AUTORO AssistantのREC機能を使用する
1174 views
この記事では、Google Chrome拡張機能「AUTORO Assistant」のREC設定機能を使ってブラウザでの操作を記録する方法をご紹介します。
【できるようになること】
- 手動操作を記録し、コード※として出力できる
- 出力されたコード※を利用し、ワークフロー作成の手間を省く
※ここで使うコードはYAMLコードといい、これ以降は「YAMLコード」という表記で記載します
なおサイトの構造上、セレクタが取得できない箇所がある等の場合、この機能だと構築が難しいことがあります。補助的な機能としてご利用いただけますと幸いです。
AUTORO Assistant
AUTOROでサイトを操作する時に便利な3つの機能を持っています。
- CSSセレクタの右クリック取得
- サイト操作のREC機能
- ExtractData機能
AUTORO Assistantのインストール
AUTORO Assistantのダウンロードにつきましては、こちらからお問い合わせください。
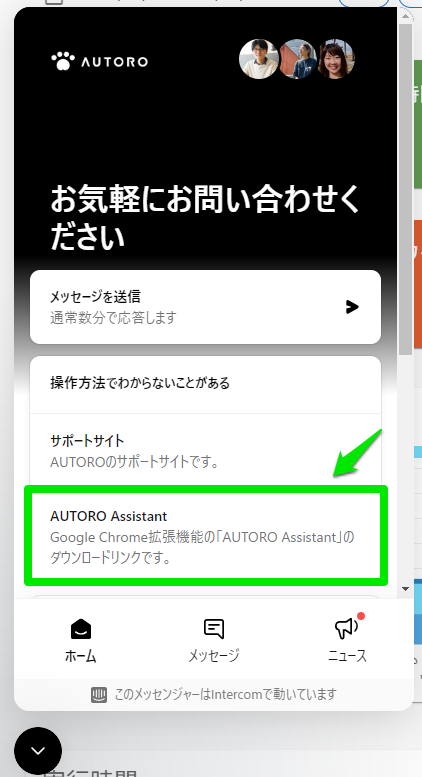
