CSSセレクタを文字列で検索(FindElement)
この記事ではFindElementアクションでCSSセレクタを取得する方法について説明します。
「FindElement」要素を見つける

FindElementを使うと、利用場面に応じて以下の方法でCSSセレクタを探して取得することができます。
| 探し方 | 利用場面 |
|---|---|
| CSSセレクターで検索 | ・既にサイト上で目的のセレクタが分かっており、その要素が存在するかチェックしたい時。 (例)ポップアップが出ていたら閉じるボタンを押す。 |
XPathで検索 ※XPathの説明は設定例② | ・文字列を手がかりにセレクタを探したい時。 ・子要素を元に親要素を探したい時。 ・セレクタが毎回変わってしまう要素を操作したい時。 |
| 要素の文字列で検索 | ・実際のブラウザ上でセレクタが取れない時。
|
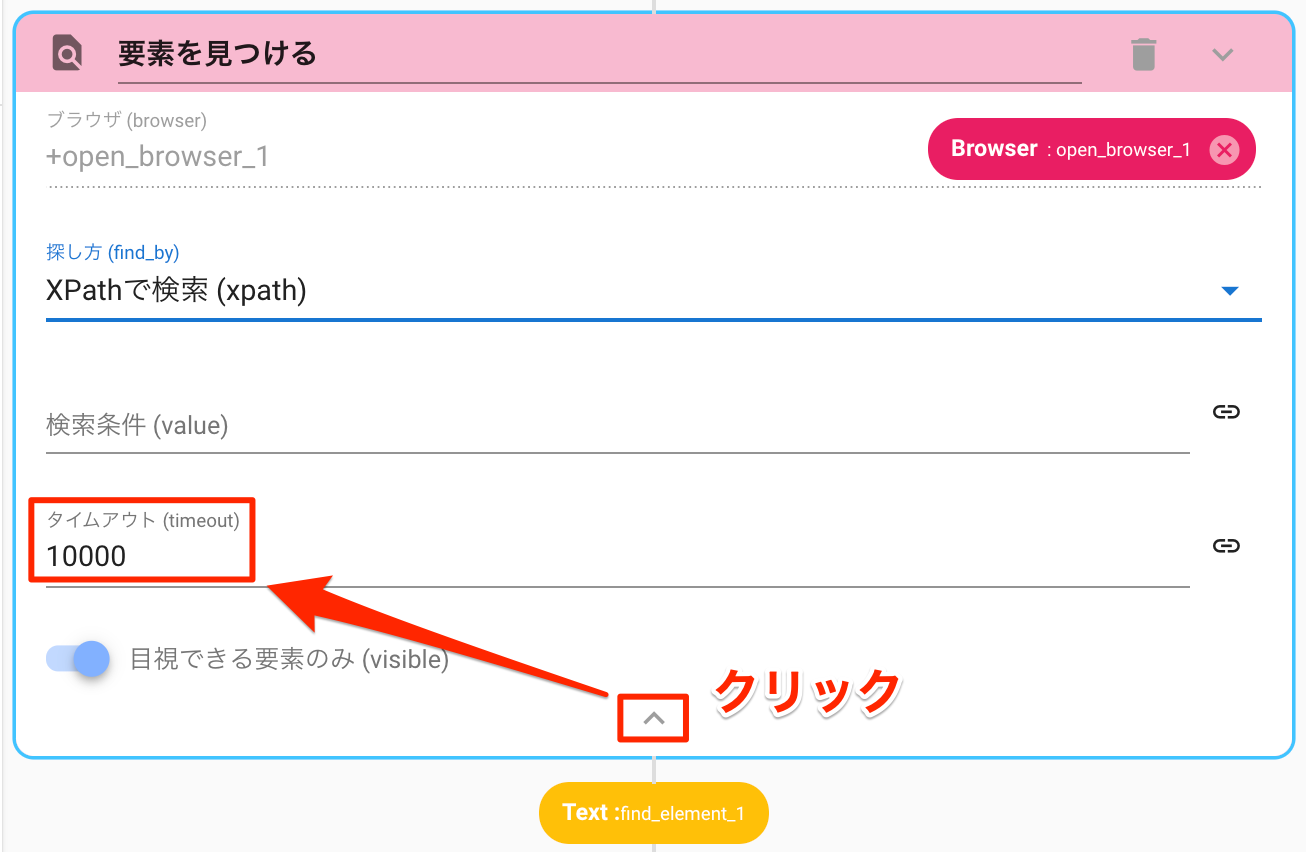
