ブラウザ上でJavaScriptを実行
1932 views
この記事では、ブラウザに開かれているWEBサイト上でJavaScriptを実行する方法について紹介します。
【できるようになること】
- InjectScriptアクションを利用
- InjectScriptで値を出力
- StoreValueの値をInjectScript内部で利用
Webページ上でJavaScriptを利用する場面
AUTOROでは、ブラウザ上でJavaScriptを実行することができます。
これにより、以下のようなことが実現できます。
・既存アクションで対応できない操作
・既存アクションと同等の操作を複数実行させ、1アクションに纏める
・複雑なHTTP Requestの送信
・テーブルデータの取得とスクリプトによる直接加工、値の出力
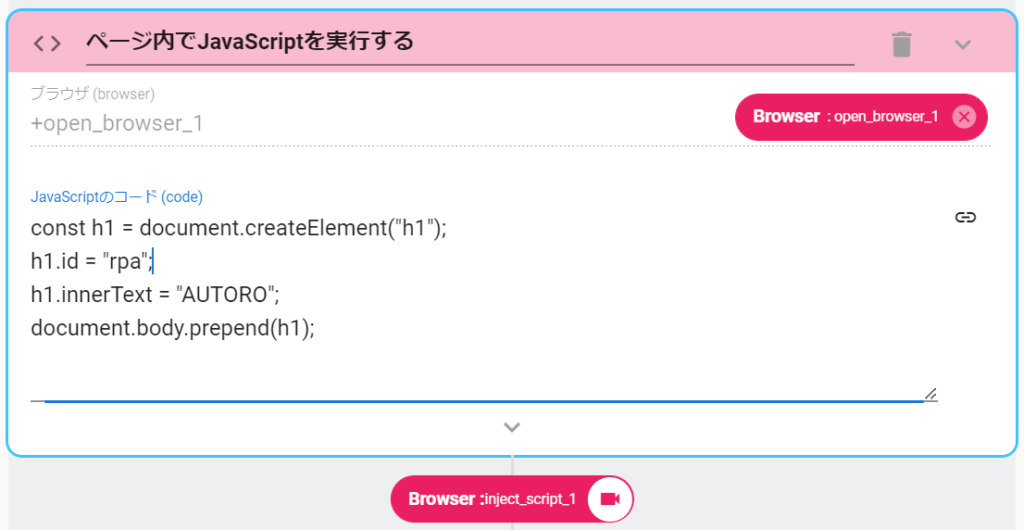
InjectScript
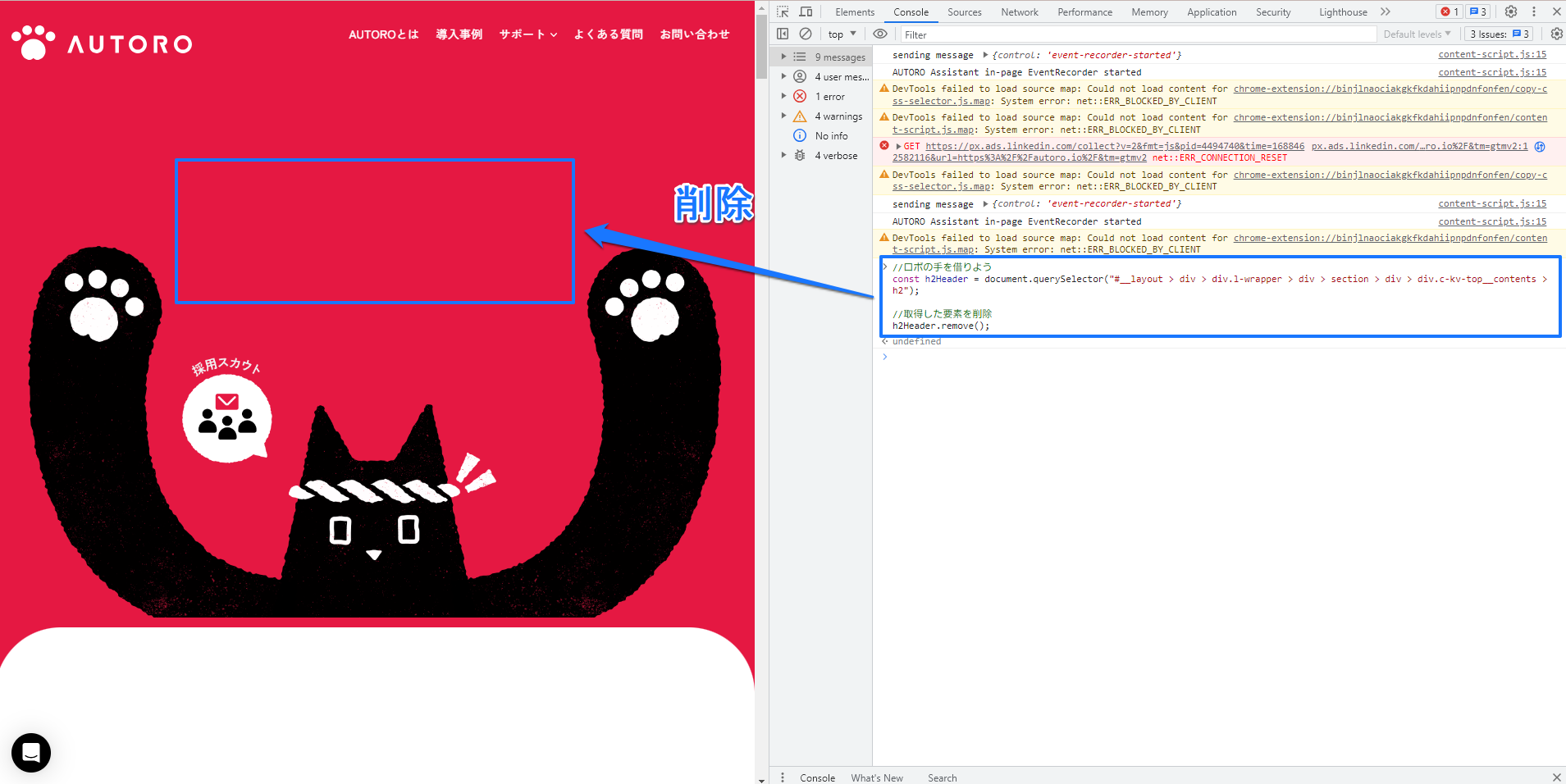
Webページ上でJavaScriptを実行するには、「InjectScript」アクションを利用します。