また、すでにAUTOROをご契約いただいているお客様は、AUTOROログイン後に画面左下のサポートチャットの「ホーム」画面からダウンロードいただけます。
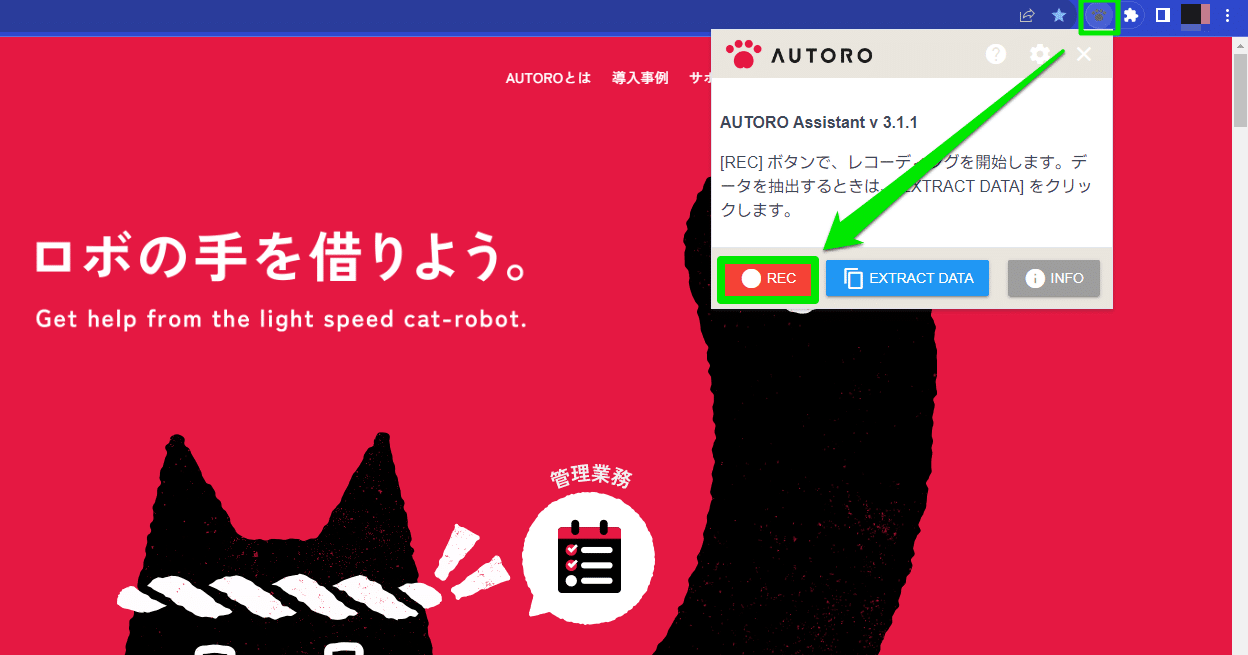
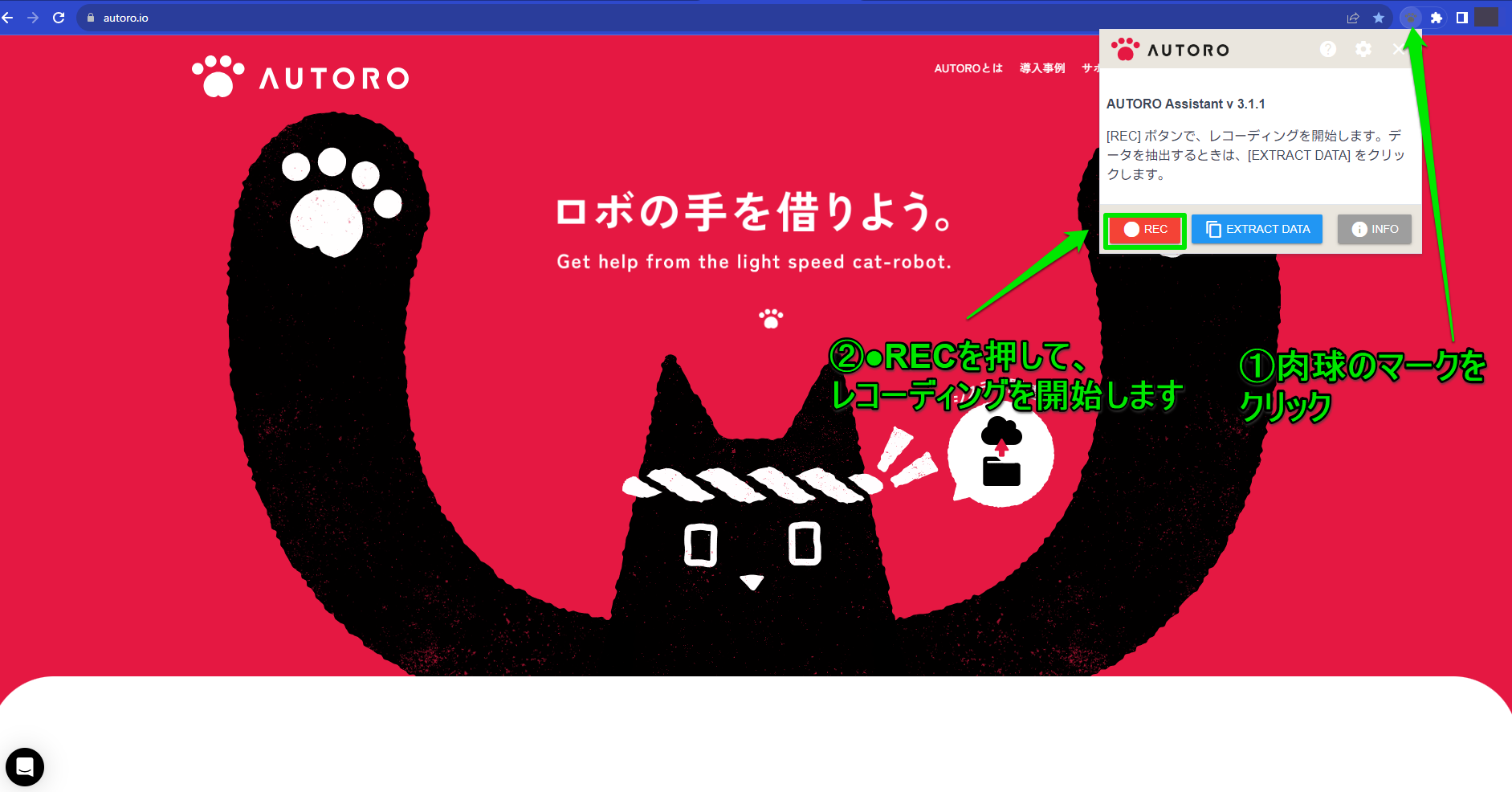
REC機能の使い方
AUTORO AssistantのREC機能の基本的な操作方法をご紹介します。具体的な設定例は、「ワークフローの設定例」をご覧ください。
ワークフローの設定例
AUTORO Assistantを使ってウェブサイトを操作し、その操作を自動的に記録する方法を説明します。
今回は以下のような挙動を行うワークフローを、REC機能を用いて作成します。
- オートロ株式会社のホームページトップから製品サイトのブログページへ移動
- ブログページの検索欄で「RPA」と検索
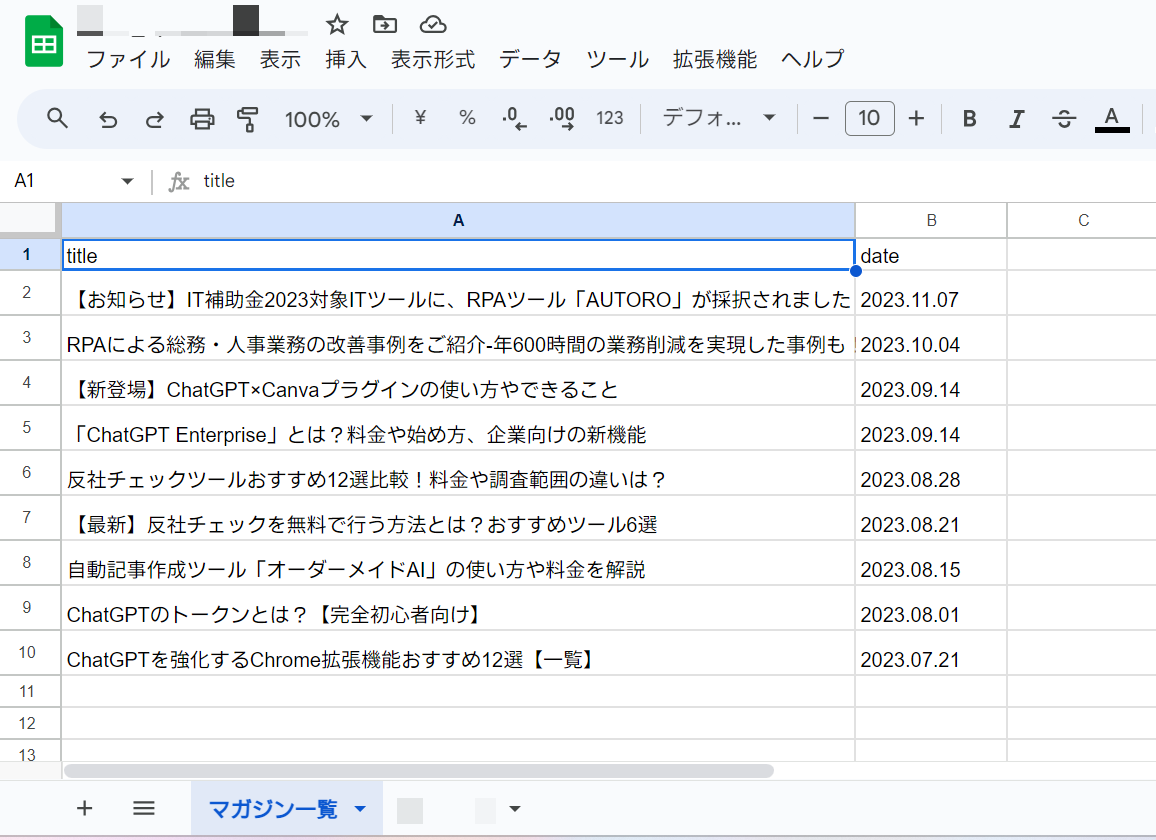
- 表示されたブログタイトルと掲載日時をスクレイピング
- 既存のスプレッドシートに記入する
レコーディングしながら操作を行っていきます。実際の操作は、下の動画をご覧ください。
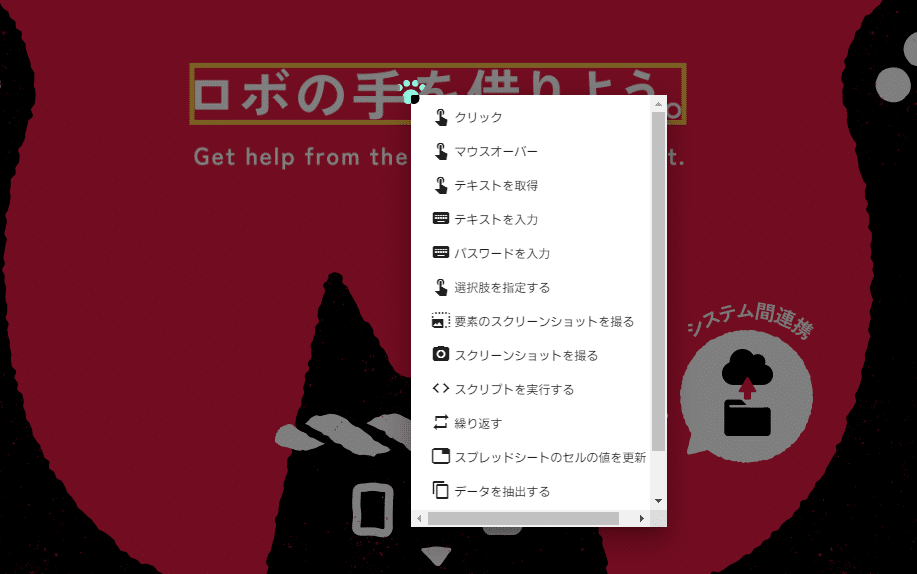