なお、「セレクターが存在するか?」を調べるのが目的の場合、詳細設定の中でタイムアウトまでの時間を変更しておくことを推奨します。
ミリ秒で設定するので、1000で1秒になります。
(デフォルトは30000=30秒)
ワークフローの設定例①(要素の文字列で検索)
実際のブラウザで中々表示されない要素だと難しいですが、可能であれば要素がa, label, buttonのどれかに該当するかをチェックしておくと確実です。
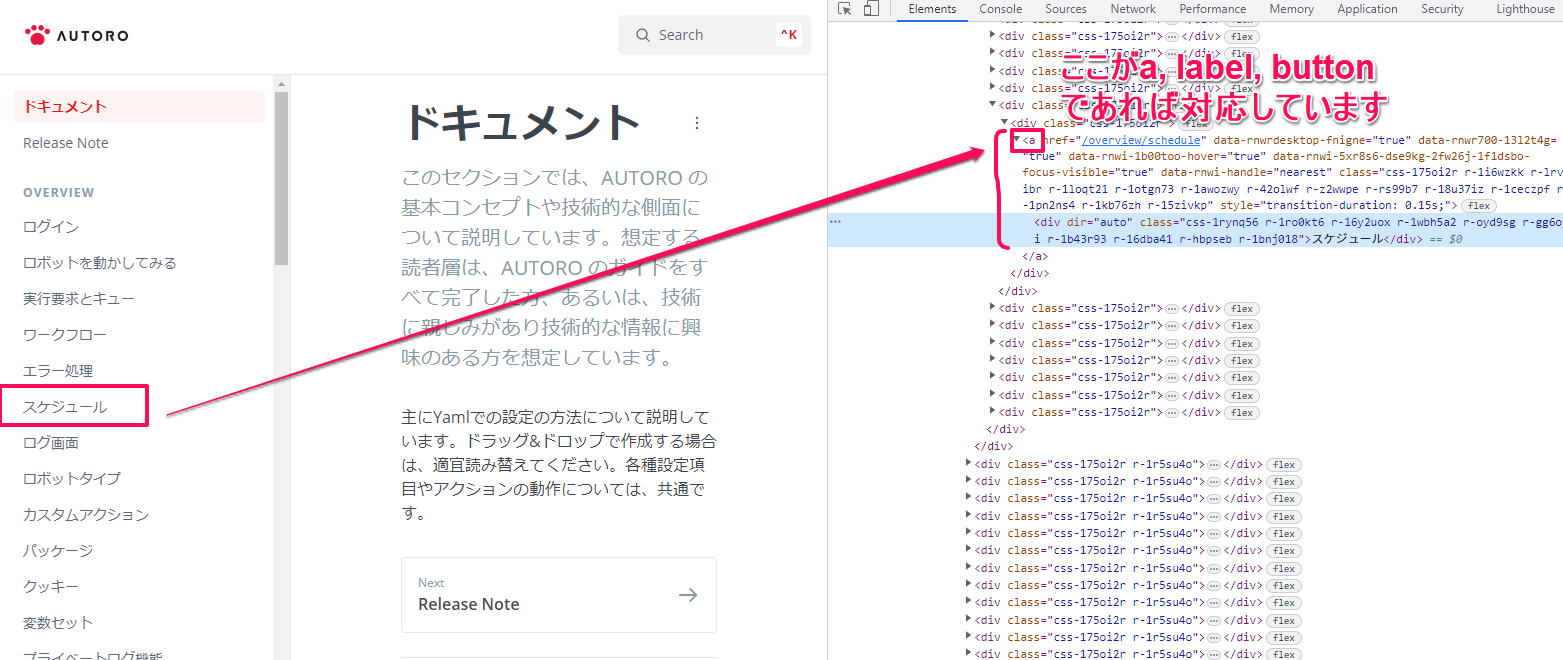
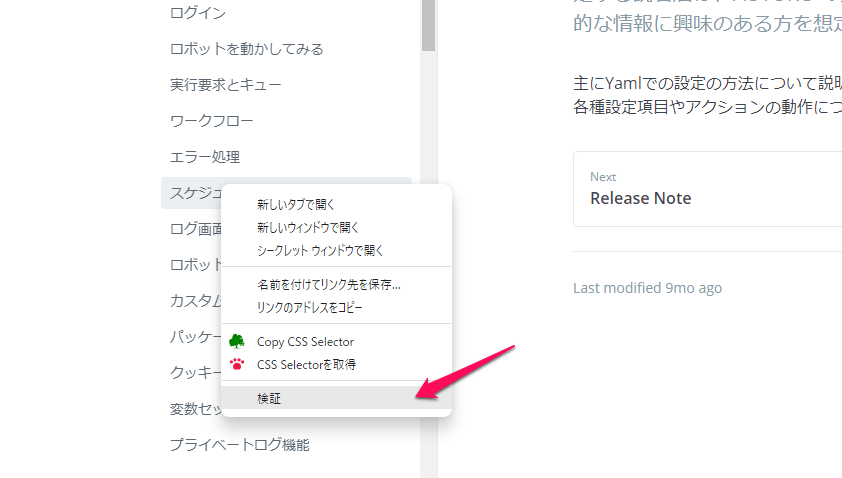
- クリックしたいボタンの上で右クリックし、検証を選択します。

- 選択した要素にハイライトが当たった状態で、ブラウザに検証画面が表示されます。
“<“の横にa, label, buttonと書いてあれば「要素の文字列を検索」で検索可能です。

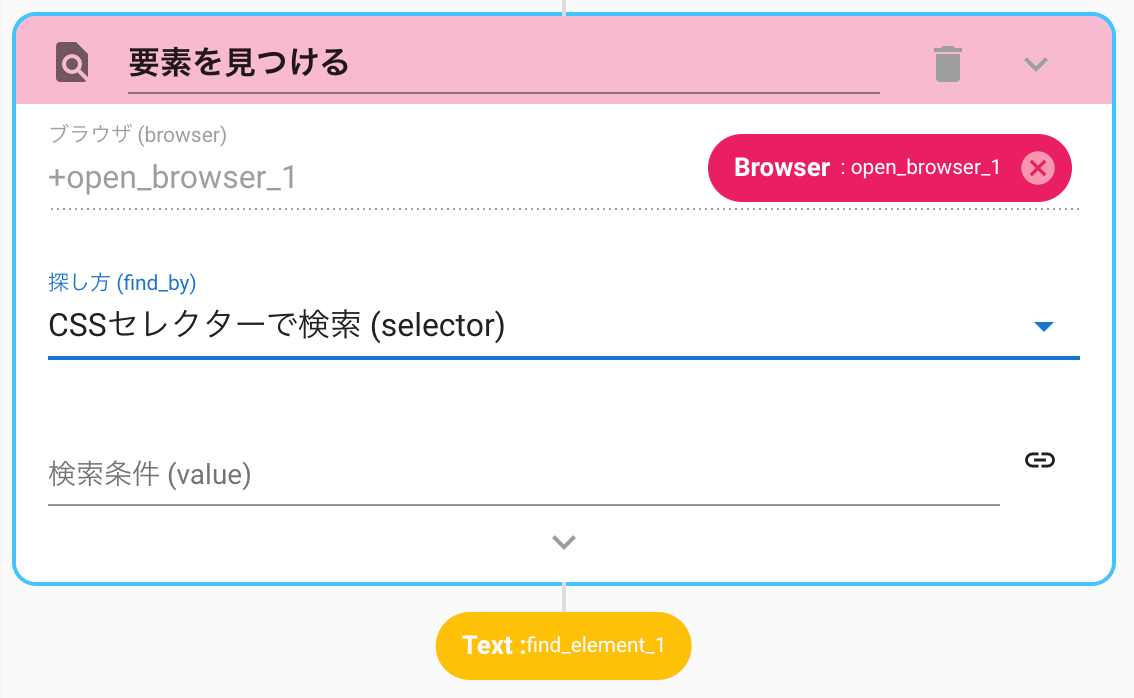