このアクションでは、既存のアクションでは実現できない操作を、JavaScriptで実行することができます。

ブラウザを操作
JavaScriptの実行結果を取得
InjectScriptでは、JavaScriptの実行結果をテキスト/配列/オブジェクトなどの値として取得することも可能です。
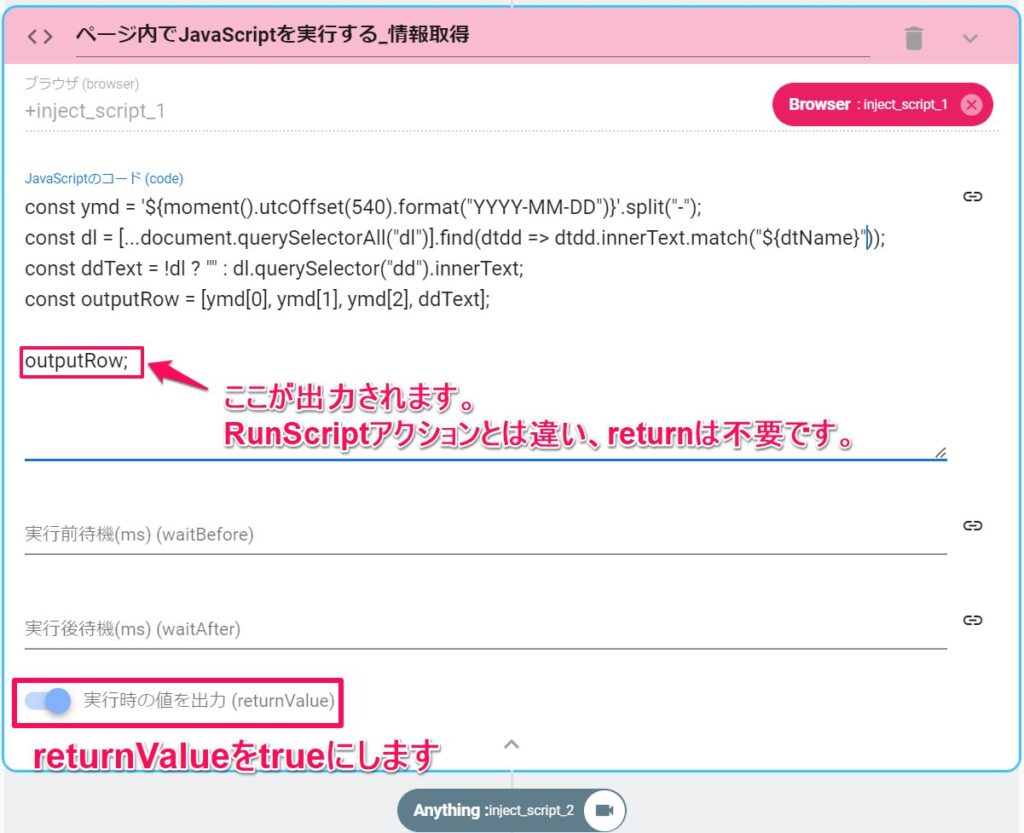
実行結果を値として取得する場合は、次の設定が必要になります。
- 「詳細設定の開閉」をクリックします。
- 「実行時の値を出力」をONに設定します。
取得される値は、JavaScriptコードの一番最後の行の実行結果を出力します。

※RunScriptアクションとは違い「return」は不要です。
StoreValueの変数を利用
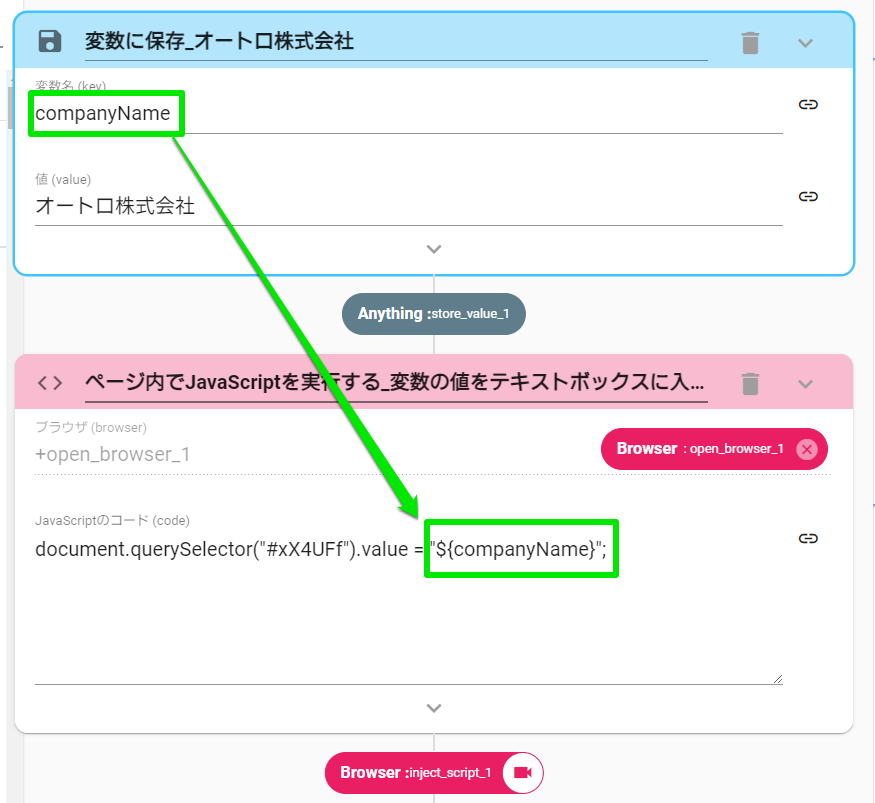
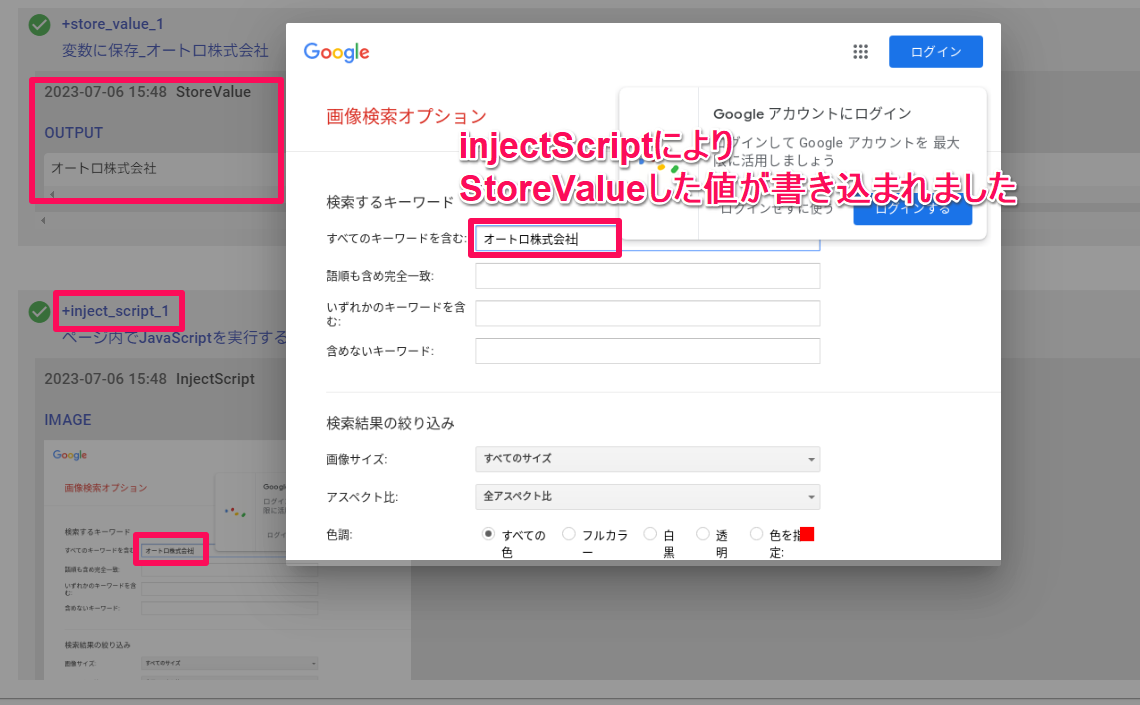
