パスワードの設定を隠す
1309 views
この記事では、ワークフローで利用するサイトのパスワードの設定を行う方法について紹介します。
【できるようになること】
- パスワード閲覧不可
- TypeTextとTypePasswordの使い分け
TypePasswordアクション
パスワードの入力には「TypePassword」アクションという専用のアクションが用意されています。
「保存」/「実行」ボタンが押される際にパスワードが完全にマスクされ、設定者自身もパスワードを表示することができなくなります。
加えて、ワークフローの複製・パスワードパラメータのコピーを行う時は再度パスワード入力を行う必要があります。
パスワード入力が使える要素
要素をパスワード要素に変更
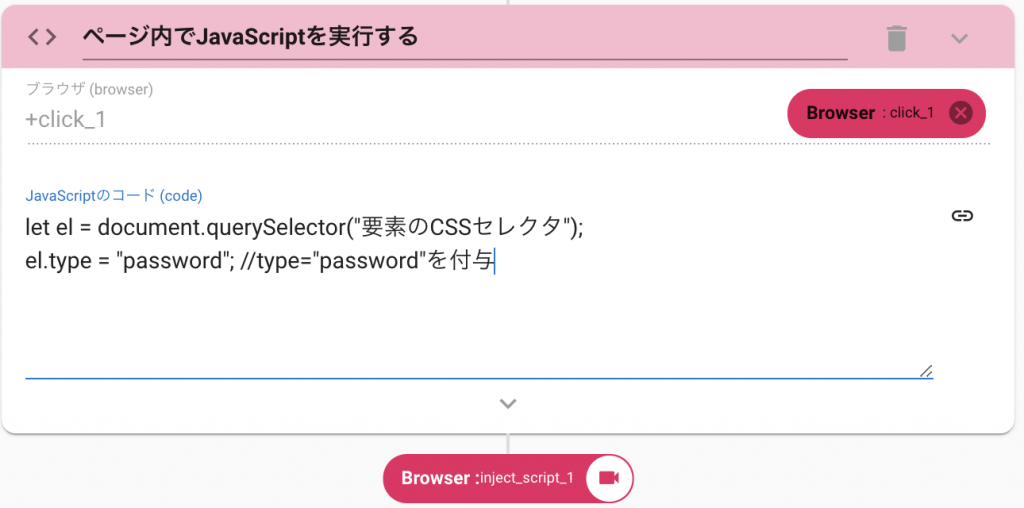
指定した要素がパスワード要素ではない場合TypeTextで対応するのが無難ですが、InjectScriptアクションで該当要素をパスワード要素に変更することも可能です。
これにより、入力された文字がマスキングされます。
方法は、以下になります。
[参考記事]
<TypePassword>パスワードを入力
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。