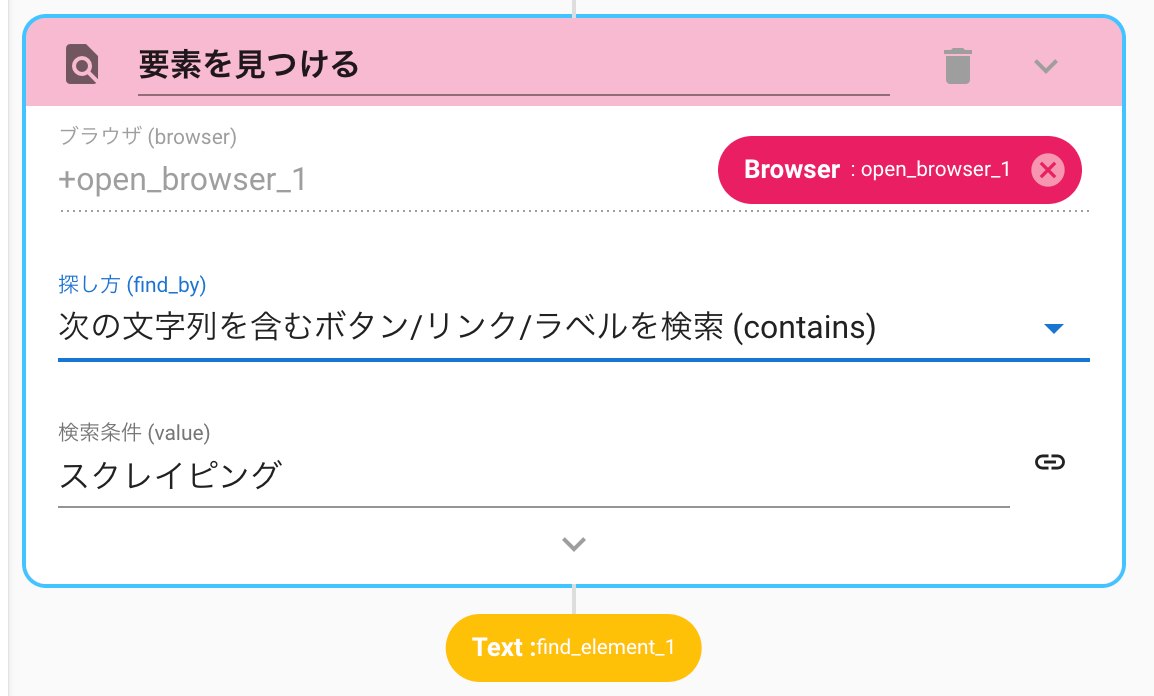
FindElementで検索条件を設定します。
- 「ブラウザ」にトップページを開いたブラウザを指定します。
- 「探し方」に「次の文字列を含むボタンを検索」もしくは「次の文字列を含むボタン/リンク/ラベルを検索」を指定します。
- 「検索条件」に探したい文字列である「スクレイピング」を指定します。

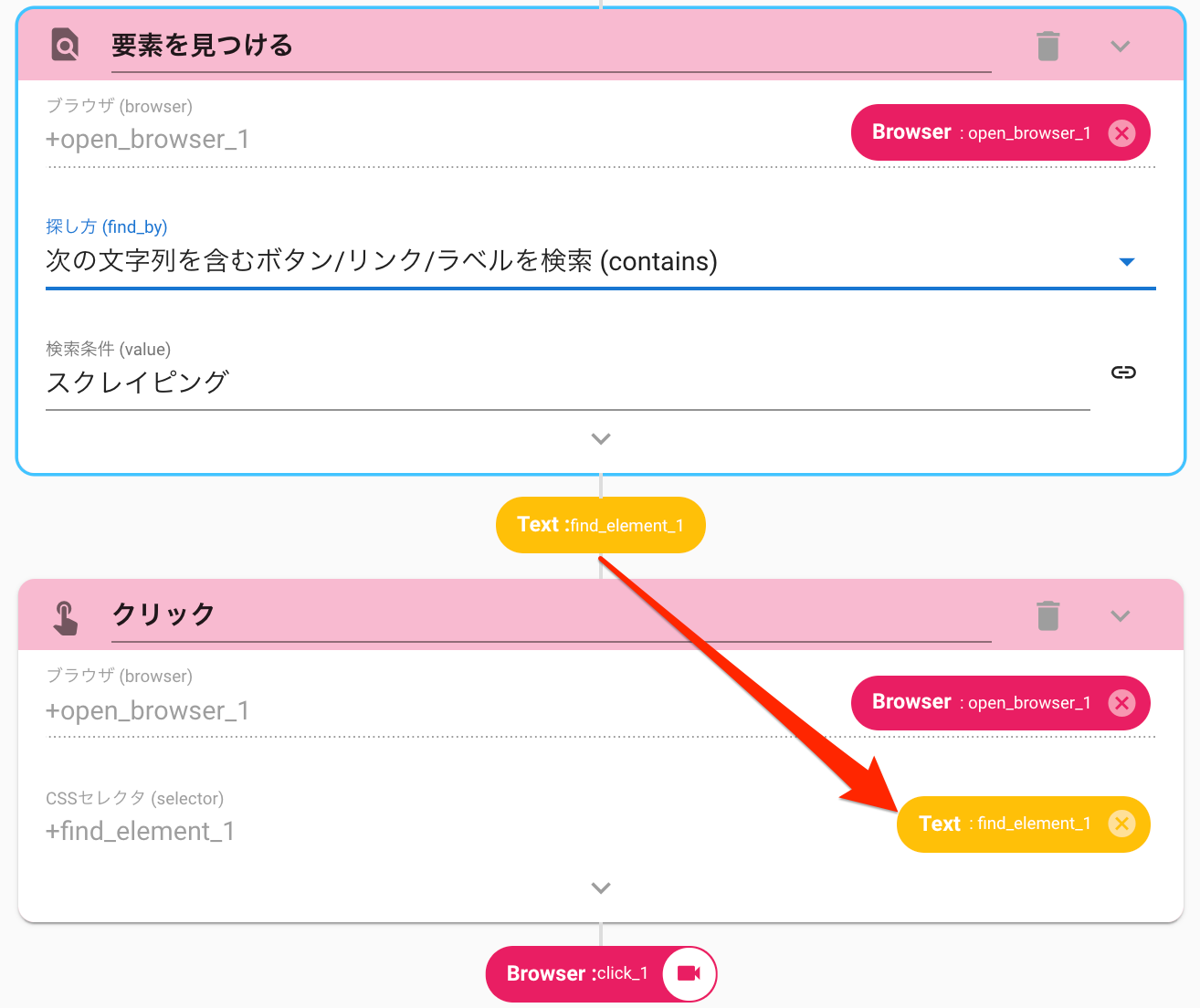
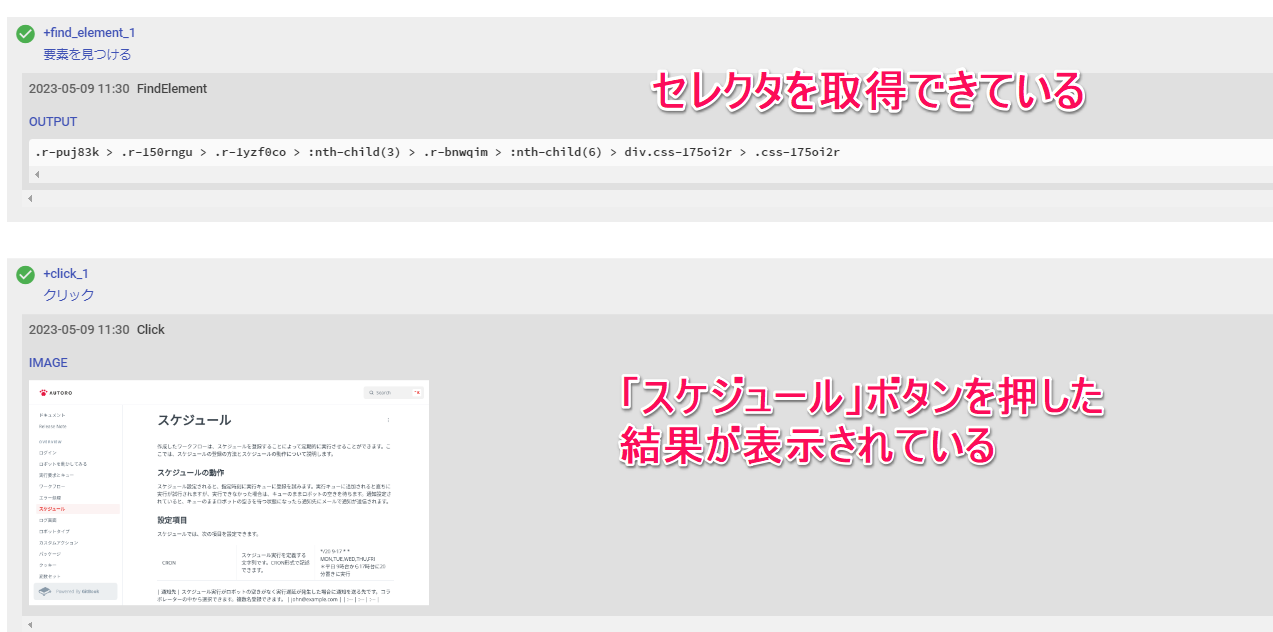
FindElementで取得したセレクタを使って、リンクをクリックします。
- Clickアクションをドラッグ&ドロップします。
- 「セレクタ」に「以前のアクションのアウトプットを再利用する」からFindElementのアウトプットを指定します。

ワークフローの設定例②(XPathで検索)
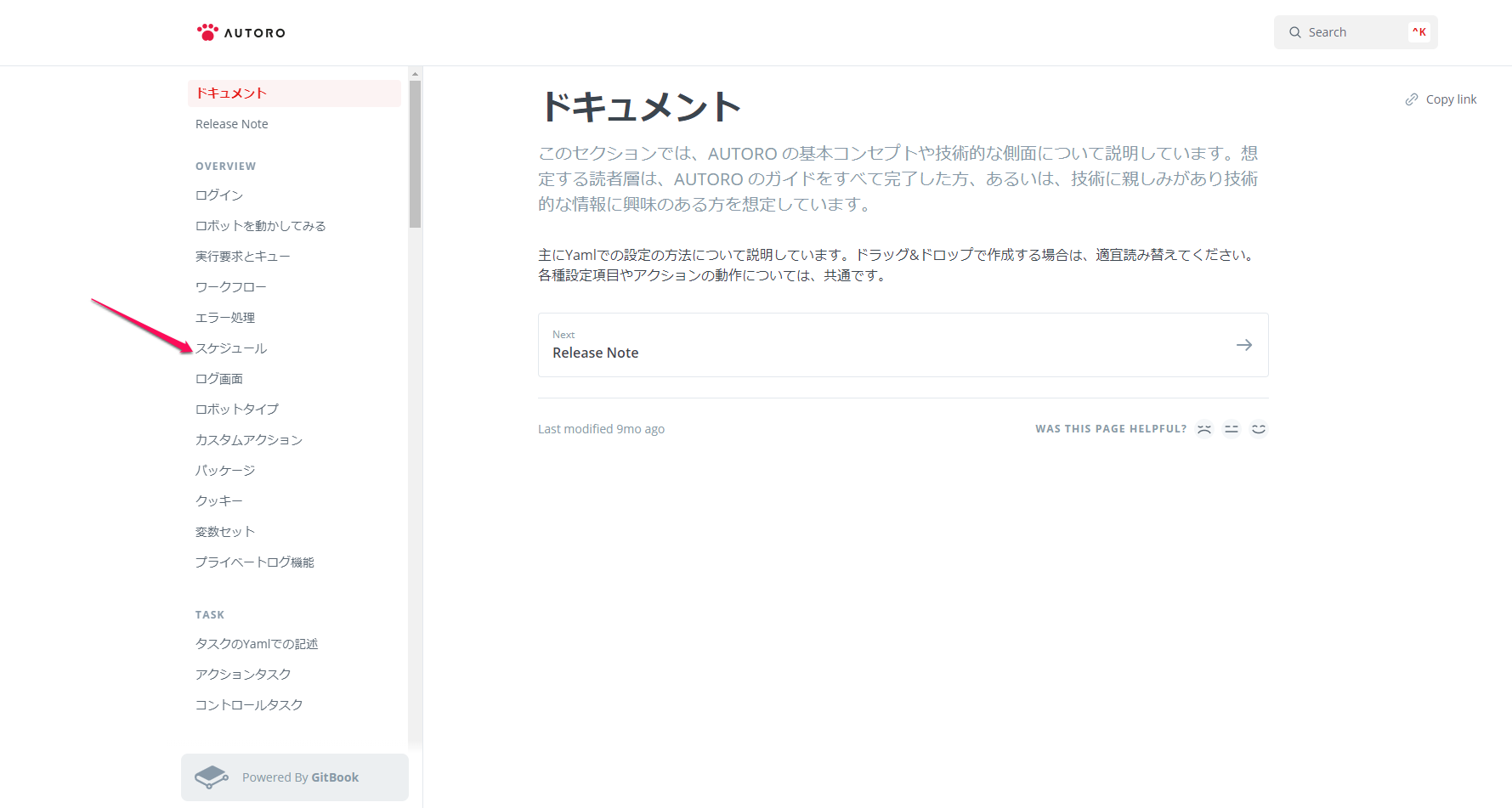
