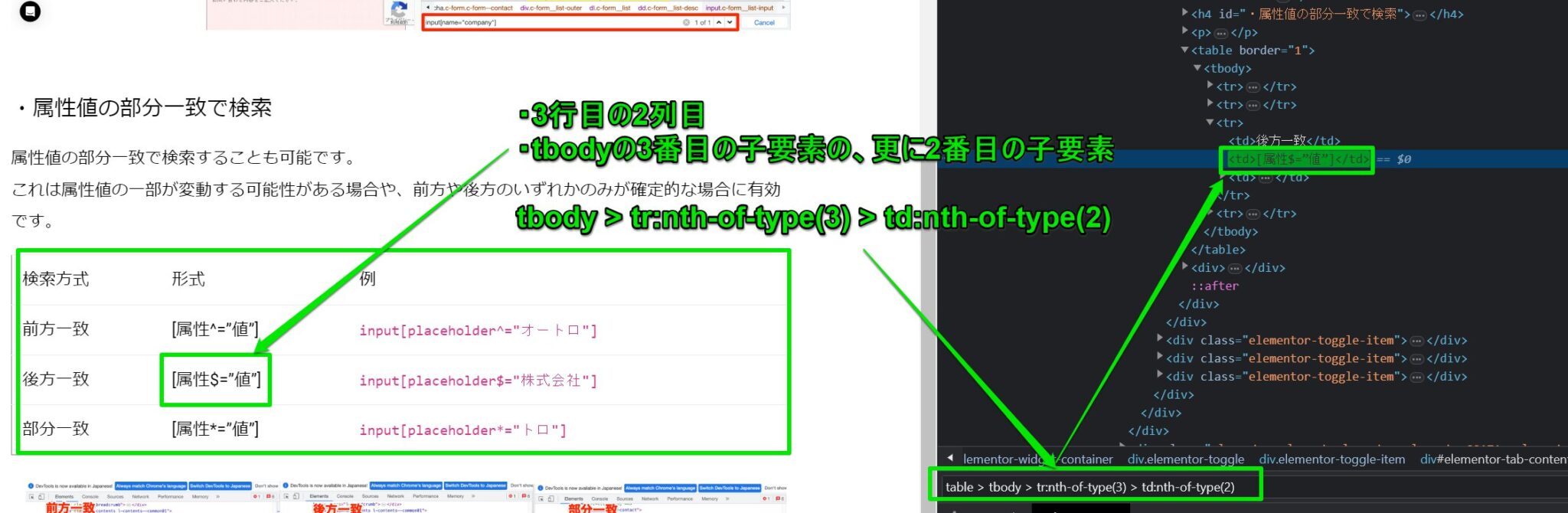
この「何番目か?」ついては基本的にAUTORO Assistantで取得したCSSセレクタに既に含まれていることがほとんどですが、具体的には以下画像のような意味を持っています。
//上からX番目の子要素を指定 親要素 > :nth-of-type(何番目)
//下からX番目の子要素を指定
親要素 > :nth-last-of-type(5)
この他にも、最初の要素を示す:first-of-typeや:first-childなどがあります。
どの指定方法が適切かはページの構造によって異なるため、上段の「CSSセレクタの設定が合っているか確認する」の方法で、適宜確認しながらCSSセレクタを作成することをお試しください。
テーブルデータ取得や検索結果のスクレイピングなどを利用する際に、ヘッダー以外の行を取得するCSSセレクタや、クラスxxxを含んでいないことを意味するCSSを作成できないか?となるケースがあります。
これは、タグ名:not(属性名等)を利用することで実現できる場合があります。(ページの構造次第です)
※ブラウザバージョン88以降で有効です。
iframe内の要素のCSSセレクタについては、基本的にはAUTORO Assistantで取得したCSSセレクタをそのまま使用できます。
しかし、iframeが入り組んでいたり、iframeに関係する要素が動的であったりすると、うまくCSSセレクタが取れない場合があります。