- 何らかの操作を行いたい箇所で左クリックし、メニューからクリック、マウスオーバー、文字入力等を選択しつつ操作していきます
- データを抽出する際の操作は、AUTORO AssistantのExtractData機能を使用したときとほとんど同様です。詳しい操作方法は当該記事をご覧ください
- スプレッドシートに転記する際、上でデータ名に指定した語句が自動的にヘッダーになります
- スプレッドシートに転記する値や範囲はピッカーから設定できますが、空白にしておき後から設定することも可能です
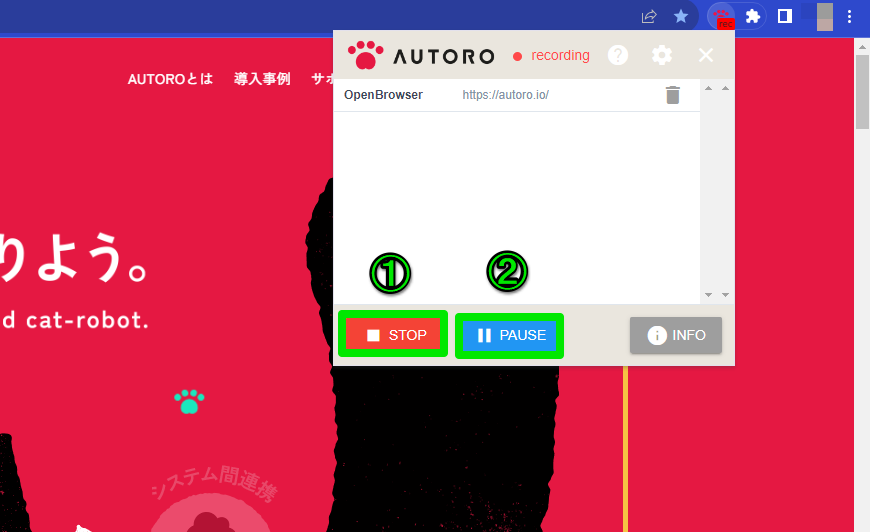
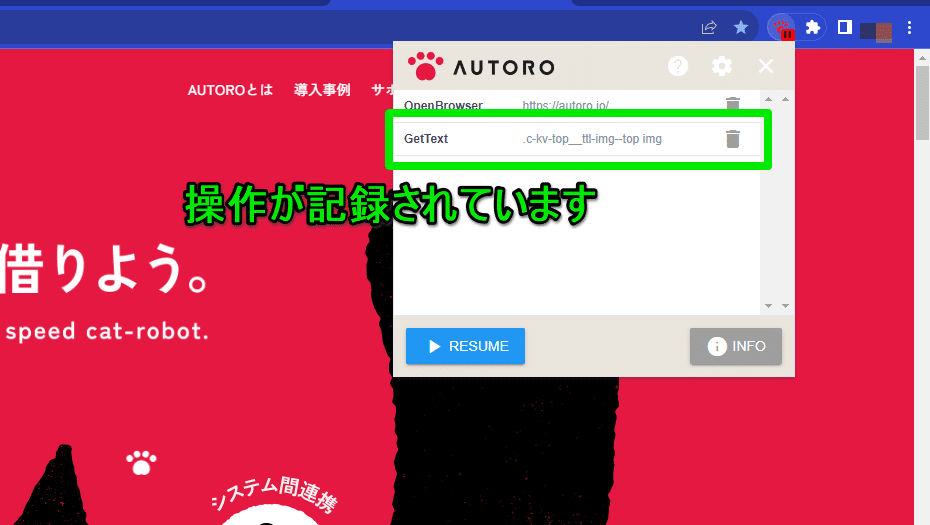
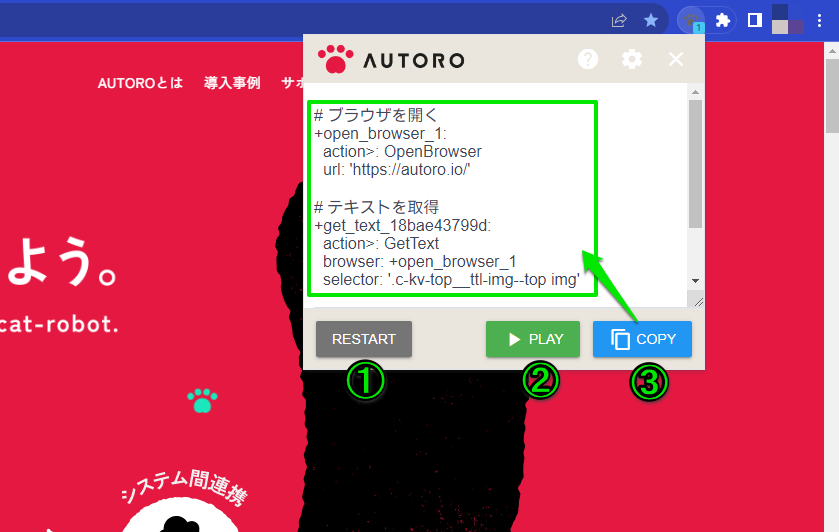
- スクレイピングした情報をスプレッドシートに記入するところまで完了したら、■STOPで記録を終了します
# ブラウザを開く
+open_browser_1:
action>: OpenBrowser
url: 'https://autoro.io/'
lang: 'ja-JP'
headless: true
confirm: true
useShadowDomSelector: false