当ヘルプサイトのトップページで、「はじめての方へ」と書かれているカードをクリックします。
この要素はボタンやリンクではないため、文字列で検索する場合はXPathで指定する必要があります。

下記手順にてワークフローを設定します。
(FindElement以外の説明は割愛します)
実際の操作の前に、XPathについて説明します。
XPathはHTMLやXML上の要素を指定するための構文です。
名前にPath(経路)と付く通り、以下のようにトップの要素から対象の要素までに経由する全ての要素を書いて要素を指定します。
html/body/div/div/section/div/a
ただし、これだとかなり長文になるため、以下のように「//」で省略して書くことが可能です。
※以下の場合、それまでの経路を問わず、全てのdiv要素内のa要素にヒットします。
//div/a
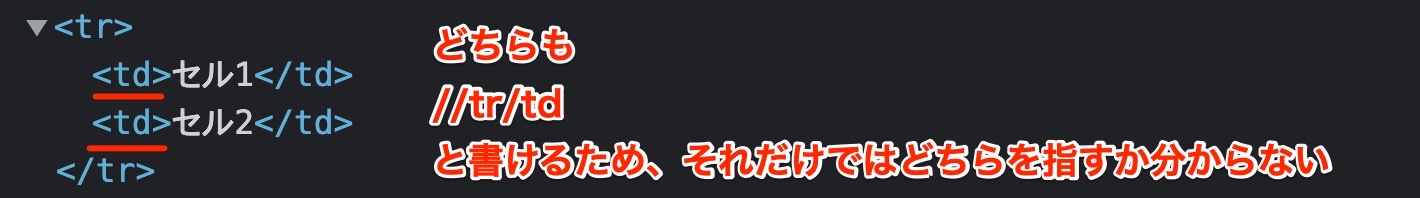
また、これだけだと以下のようなパターンに対応ができません。 今回はその解決策として、その要素が持っているテキストによって要素を指定する方法を使います。