このような場合は、上述の属性名・属性値で指定する方法を応用する形で、CSSセレクタを作成する必要があります。
ポイントは以下3点です。
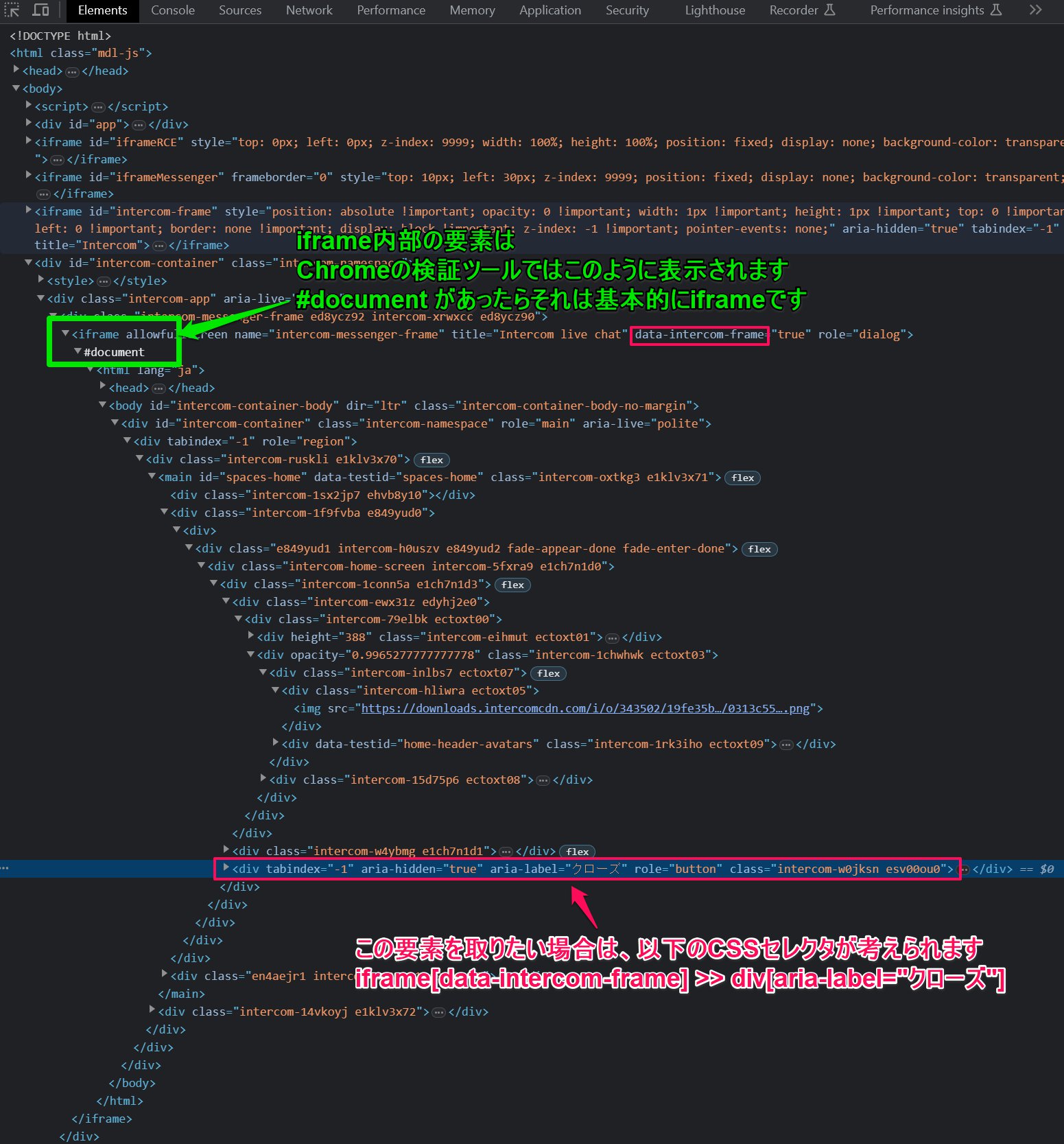
- iframe内の要素は、Chromeの検証ツールから確認可能です。
- iframeタグに#documentと記載があって、そのツリーの中にある要素のCSSセレクタを取得したいのであったら、それはiframe内の要素のCSSセレクタを取得したいと解釈してOKです(上の画像の赤枠線の要素など)。
- iframeとiframe内の要素の関係は、AUTOROでは
>>で記述されます。
例:iframe[data-intercom-frame] >> div[aria-label="クローズ"]
CSSセレクタ同士をカンマで繋げることでor指定が可能です。
どちらかが出現している時に指定したい、ScrapePageアクションなどで、複数の要素を取得したい時に便利です。
参考:検索結果のスクレイピング
input[placeholder="オートロ株式会社"],input[placeholder="おおとろ"]げんそ
XPathという、CSSセレクタの方言のような言語で、操作したい場所を指定することができます。
この方法では、例えば「CSVダウンロード」と書かれている場所をクリックする、といったことが可能になります。
