ブラウザサイズを拡張してアクションを実行
1169 views
この記事では、AUTOROで利用するブラウザのページ幅・高さを拡張する設定について紹介します。
【できるようになること】
- ブラウザの画面サイズ/解像度の変更
- ページ幅・高さの拡張
ブラウザサイズの変更を利用する場面
以下のような場合に解像度を高める設定が有効です。
・要素が隠れてしまい、Selector not foundのエラーになる
・
ページ全体を確認したい
・
通常のブラウザと画面表示が異なってしまう(レスポンスデザイン)
AUTOROのブラウザサイズ
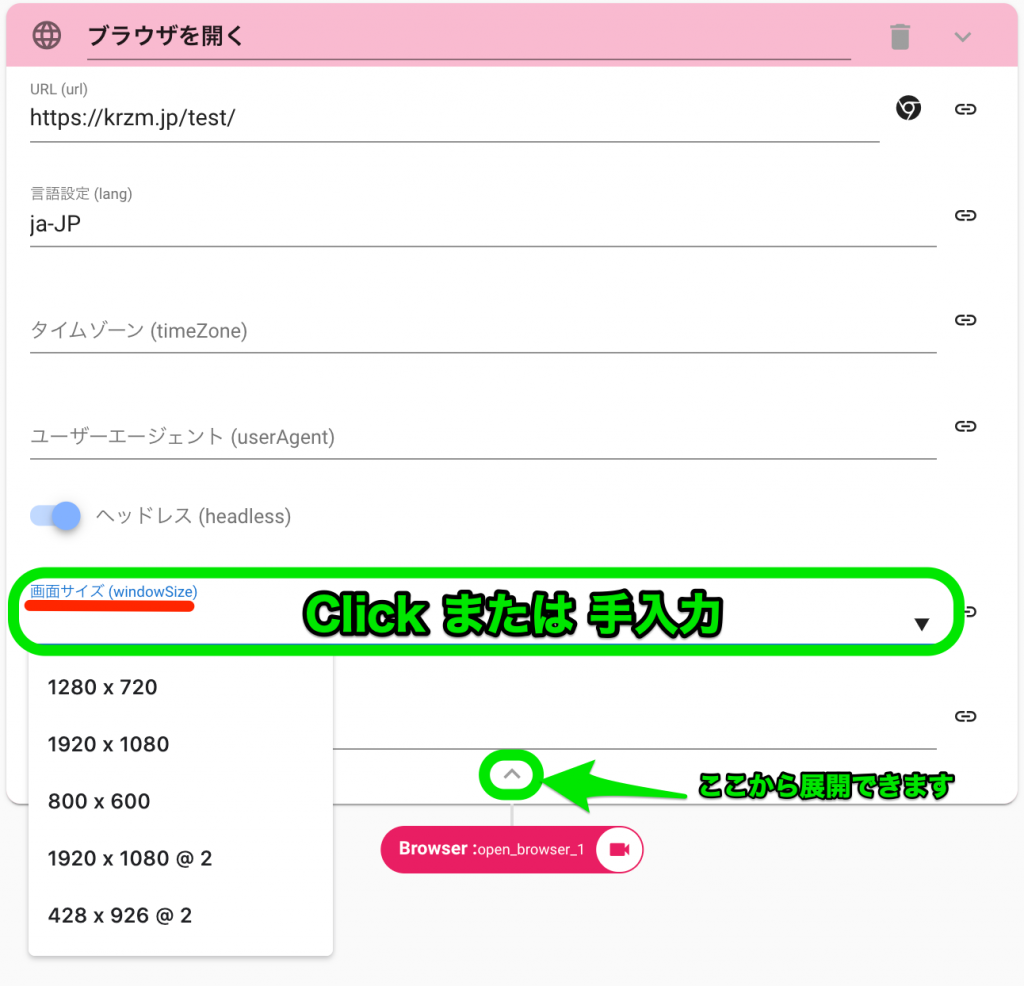
ブラウザの画面サイズを変更する
下記手順にて、ブラウザの画面サイズを変更できます。
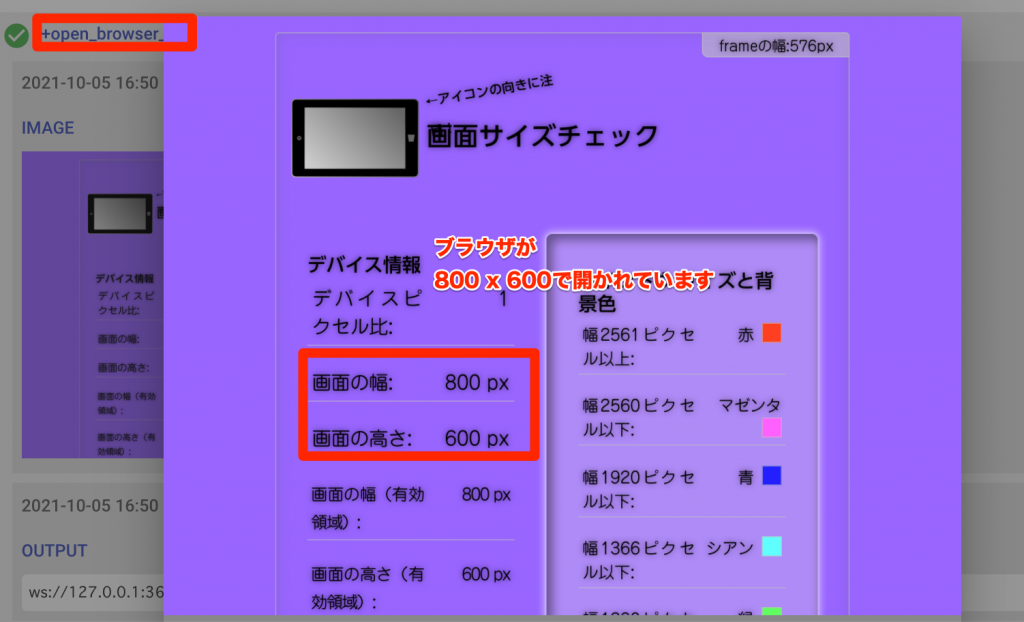
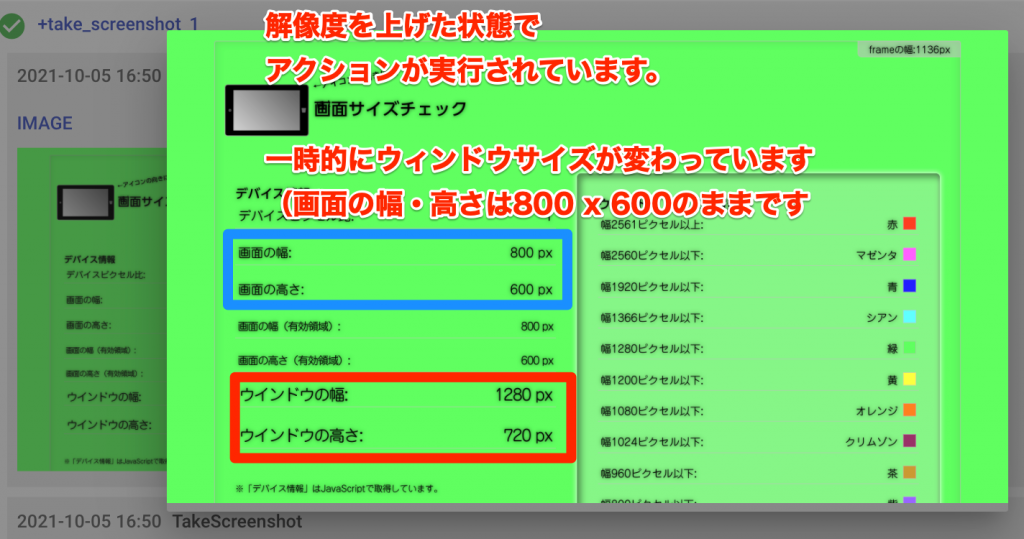
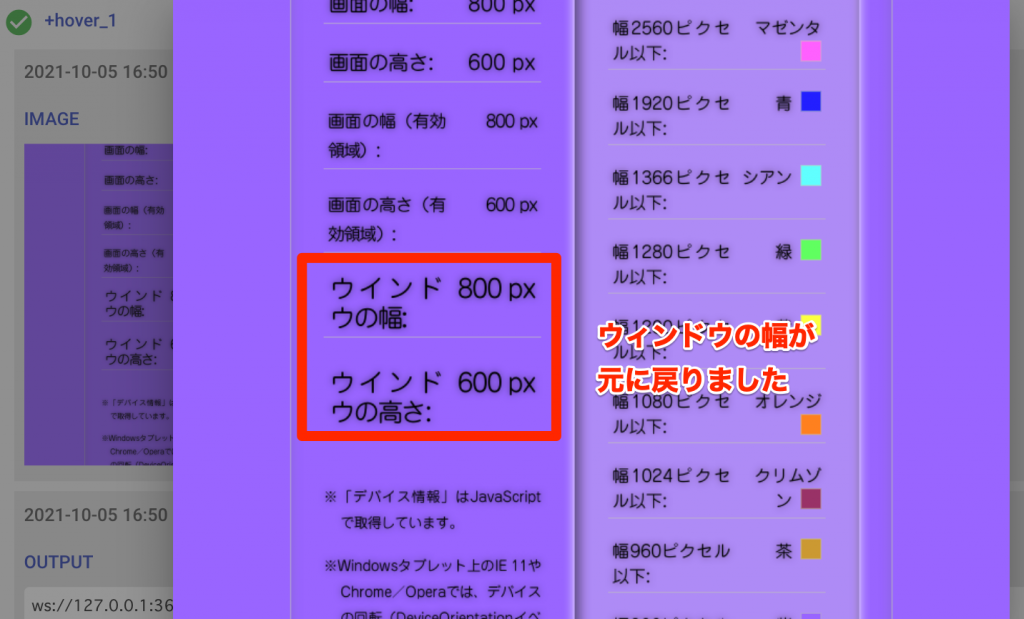
アクション実行時のみ解像度を高くする
いくつかのブラウザアクションでは、アクションの実行時のみ、ウィンドウのサイズを1280×720にすることが可能です。
設定手順は、以下になります。
「解像度を上げて実行する(highResolution)」の設定が可能なアクションは、以下になります。