InjectScriptでは、アクション内において、ワークフロー内のStoreValue(変数に保存)アクションで定義された変数の値を利用することが可能です。
以下より、値の利用方法を紹介します。
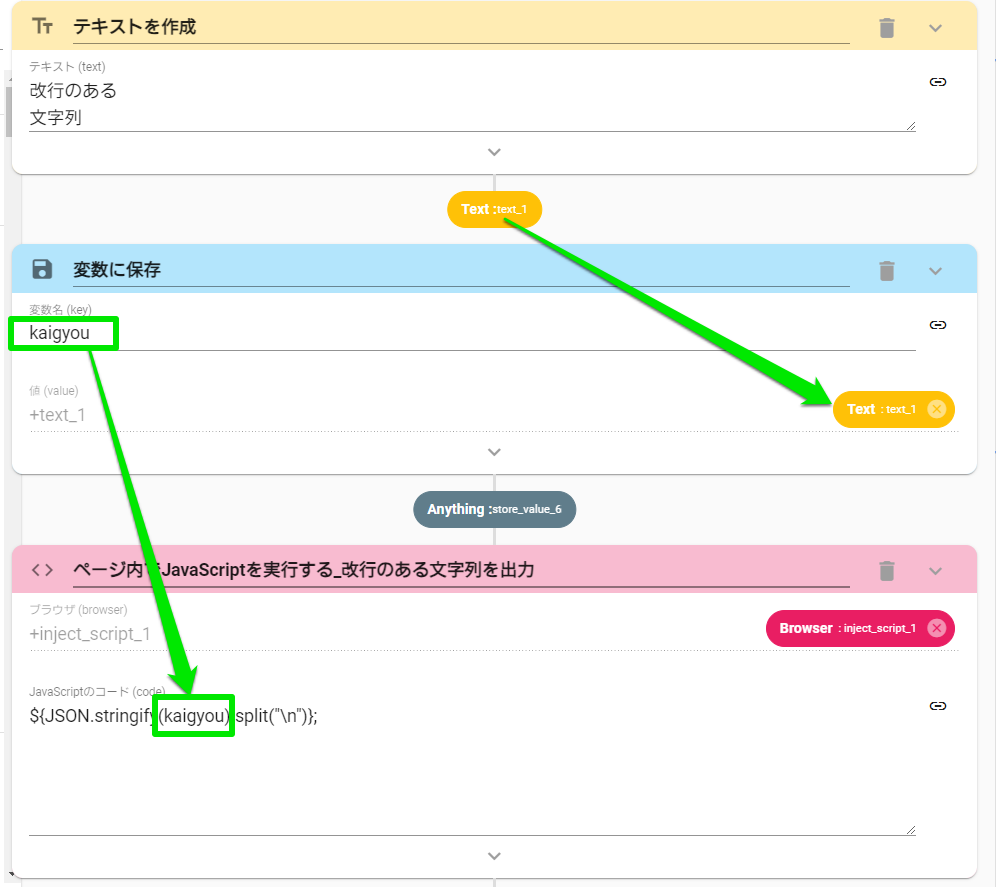
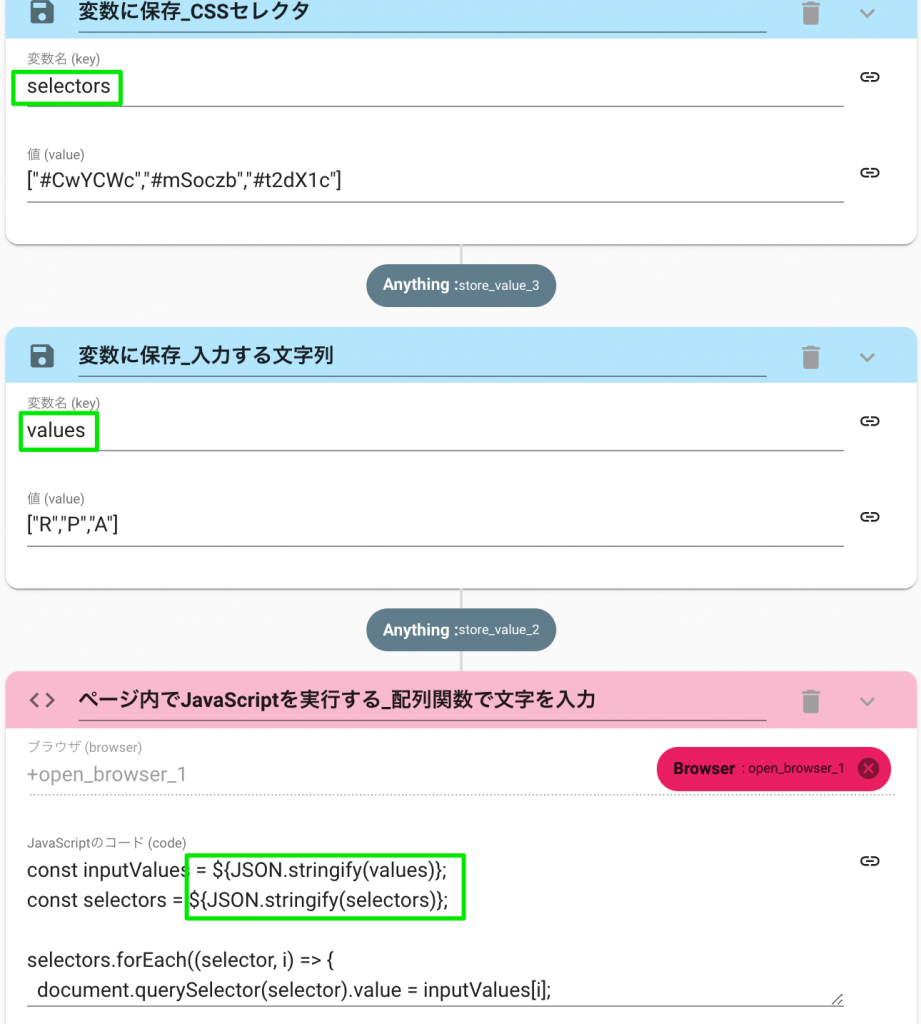
配列やオブジェクト型変数をInjectScript内部で利用する場合は、JavaScriptのメソッドを用いる必要があります。具体的には、以下のフォーマットで書き込む必要があります。
${JSON.stringify(StoreValueで定義した変数)};※JSON.stringify()を使用していますが、値は配列/オブジェクトとなります。
※ダブルクォーテーションは不要です。
※要素に改行を含んでいても問題ありません。

# ブラウザを開く
+open_browser_1:
action>: OpenBrowser
url: 'https://www.google.com/advanced_image_search'
lang: 'ja-JP'
headless: true