private: false
# マウスオーバー
+hover_18bb37229f1:
action>: Hover
browser: +open_browser_1
selector: '.l-header-nav__link--arrow'
ignoreError: true
private: false
# クリック
+click_18bb372385c:
action>: Click
browser: +open_browser_1
selector: '.l-header-nav__inner-item:nth-child(3) .l-header-nav__inner-link'
confirm: true
ignoreError: true
timeout: 30000
private: false
# 文字入力
+type_text_18bb3725d3a:
action>: TypeText
browser: +open_browser_1
selector: '.c-item-search__input'
text: RPA
clearValue: true
ignoreError: true
private: false
# クリック
+click_18bb372673f:
action>: Click
browser: +open_browser_1
selector: '.c-item-search__submit-btn img'
confirm: true
ignoreError: true
timeout: 30000
private: false
# ページからデータを抽出
+extract_data_18bb372c726:
action>: ExtractData
browser: +open_browser_1
extractor: '[{"name":"title","selectors":[".c-list-blog__item:nth-child(1) .c-list-blog__ttl",".c-list-blog__item:nth-child(2) .c-list-blog__ttl"]},{"name":"date","selectors":[".c-list-blog__item:nth-child(1) .c-txt-date__txt"]}]'
format: csv
multiple: true
private: false
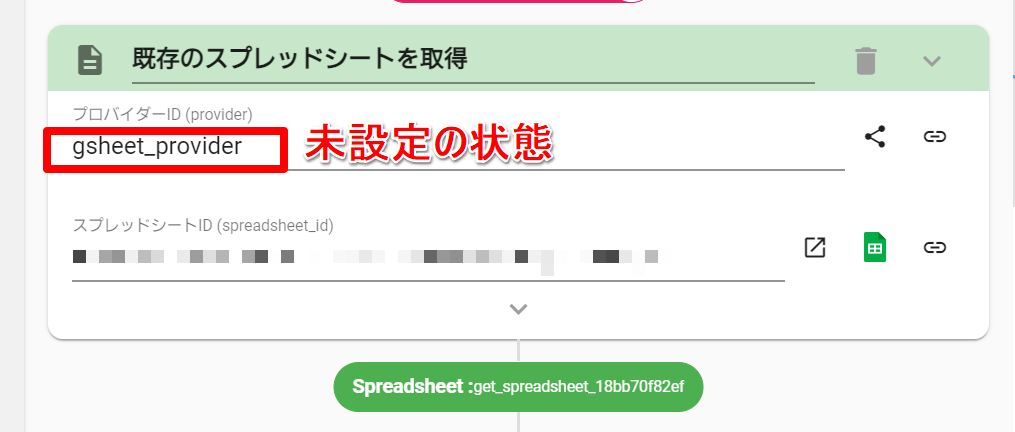
# 既存のスプレッドシートを取得
+get_spreadsheet_18bb3731e37:
action>: GetSpreadsheet
provider: ''
spreadsheet_id: ''
private: false
meta:
display:
provider:
type: chip
label: 'Google Spreadsheet (xxx@xxxxx)'
icon: googlespreadsheet
# セルの値を更新
+update_cells_18bb3731f2e:
action>: UpdateCells
spreadsheet: +get_spreadsheet_18bb3731e37
range: ''
values: +extract_data_18bb372c726
private: false
# ブラウザを閉じる
+close_browser_1:
action>: CloseBrowser
browser: +open_browser_1
private: false オートロアシスタント
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。