- Click(クリック)
- Hover(ホバー)
- TakeScreenshot(スクリーンショットを撮る)
- TakeScreenshot(要素のスクリーンショットを撮る)
- ClickPoint(XY座標でクリック)
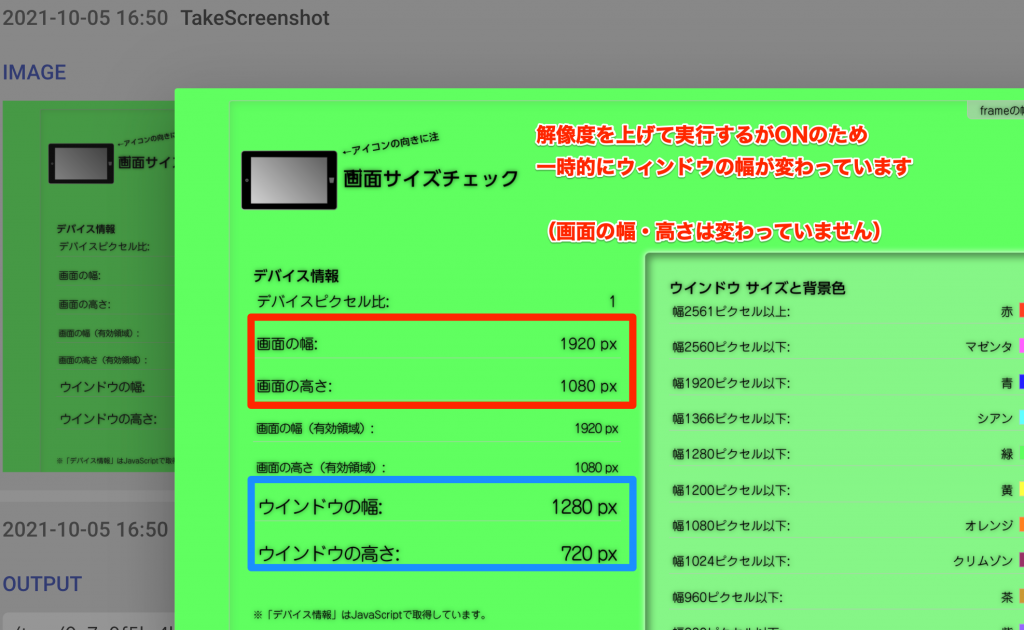
なお、開いているブラウザの画面サイズが1920×1080の場合に「解像度を上げて実行する」をONにすると、一時的にウィンドウの幅が1280×720になります。





# ブラウザを開く(デフォルトサイズ 800x600) +open_browser_1: action>: OpenBrowser url: 'https://krzm.jp/test/' lang: 'ja-JP' headless: true # スクリーンショットを撮る(解像度を上げて実行ON) +take_screenshot_1: action>: TakeScreenshot browser: +open_browser_1 full_page: false type: png highResolution: true # マウスオーバー(800x600) +hover_1: action>: Hover browser: +open_browser_1 selector: 'div#frame section:nth-child(1) > dl > dt:nth-child(11)' waitBefore: 3000 ignoreError: true # ブラウザを閉じる(800x600) +close_browser_1: action>: CloseBrowser browser: +hover_1 # ブラウザを開く(1920x1080) +open_browser_2: action>: OpenBrowser url: 'https://krzm.jp/test/' lang: 'ja-JP' headless: true windowSize: '1920 x 1080' # スクリーンショットを撮る(解像度を上げて実行ON) +take_screenshot_2: action>: TakeScreenshot browser: +open_browser_2 full_page: false type: png highResolution: true # ブラウザを閉じる +close_browser_2: action>: CloseBrowser browser: +open_browser_2
<解像度>画面サイズ/解像度/幅/高さ/ウィンドウ
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。