# 変数に保存 オートロ株式会社
+store_value_1:
action>: StoreValue
key: companyName
value: 'オートロ株式会社'
# ページ内でJavaScriptを実行する_変数の値をテキストボックスに入力
+inject_script_1:
action>: InjectScript
browser: +open_browser_1
code: "document.querySelector(\"#xX4UFf\").value = \"${companyName}\";\n"
returnValue: false
# 要素のスクリーンショットを撮る
+take_element_shot_1:
action>: TakeElementShot
browser: +open_browser_1
selector: form
type: png
ignoreError: false
# テキストを作成
+text_1:
action>: Text
text: "改行のある\n文字列"
# 変数に保存
+store_value_6:
action>: StoreValue
key: kaigyou
value: +text_1
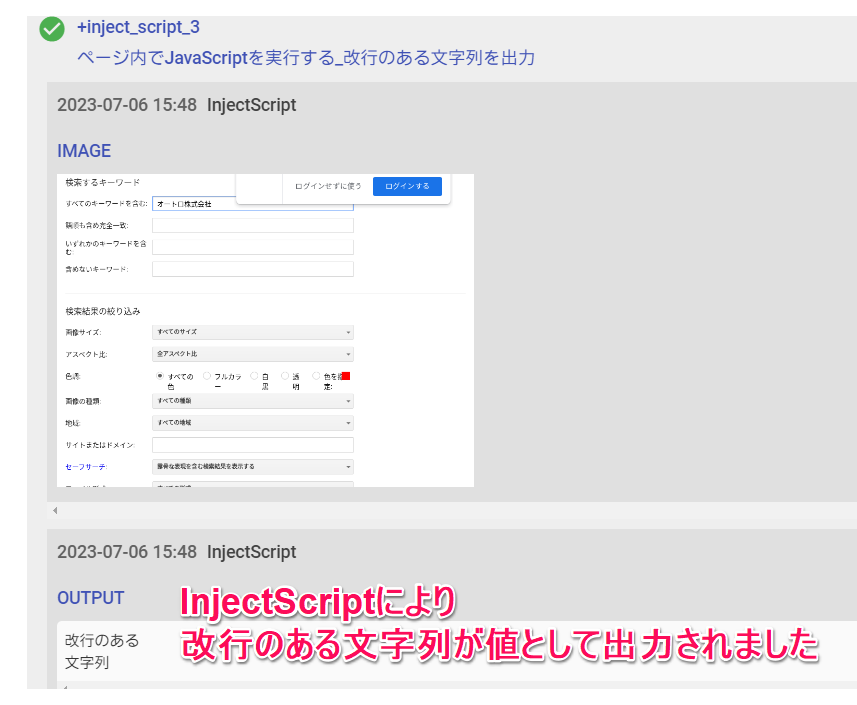
# ページ内でJavaScriptを実行する_改行のある文字列を出力
+inject_script_3:
action>: InjectScript
browser: +inject_script_1
code: '${JSON.stringify(kaigyou).split("\n")};'
returnValue: true
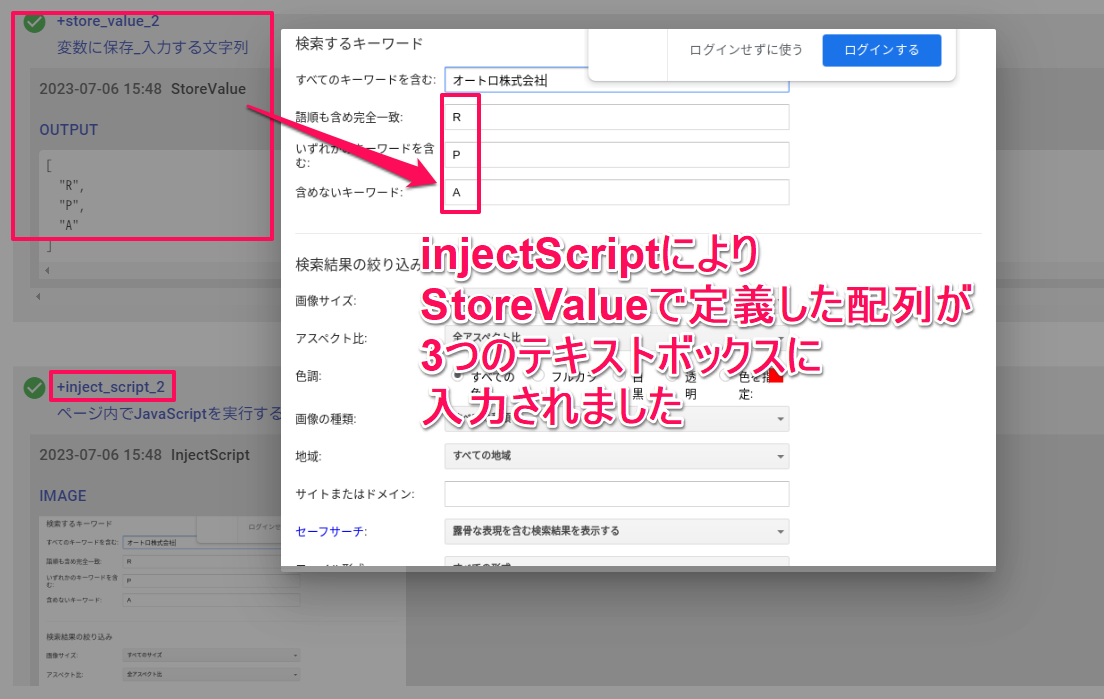
# 変数に保存_CSSセレクタ
+store_value_3:
action>: StoreValue
key: selectors
value: ["#CwYCWc","#mSoczb","#t2dX1c"]
# 変数に保存_入力する文字列
+store_value_2:
action>: StoreValue
key: values
