ignoreError
1502 views
この記事では、CSSセレクタが見つからないエラーが発生した場合に、エラーをスルーする設定について紹介します。
【できるようになること】
- ignoreErrorの設定切り替え
ignoreErrorを利用する場面の例
Webサイトによっては、アクセスした直後に不定期でポップアップが表示され、ポップアップを消さないと他の操作が出来なくなる場合があります。
このようなWebサイトをAUTOROで操作する場合、ポップアップを消すためのアクションを組み込む必要があります。しかし、ポップアップが表示されなかった場合、ポップアップを消すアクションに指定した「ポップアップのCSSセレクタ」が見つからず、エラーとなってしまう場合があります。
このような場合、アクションのignoreErrorがONとなっていれば、ポップアップが表示されない状態であってもエラーとはならず、ワークフローの実行が継続されます。
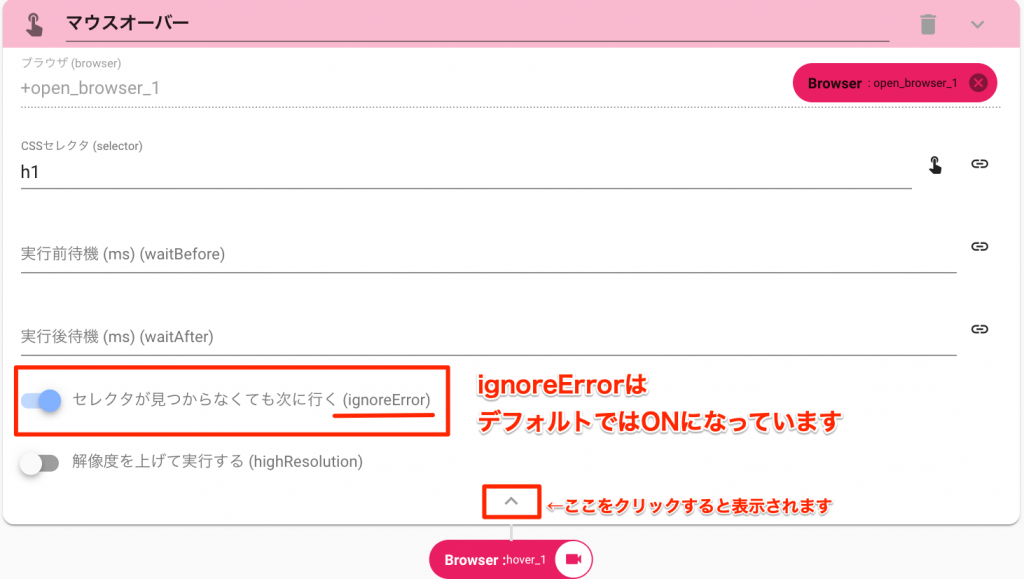
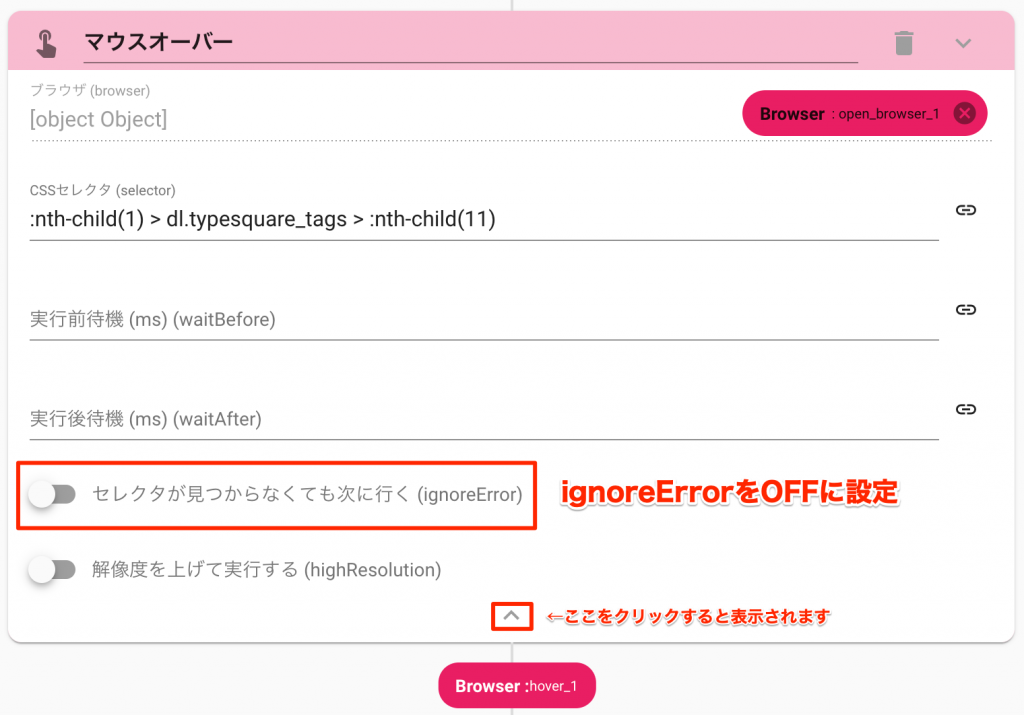