今回はその解決策として、その要素が持っているテキストによって要素を指定する方法を使います。
(要素が持っているテキストは<要素名></要素名>で囲われている部分です。)
書き方は以下の2種類です。
//tr/td[text()="セル1"] ...完全一致
//tr/td[contains(text(), "セル1")] ...部分一致
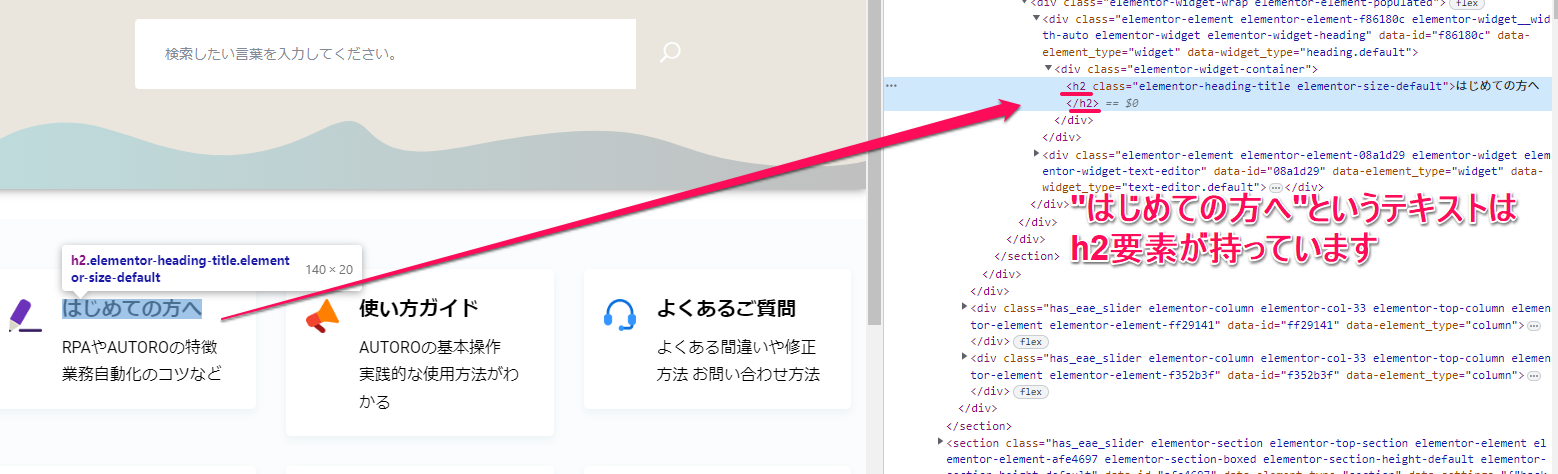
- クリックしたいボタンの上で右クリックし、検証を選択します。

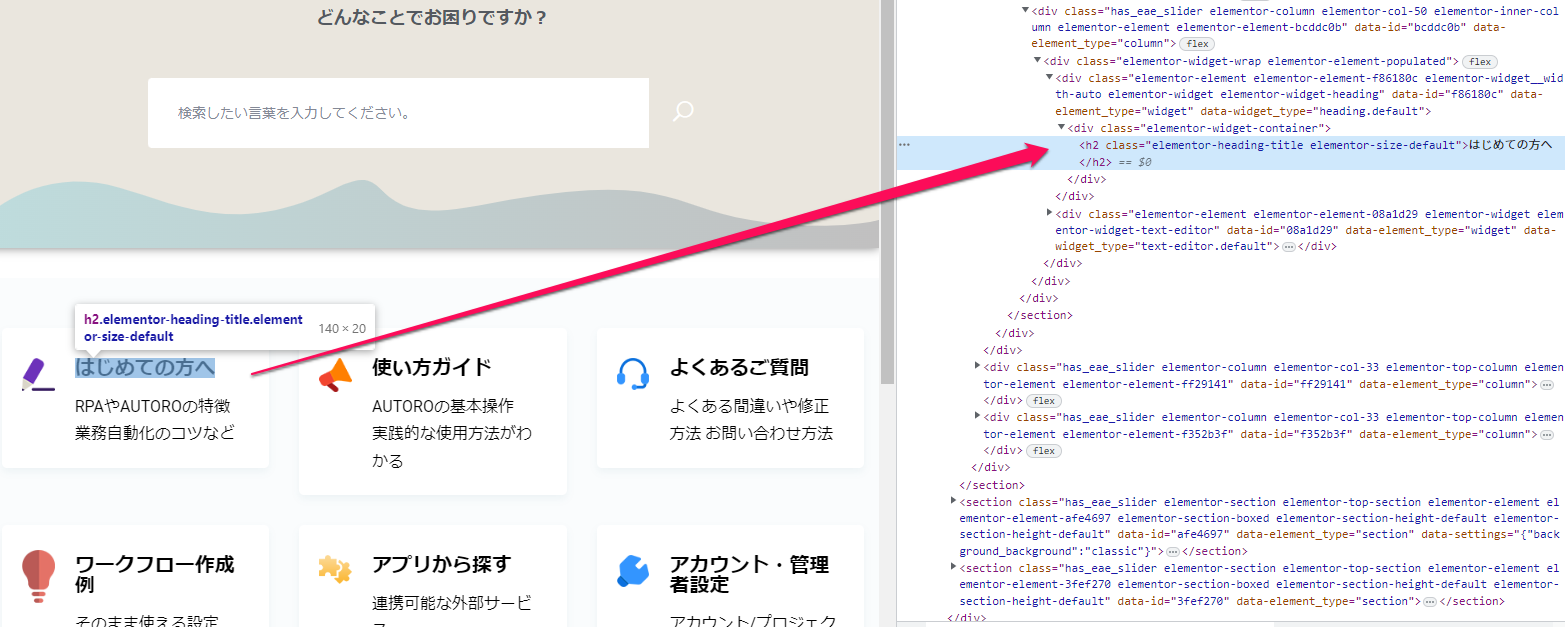
- 選択した要素にハイライトが当たった状態で、ブラウザに検証画面が表示されます。
<>内で左端に書かれているのが要素名です。

- 要素名がh2と分かったので、以下のXPathを使うことにします。
//h2[text()="はじめての方へ"]
