入力されている文字を削除
1913 views
この記事では、TypeText(文字入力)アクションで文字を入力する際に、すでに入力されている文字を削除した上で文字を入力する方法と、削除しないで続けて入力する方法について説明します。
【できるようになること】
- 文字を入力(入力先に既に文字が入力されている場合)
すでに文字が入力されている入力欄
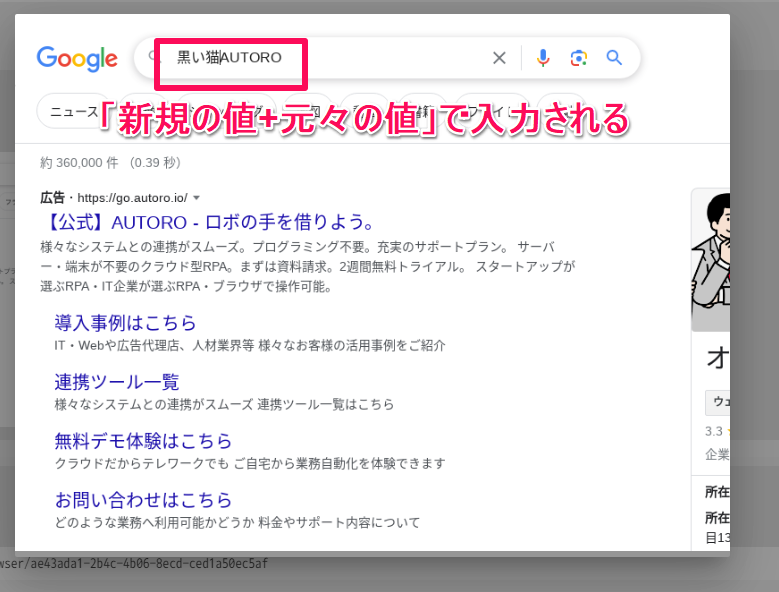
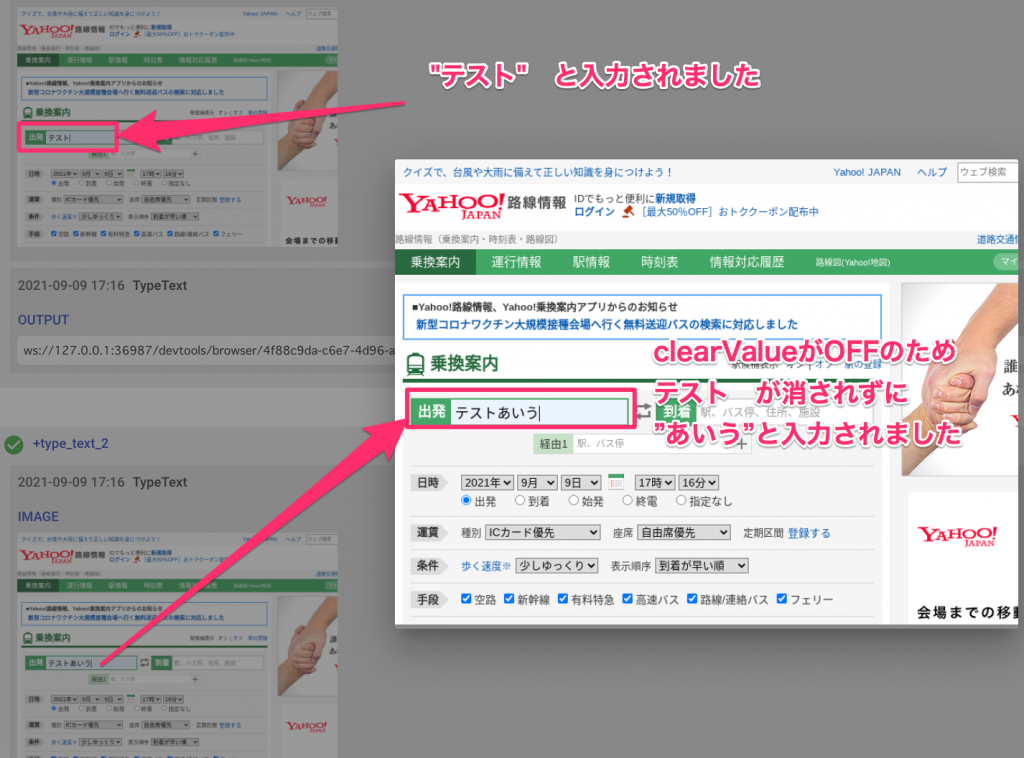
「すでに文字が入力されている文字入力欄」にTypeTextを実行すると、元々入力されていた文字に続けて新しい文字が入力されます。
これは以下のようなケースで発生します。
- デフォルトで文字が入力された状態になっている
- ループ処理で前のループで入力された文字が残っている

設定方法
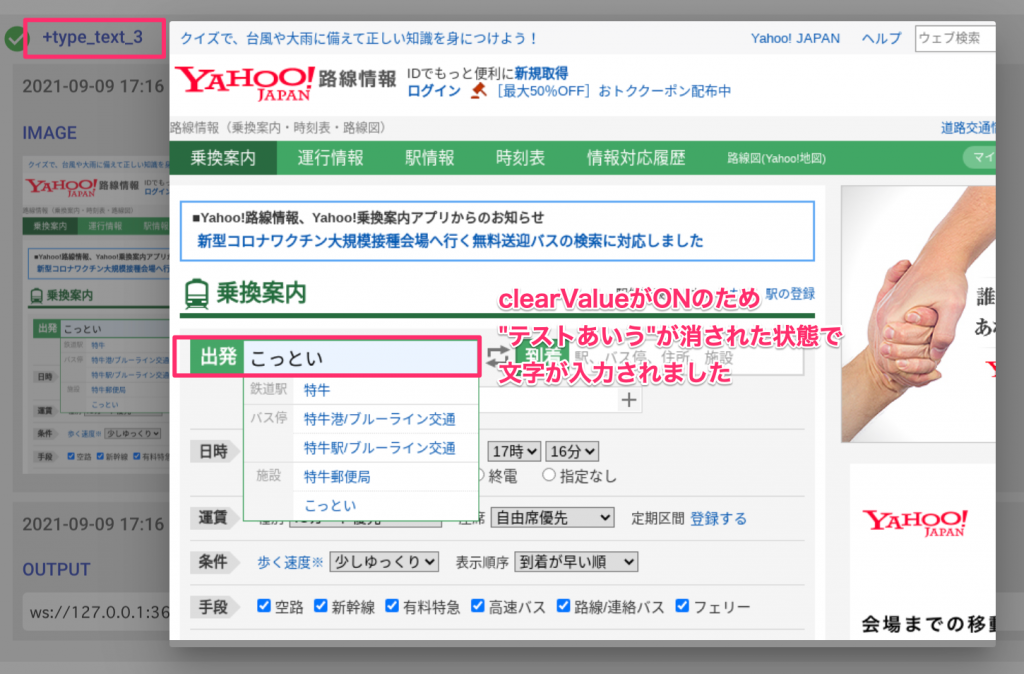
下記いずれかの方法によって、すでに入力されている文字を削除することが可能です。
上述の「すでに入力されている値を消去する(clearValue)」の設定をしたにも関わらず文字が消えない場合が、稀にあります。(要素が特殊な場合など)
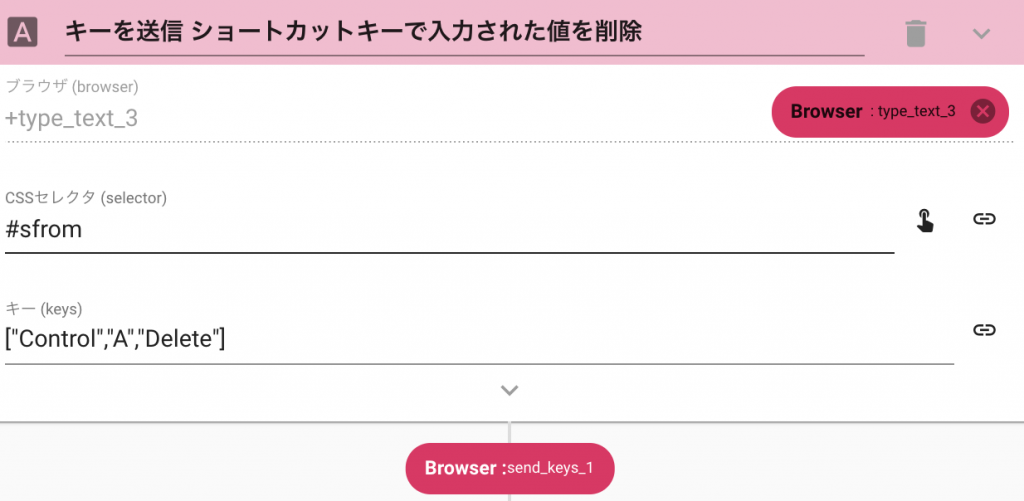
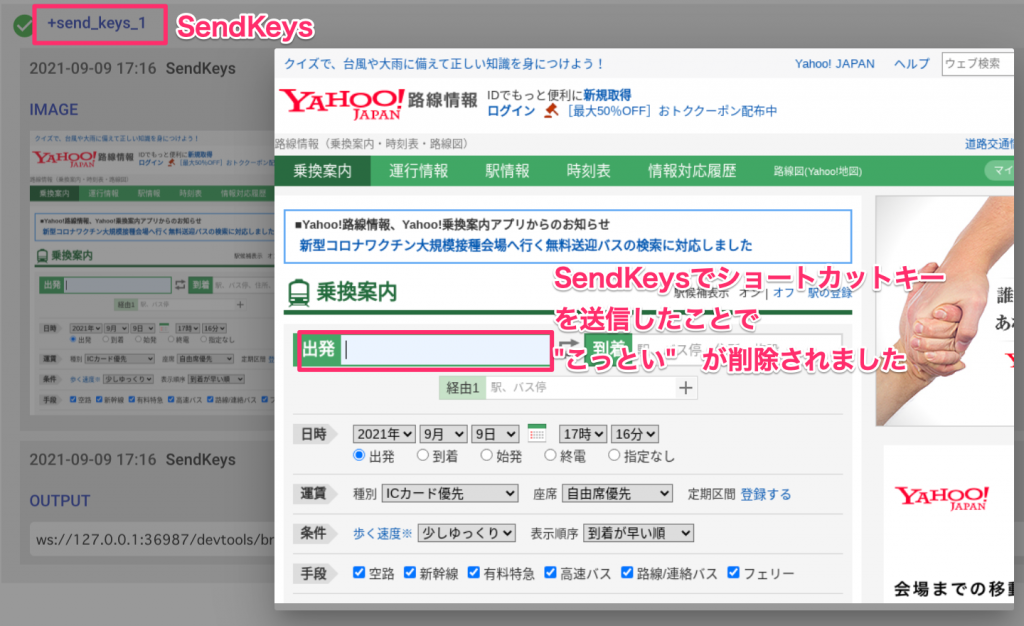