詳細は以下のページをご参照ください。
正しいCSSセレクタを指定しているにも関わらず、CSSセレクタが見つからない場合
上記の取得・確認方法を全て試したにも関わらず、Selector not found. go aheadが続いたり、クリックに成功しているのにクリックされていないといった事象が発生する場合、以下の原因が考えられます。
- A. 意図する操作をしたい画面にたどり着けていない
- B. ページ構造がかなり特殊
- C. お手元のGoogleChromeに表示されたHTML構造と、AUTOROで開いたブラウザ(GoogleChrome)上のHTML構造に、差異がある
このセクションでは、上記3つへの対処例を紹介します。
セッションログから、意図した画面にたどり着けているかをご確認ください。
発生例: ログイン後のダウンロードボタンのクリックに正しいCSSセレクタを指定しているのに、クリックができない(Selector Not Found go ahead.) 対処例: そもそもCSVのダウンロードボタンが表示されている画面にたどり着けているかを、ログ上のスクリーンショットやTakeScreenshotアクションで確認する
よくある原因:
パスワードが変更されたため、そもそもログインができていなかった
代表的な対処方法として、以下が考えられます。
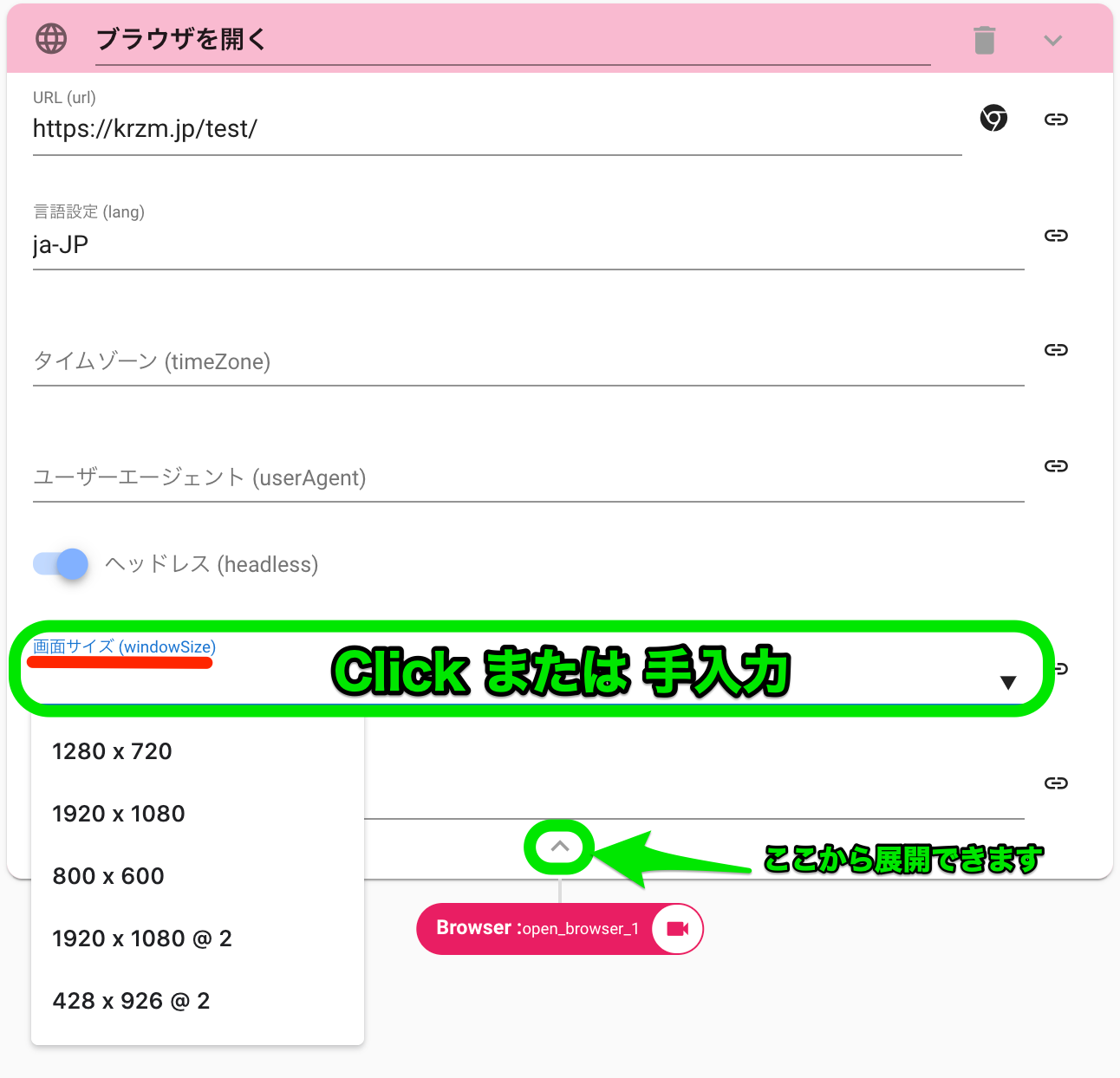
- AUTOROが開いたブラウザの解像度を変更する