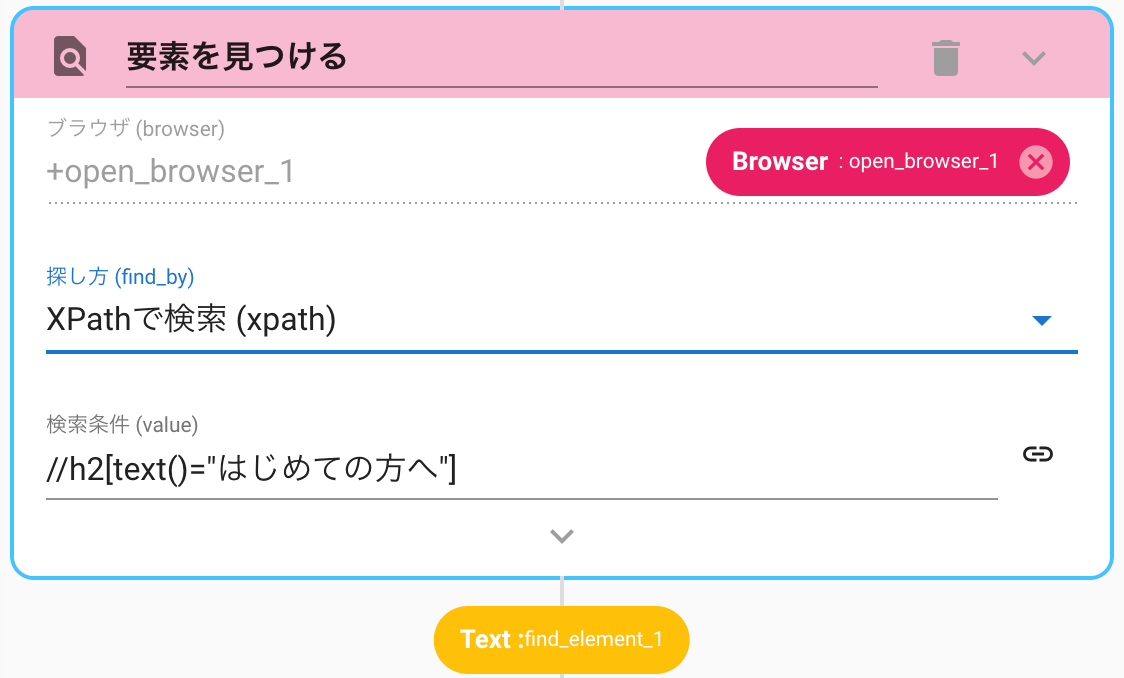
FindElementで検索条件を設定します。
- 「ブラウザ」にトップページを開いたブラウザを指定します。
- 「探し方」に「XPathで検索」を指定します。
- 「検索条件」に先ほど作成したXPathを指定します。
//h2[text()="はじめての方へ"]

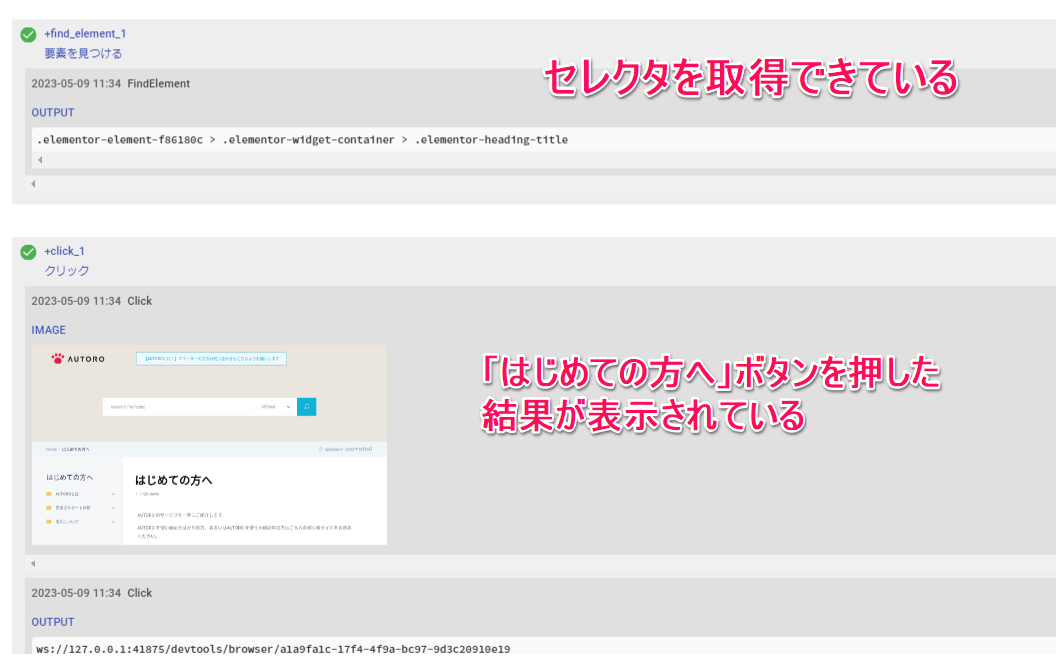
FindElementで取得したセレクタを使って、リンクをクリックします。
- Clickアクションをドラッグ&ドロップします。
- 「セレクタ」に「以前のアクションのアウトプットを再利用する」からFindElementのアウトプットを指定します。

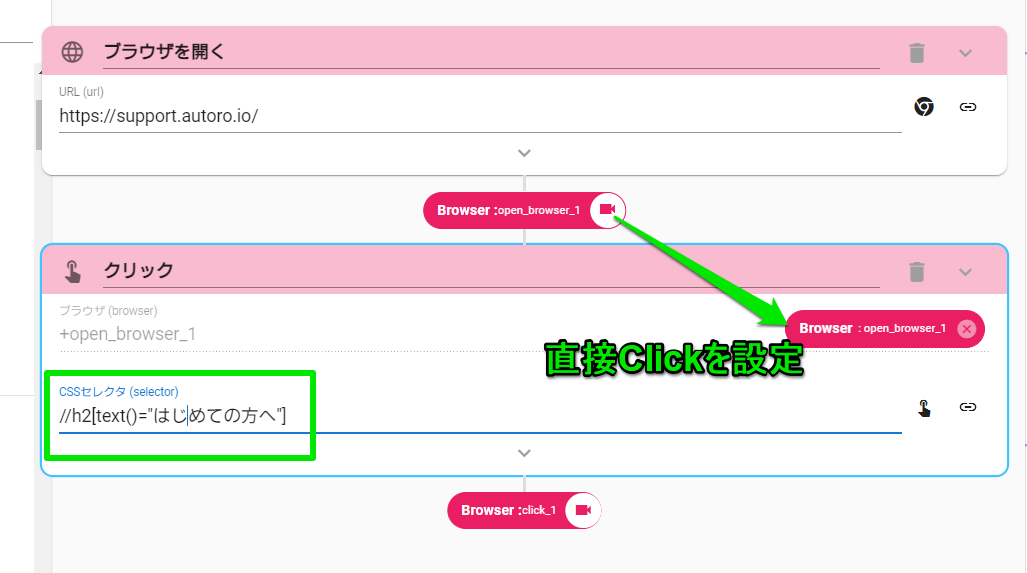
BrowserアクションのうちClickアクションに限り、「CSSセレクタ」欄に直接XPathを指定することもできます。(2021/12/3現在)
上記の例では、以下でもワークフローは動きます。

# ブラウザを開く +open_browser_1: action>: OpenBrowser url: 'https://docs.autoro.io/' lang: 'ja-JP' headless: true windowSize: '1280 x 720' useShadowDomSelector: false private: false # 要素を見つける +find_element_1: action>: FindElement browser: +open_browser_1 find_by: contains value: 'スケジュール' timeout: 3000 visible: true private: false # クリック +click_1: action>: Click browser: +open_browser_1 selector: +find_element_1 confirm: true waitAfter: 3000 ignoreError: true timeout: 30000 private: false

# ブラウザを開く +open_browser_1: action>: OpenBrowser url: 'https://support.autoro.io/' lang: 'ja-JP' headless: true windowSize: '1280 x 720' # 要素を見つける +find_element_1: action>: FindElement browser: +open_browser_1 find_by: xpath value: '//h2[text()="はじめての方へ"]' timeout: 30000 visible: true # クリック +click_1: action>: Click browser: +open_browser_1 selector: +find_element_1 confirm: true waitAfter: 3000 ignoreError: true