このような場合は、SendKeysアクションを使用して、ショートカットキーを送信することによって入力されている値が削除できるかをお試しください。




# ブラウザを開く +open_browser_1: action>: OpenBrowser url: 'https://transit.yahoo.co.jp/' lang: 'ja-JP' timeZone: 'Asia/Tokyo' headless: true windowSize: '1280 x 720' useShadowDomSelector: false private: false # 文字入力 テスト と入力 +type_text_1: action>: TypeText browser: +open_browser_1 selector: '#query_input' text: 'テスト' clearValue: false ignoreError: true private: false # 文字入力 ClearValue = False(OFF)で入力 +type_text_2: action>: TypeText browser: +type_text_1 selector: '#query_input' text: 'あいう' clearValue: false waitAfter: 1000 ignoreError: true private: false # 文字入力 ClearValue = True(ON)で入力 +type_text_3: action>: TypeText browser: +type_text_1 selector: '#query_input' text: 'こっとい' clearValue: true waitAfter: 1000 ignoreError: true private: false # キーを送信 ショートカットキーで入力された値を削除 +send_keys_1: action>: SendKeys browser: +type_text_3 selector: '#query_input' keys: ["Control","A","Delete"] waitAfter: 1000 ignoreError: true private: false # 要素のスクリーンショットを撮る +take_element_shot_1: action>: TakeElementShot browser: +send_keys_1 selector: '#mdRouteSearch > div.elmRouteSearch.noreg > form' type: png ignoreError: false private: false
<clearValue>すでに入力されている値を消去する
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。