参考:ブラウザサイズを拡張してアクションを実行 - 問題の発生するアクションの直前に、CSSセレクタを
bodyとしたClickアクションを設定する - もう一度、同じCSSセレクタをクリックする
※参考:ファイルのダウンロード(最下部の「各設定は正しいように見えるがダウンロードされない」) - SendKeysアクションでショートカットキー操作を試してみる
※参考:キーボードの入力 - JavaScriptで、操作したい要素に対してdispatchEvent()を実行する
※参考:ブラウザ上でJavaScriptを実行
※参考:EventTarget: dispatchEvent() メソッド – Web API | MDN
最初に、ブラウザの解像度を変更することをお試しください。
解像度変更で上手く行かない場合は、AUTOROが開いたブラウザ内におけるHTML構造と、その中にあるCSSセレクタをセッションログから確認していく必要があります。
HTML構造からCSSセレクタを確認する
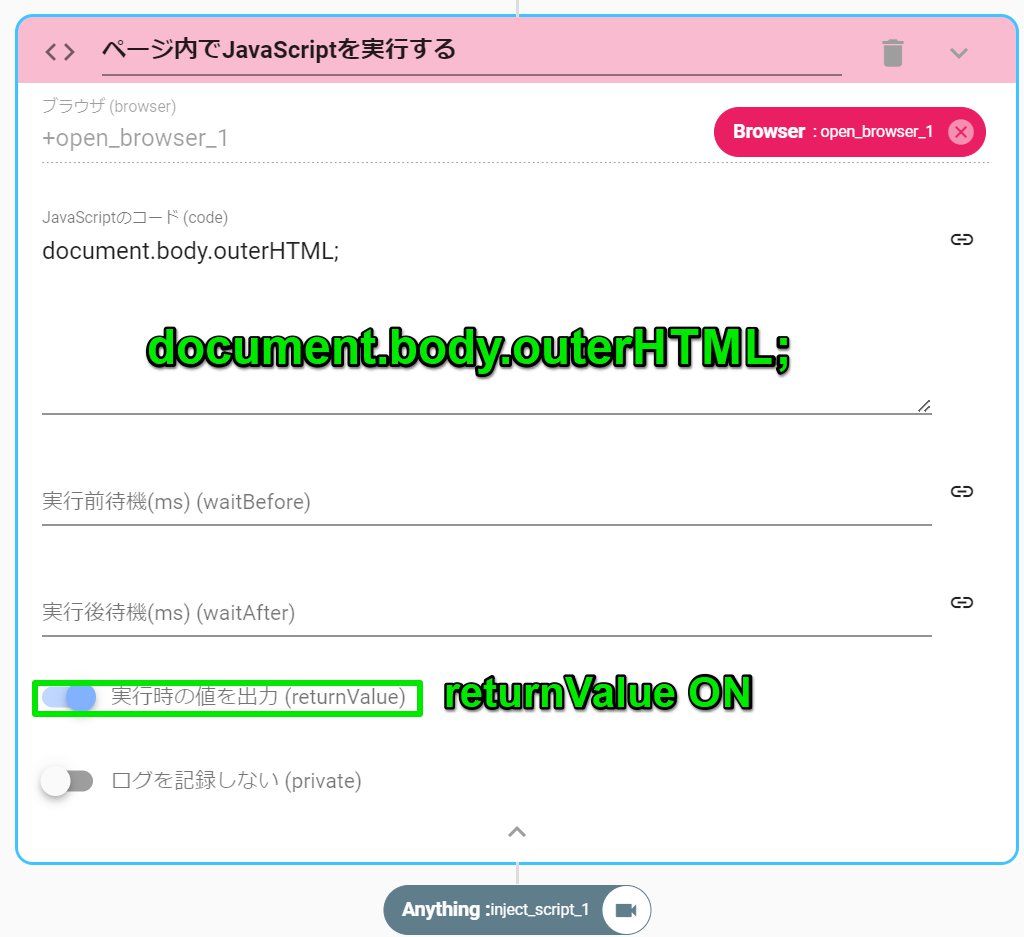
- InjectScript(ページ内でJavaScriptを実行)を設定します。
- アクション内に
document.body.outerHTML;と記述します。 - アクションの詳細設定から、returnValueをONにします。
この状態でワークフローを実行し、セッションログ画面から表示されたHTML構造を確認&「クリックしたい位置のCSSセレクタ」を探してCSSセレクタを作成できます。
※セッションログ画面で「サイズ上限を超えたため、payloadを表示することができません。」と表示された場合
データ量が大きすぎると、セッションログにHTMLが表示しきれません。
このような場合は、「テキストファイルを作成(CreateTextFile)」アクションでHTMLファイルを作成&保存後、手元で確認します。
詳細な方法は以下をご参照ください。
参考:テキストファイルを作成する(設定例:HTMLファイルからのデバッグ)
※操作したい場所がiframe内の場合
iframeの場合は、InjectScriptに以下のコードをご指定ください。
document.querySelector("●iframeタグ●").contentDocument.body.outerHTML;
●iframeタグ●の部分には、操作したいiframeタグのCSSセレクタをご指定ください。
例:iframe.syounin_list
※iframe セッションログ画面で「サイズ上限を超えたため、payloadを表示することができません。」と表示された場合
上段の「payloadを表示できなかった場合」に記載したコード内部のdocument.body.outerHTMLの部分を、こちらのiframe対応のコードに置換してください。


」-scaled.jpeg)
」-1.png)