alert/confirmの対応
1645 views
この記事では、ウィンドウにアラート形式のポップアップが表示されるときの対応を紹介します。
【できるようになること】
- alert/confirmを通過
alert/confirmを利用する場面
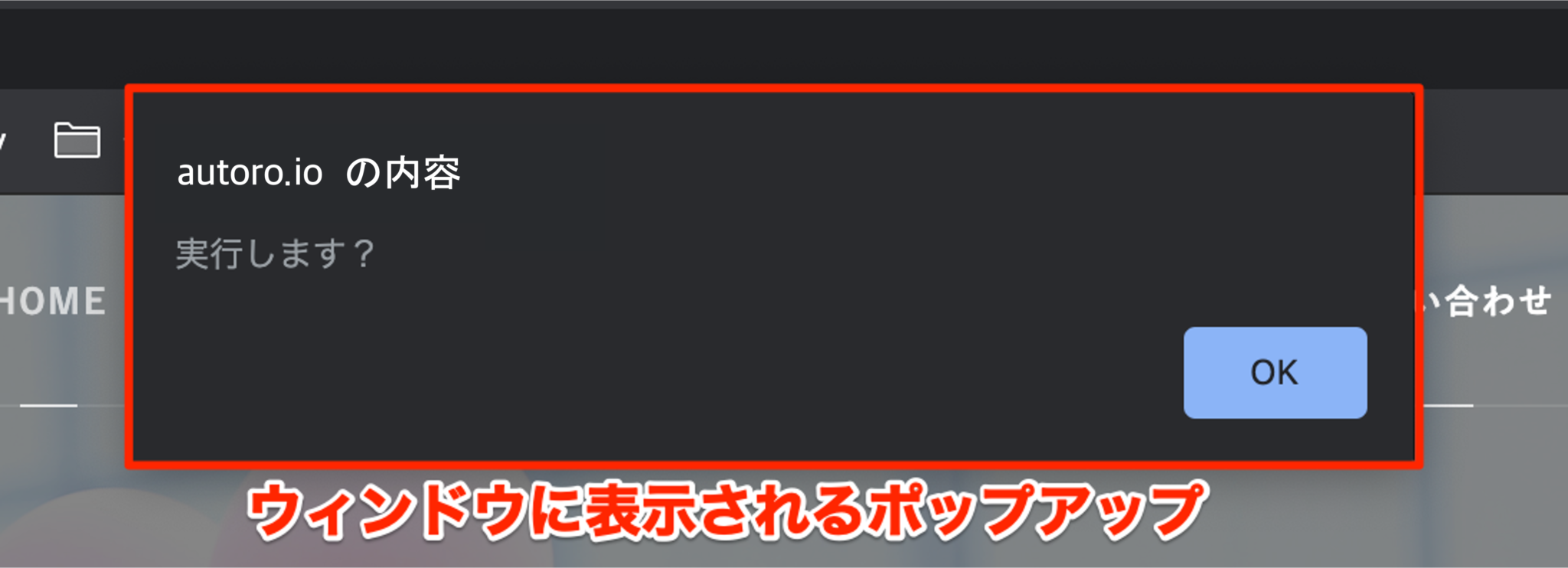
Webサイト上に何らかの入力操作を行なった際、画面中央上部にポップアップが表示される場合があります。(下記画像を参照)
AUTOROでは、このようなポップアップに対して、OKまたはキャンセルの選択操作を実行することができます。
alert/confirmとは

- alert:「OK」をクリックする必要があるウィンドウポップアップ(OK一択)
- confirm:「はい/いいえ(キャンセル)」を選択する必要があるウィンドウポップアップ(二者択一)
このようなポップアップは、HTMLではなくウィンドウに表示される要素のため、CSSセレクタを利用してクリックすることができません。
「確認ダイアログをOKとする」の設定
AUTOROでは、ブラウザ操作中にalert/confirmが表示された場合に、「はい/OK」または「いいえ/キャンセル」を選ぶことができます。
このためには、以下アクションの「確認ダイアログをOKとする」パラメータを設定します。
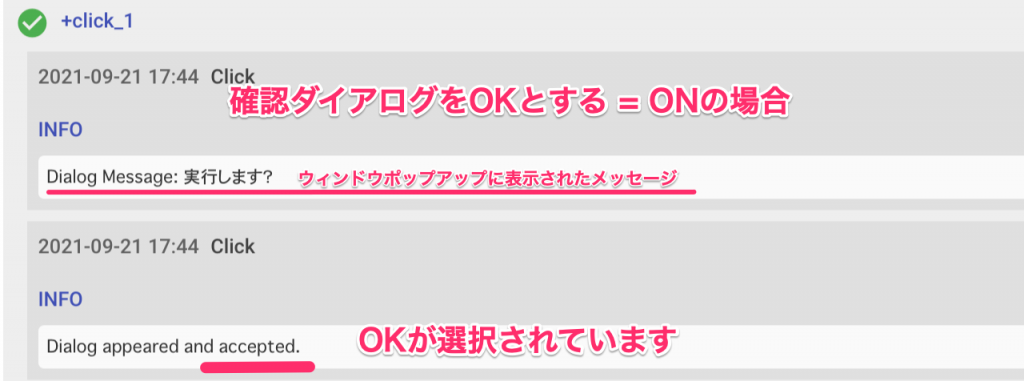
このパラメータがON(デフォルトではON)の場合、「はい/OK」が、クリックや選択肢の選択後に自動で選択されます。
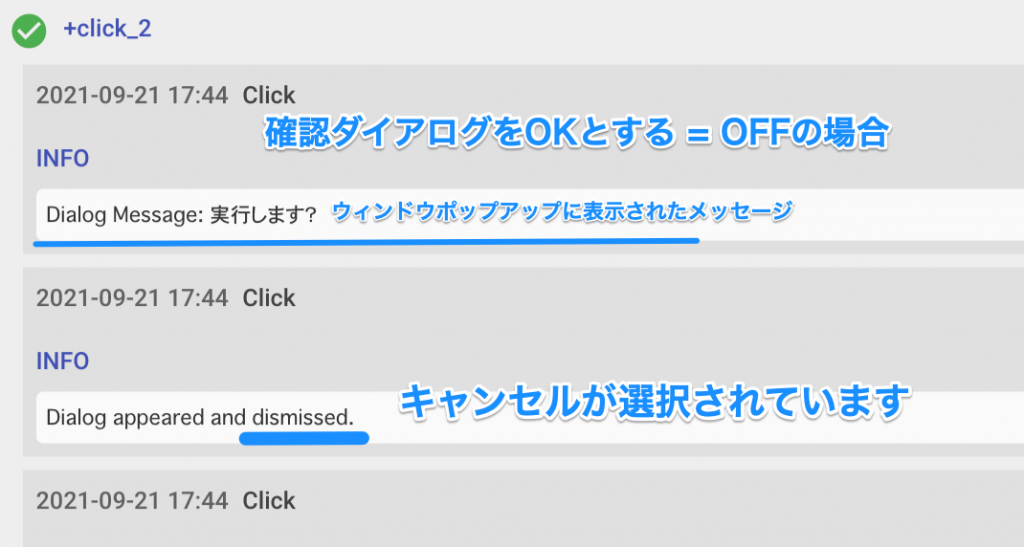
OFFの場合、「いいえ/キャンセル」が選択されます。


# ブラウザを開く +open_browser_1: action>: OpenBrowser url: 'https://docs.autoro.io/' lang: 'ja-JP' headless: true useShadowDomSelector: false private: false # ページ内でJavaScriptを実行する alertを埋め込む +inject_script_1: action>: InjectScript browser: +open_browser_1 code: "document.querySelector(\"h1\").onclick = () => alert(\"実行します?\");\n" waitBefore: 1000 returnValue: false private: false # クリック 確認ダイアログをOKとする ON +click_1: action>: Click browser: +inject_script_1 selector: h1 confirm: true waitAfter: 5000 ignoreError: true timeout: 30000 private: false # クリック 確認ダイアログをOKとする OFF +click_2: action>: Click browser: +click_1 selector: h1 confirm: false ignoreError: true timeout: 30000 private: false
[参考記事]
<alert/confirm>確認ダイアログ/ポップアップ/承認系
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。