ignoreErrorの設定
ignoreErrorの設定を変更
- Click(クリック)
- Hover(ホバー)
- TypeText(文字入力)
- SetFileToUpload(フォームでファイルを送信)
- TypePassword(パスワード入力)
- SelectOption(選択肢を選ぶ)
- GetText(テキストを取得)
- SendKeys(キーを送信)
- SubmitForm(フォームを送信)
- TakeElementShot(要素のスクリーンショットを撮る)
- ScrapePage(スクレイピング)
- ExtractDataFromTable(テーブルデータを取得)
- GetAttribute(要素の属性を取得)
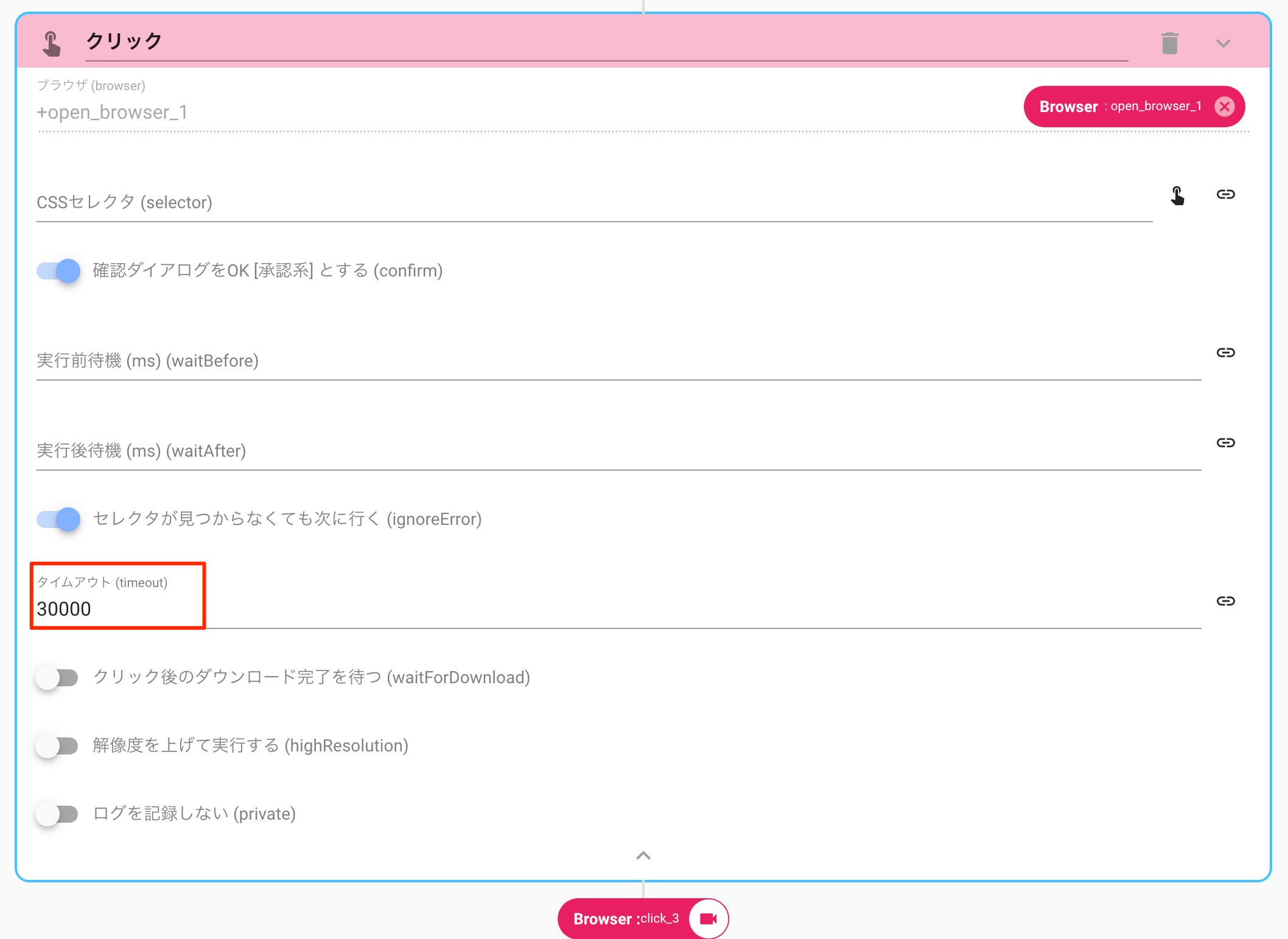
timeout設定の変更
<ignoreError>セレクタが見つからなくても次に行く
このページは役に立ちましたか?
サイトを見て解決しない場合はAUTOROにログインし、チャットよりお問い合わせください。