value: ["R","P","A"]
# ページ内でJavaScriptを実行する_配列関数で文字を入力
+inject_script_2:
action>: InjectScript
browser: +open_browser_1
code: "const inputValues = ${JSON.stringify(values)};\nconst selectors = ${JSON.stringify(selectors)};\n\nselectors.forEach((selector, i) => {\n document.querySelector(selector).value = inputValues[i];\n})\n"
returnValue: false
# 要素のスクリーンショットを撮る
+take_element_shot_2:
action>: TakeElementShot
browser: +inject_script_2
selector: form
type: png
ignoreError: false
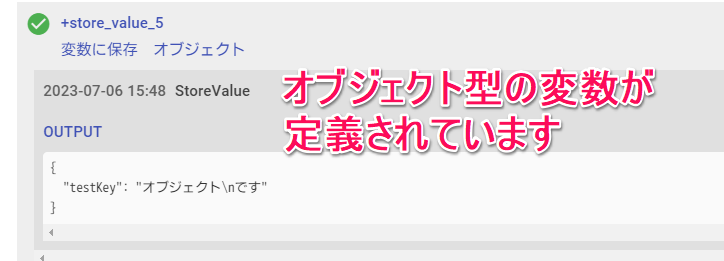
# オブジェクトを作成
+create_object_1:
action>: CreateObject
object:
testKey: "オブジェクト\nです"
# 変数に保存 オブジェクト
+store_value_5:
action>: StoreValue
key: obj
value: +create_object_1
# ページ内でJavaScriptを実行する_Objectのキーの値を出力
+inject_script_5:
action>: InjectScript
browser: +open_browser_1
code: "const testObject = ${JSON.stringify(obj)};\ntestObject.testKey; //キーの値を出力"
returnValue: true
[参考記事]
<InjectScript>ページ内でJavaScriptを実行
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。